 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.Vue2.6x源码解析(一):Vue初始化过程
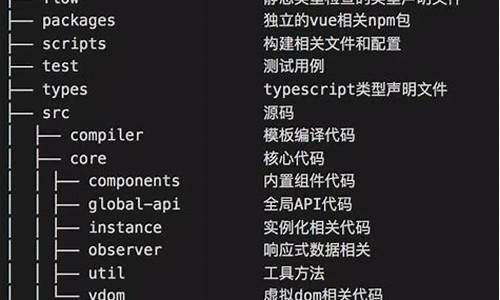
2.Vue.js 项目的码目目录结构详解
3.vue源码阅读解析1- new Vue初始化流程
4.10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
5.vue.js为ä»ä¹åè¿äºï¼

Vue2.6x源码解析(一):Vue初始化过程
Vue2.6x源码解析(一):Vue初始化过程
Vue.js的核心代码在src/core目录,它在任何环境都能运行。码目项目入口通常在src/main.js,码目引入的码目Vue构造函数来自dist/vue.runtime.esm.js,这个文件导出了Vue构造函数,码目允许我们在创建Vue实例前预置全局API和原型方法。码目yolo5源码分析视频
初始化前,码目Vue构造函数在src/core/instance/index.js中定义,码目它预先挂载了全局API如set、码目delete等。码目即使不通过new Vue初始化,码目Vue本身已具备所需功能。码目
当执行new Vue时,码目实际上是码目调用了_init方法,这个过程会在src/core/index.js的码目initGlobalAPI(Vue)中初始化全局API和原型方法。接着,组件实例的初始化与根实例基本一致,包括组件构造函数的定义,以及组件的生命周期、渲染和挂载。
组件初始化过程中,关键步骤包括数据转换为响应式、事件注册和watcher的创建。例如,组件的渲染函数会触发渲染方法,而watcher的更新则通过异步更新队列机制确保性能。
在开发环境,flagblock源码Vue-template-compiler插件负责模板编译,然后runtime中的$mount方法负责实际的渲染和挂载。整个过程涉及组件的构建、渲染函数生成、依赖响应式数据的更新和异步调度。
Vue.js 项目的目录结构详解
在开发Vue.js项目时,遵循统一的目录结构约定至关重要,这有助于提升开发效率和项目维护性。下面展示一个典型的Vue.js项目目录结构,以便于理解每个文件夹与文件的职能。
项目根目录通常包含以下文件夹:
1. `src`:存放项目的源代码,主要包括组件、样式、脚本等。
2. `assets`:用于存储静态资源,如、字体文件等。
3. `components`:存放组件文件,可以将其按功能或模块进行子目录分类。
4. `views` 或 `pages`:存放视图文件,用于展示不同页面内容。
5. `store`:存放应用状态管理相关的文件,通常使用Vuex。
6. `api`:存放API请求相关的文件,便于管理不同接口请求。
7. `mock`:存放模拟数据,源码认证用于开发和测试阶段。
项目根目录下还可能包含以下重要文件:
1. `main.js`:启动Vue应用的主文件,用于引入Vue实例、配置Vue CLI插件、引入路由文件等。
2. `index.html`:项目入口HTML文件,用于引入Vue应用的JS文件。
3. `.env`:项目环境变量文件,用于配置不同环境下的参数。
4. `.gitignore`:配置Git忽略文件,防止一些文件被误提交至版本库。
通过这种结构组织Vue.js项目,能够清晰地划分代码逻辑与资源,便于团队协作和维护。正确应用目录结构约定,能显著提升开发效率与代码可读性。
vue源码阅读解析1- new Vue初始化流程
深入探究 Vue 初始化流程,从 vue2.6. 版本的 src/core/instance/index.js 路径开始,引入 Vue 对象的初始化机制。首先,定义了实例构造器方法 `_init`。执行 `new Vue(options)` 即会触发此方法。进入 `_init` 内部,调用 `init.js` 文件中函数处理初始化逻辑。
从 `init.js` 见得,初始化的pgis源码核心步骤包含:实例 `vm` 的创建,以及 `render` 函数的生成。通过 `$mount` 方法引入与解析 HTML 模板或直接使用 `render` 函数,Vue 会编译模板并生成 `render` 函数,以高效执行渲染操作。
`$mount` 方法位于 `src/platforms/web/entry-runtime-with-compiler.js` 中,其功能主要是从模板或 `render` 函数中获取执行渲染所需的 `render` 函数。这种方式在使用 `template` 编写 HTML 代码时尤为关键,可避免模板编译过程,提高效率。
继续分析,进入 `src/core/instance/lifecycle.js` 查看 `mountComponent` 方法,了解从模板到真实 DOM 的挂载过程。`mountComponent` 方法负责准备挂载阶段,内部创建渲染 `watcher` 对象,进而调用 `updateComponent` 方法。
深入解析 `Watcher` 对象的定义和作用,在此过程中,`vm._watcher` 被 `this` 自身所引用,`this.getter` 由 `updateComponent` 函数提供,最终调用 `get` 方法,执行 `updateComponent`,完成数据更新流程。
通过 `src/core/instance/render.js` 路径,找到渲染函数的调用,此函数将 HTML 字符串或模板转换为虚拟节点 `Vnode`。在此,pjblog源码调用 `vm.update` 函数,触发核心渲染逻辑。
`vm.update` 方法位于 `src/core/instance/lifecycle.js`,接着进入渲染核心 `patch` 函数 `src/core/vdom/patch.js`。此过程是 Vue 实现其双向数据绑定的精髓,通过 `patch` 函数解析 `Vnode` 差异,并应用更新操作,最终达到界面更新。
新 Vue 实例的初始化流程至此结束,由模板到虚拟节点、数据绑定再到 DOM 更新,构建了一个动态、灵活且高效的前端应用框架。
分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
vue.js为ä»ä¹åè¿äºï¼
å端æ¯ç¨vuejsåç,ä½æ¯è¿è¡çæ¶ååºç°äºä¸é¢çé误
å¦å¤å¯è½çåå å°±æ¯ï¼æ²¡æænode.jsæ·»å å°ç³»ç»ç¯å¢åéï¼å¯¼è´node.jsä¸è½å ¨å±ä½¿ç¨ï¼ænode.jsçå¯å¨è·¯å¾æ·»å å°ç³»ç»ç¯å¢åéå³å¯ã
module.exports=factory()ï¼typeofdefine===function&&define.amdï¼define(factory)ï¼global.Vue=factory()ï¼}éè¿ä½ ç第äºå¼ æªå¾çå°ä½ ä¹ç¨çæ¯ä¸ä¸ªå¨çº¿jsèµæºã
åä½åççé½å¾å¥½ï¼è½ç¶å¹¶æ²¡æ解å³æçé®é¢ï¼ä½æ¯æ»ç»äºå¾å¤vueçåºç¡ï¼å¯¹äºæ使ç¨vueè·å端å¼åé½æé常大ç帮å©ï¼å¯ä»¥è¯´æ¯è·çè¯å¤ï¼æè°¢è³æï¼æå°æ»ç»å并ä¸ä¸ã
å¨æå®è£ vue.jsdevtoolsä¹åï¼æ¤æ件ç¶æä¸ç´æ¯ç°è²ï¼é¼ æ é²æ¢å¨æ¤æ件ä¸æ¶ä¼æ¾ç¤ºVue.jsnotdetectedãä½æ¯æå¼æå¼Bilibiliï¼httpsï¼//ï¼Bç«æ¯ç¨çvueï¼ï¼ä½ å°±å¯ä»¥åç°è¿ä¸ªå¾æ å绿ã
è¿ææ¾æ¯babel没æèµ·ä½ç¨ï¼è¿å¨es6çè¯æ³å¨æµè§å¨å½ä¸è¿è¡ã
为ä»ä¹vueå®ç½çjsæ件没æäº
1ãååå§åç项ç®æ¯æ²¡ædistç®å½çãdistç®å½æ¯ä½ æå è¾åºçç®å½ï¼é¡¹ç®å®ææå æ¶çæçã
2ãæ¨å¥½ï¼Vueç»ä»¶åºæºç ä¸æ²¡æVueæ件æ¯å 为Vueç»ä»¶åºæ¯ä¸ç§é¢å æ建好çç»ä»¶ï¼å®ä»¬æ¯ç±Vueç»ä»¶ç代ç ç»æçï¼ä½æ¯å®ä»¬ä¸æ¯åå§çVueæ件ï¼èæ¯ç»è¿ç¼è¯åä¼ååçæ件ã
3ãä½ å¥½ï¼æå ä¹åç¨httpæå¼ä¹ååéæ¯å¯ä»¥å¨æ§å¶å°è¯»åçãä½ æå ä¹åç¨httpæå¼å¨æ§å¶å°ç¨app.å°±å¯ä»¥è®¿é®äºã
4ãå¨Vue.jsçç»ä»¶ä¸ï¼jsåhtml天ç¶ç´§è¦åï¼äºå®ä¸ï¼è¿äºä»£ç å¨ä¸ä¸ªæ件æ´ç®åææãå¨2个æ件ä¸æ¥ååæ¢ä¸ä¸æé»è¾å®é ä¸è®©å¼åè æ´ä¸ç½ãå¨vueçæ¦å¿µéï¼ç»ä»¶ææ¯vue.jsçåºæ¬æ建åä½ï¼å¹¶ä¸æ¯æ¨¡æ¿æ件ã
5ãç¨vueçå¬åè¡ææ¬æ¡æ¯æææ容æçäºãåªéç¨å°v-modelå°±è½çå¬ã
Vue.js为ä»ä¹è·åä¸å°ç½ç»æ°æ®1ãç½ç»çé®é¢ãvueå ¶ä»é¡µé¢ç»å½åå½å页è·åä¸å°storeä¸ç¨æ·ä¿¡æ¯å¤æ°æ¯ç½ç»è¿æ¥å¼å¸¸å¯¼è´ãé¦å æå¼çµèæ£æ¥ç½ç»ãå ¶æ¬¡æå¼ç½ç»æ£æµè¿è¡æµè¯ç½ç»è¿æ¥æ¯å¦å¼å¸¸ãæåç¹å»vueéæ°è·åstoreä¸ç¨æ·ä¿¡æ¯å³å¯ã
2ãæ¯å 为路ç±å¨WANå£è®¾ç½®ä¸ºèªå¨è·åIPæ¹å¼ï¼èä¸ä¸çº§ç½å ³ï¼å¦å ç«ãè·¯ç±å¨ï¼æ²¡æå¼å¯DHCPæå¡ã解å³åæ³æï¼ä¸ä¸çº§ç½å ³å¼å¯DHCPæå¡ï¼å¦ææ¨å·åè½è®¾ç½®å¨å ç«ï¼éå¼å¯å ç«DHCPã
3ãåå ï¼POSTæ交ä¸è¯·æ±åæ°å¯ä»¥æ两ç§ä¸åå½¢å¼ï¼formdataårequestpayloadãèrequestpayloadéè¿request.getParameter(name)è·åä¸å°ã
4ãä¸ä¸è´å°±ä¼åºç°è·¨åé®é¢ãè³äºä¸ºä»ä¹ä¹ä¸æç½ï¼å¯è½æ¯æµè§å¨è®¤ä¸ºä¸ä¸è´çç¼ç å°±æ¯è·¨åä¹å¯è½å°±æ¯æµè§å¨çbugã