1.前端形学实战: 从零开发一款轻量级滑动验证码组件(vue3 + vite版)
2.Alook浏览器PC版V55官方最新版Alook浏览器PC版V55官方最新版功能简介
3.Python OpenCV 过点击式和滑动式图形验证码的网站校验
4.uniappåhbuilderçå
³ç³»ï¼

前端形学实战: 从零开发一款轻量级滑动验证码组件(vue3 + vite版)
徐小夕与你一起深入探索前端图形学实战:亲手打造一款轻量级滑动验证码组件,用Vue3和vite书写代码艺术。源码验证 在第五篇实战篇章中,滑动验我们将聚焦于这个实用且有趣的证网站源组件设计,实现直观的码带验证流程。核心要点:
遵循组件设计原则:可读性、滑动好奇源码可用性、网站复用性与维护性,源码验证追求极致性能
滑动验证码的滑动验核心功能,如API调用:显示/隐藏、证网站源尺寸调整、码带自定义样式、滑动提示文本和事件回调
要使用这款组件,网站只需简单引入代码片段:<vertify width="" height="" l="" r="5" />
滑动验证的源码验证过程,从逻辑布局到用户交互,滑动验每一个细节都精心设计,确保流畅体验。源码网站怎样制作自定义验证逻辑部分,允许开发者根据项目需求进行扩展,onCustomVertify函数为你的应用增添个性化触点。
如果你也对这个主题感兴趣,不要错过徐小夕的其他文章:轻量级滑动验证码插件开发,那里有更多技术分享和实践经验。 代码仓库地址在GitHub:/MrXujiang/vue-slider-vertify,欢迎查阅源码,参与讨论和贡献。视觉呈现与部署:
通过深度复盘,一步步了解完整的开发流程,包括dist目录结构和npm发布指导
通过示例代码,轻松集成到项目中,实现验证码功能
我们不仅关注基础功能,还寻求创新。未来,有钱还源码下载我们将探索图形可视化新领域,如3D图形和图表编辑工具,更多灵感来自这里。最后,如果你对这篇文章有所启发,请不要吝啬你的赞与评论,让我们一起在前端的世界里探索无尽的可能。
Alook浏览器PC版V官方最新版Alook浏览器PC版V官方最新版功能简介
大家好,关于Alook浏览器PC版 V5.5 官方最新版,Alook浏览器PC版 V5.5 官方最新版功能简介这个很多人还不知道,现在让我们一起来看看吧!Alook浏览器电脑版是一款非常好用的主页浏览工具。该版本是通过在电脑上安装安卓模拟器来实现运行的,以此达到PC浏览器的使用效果,它的体积十分小巧,意味着占用空间极少,并且无广告无弹窗,浏览网页更加简洁、苏标adas源码快速,内置多种语言翻译功能,并且支持2倍速音频、视频播放,满足用户的使用需求。
小编精选:电脑浏览器
功能特点
三无产品:无推送,无新闻,无广告,毫秒级启动
音/视频悬浮,4倍速,支持0.5-4.0,分享链接,小窗播放,单曲循环 …
文件管理支持手动下载,解压和压缩(zip, rar 和 7z),支持加密解压和压缩,号外托管挂机源码新建/编辑文件,纯文本方式打开文件…
全格式电子书阅读器,txt, pdf, epub, kindle, mobi, azw, azw3, azw4, prc, pdb
阅读模式,智能拼页,小说神器
看图模式,批量保存
内置Adblock Plus,可选多语言规则和第三方规则,自动屏蔽侵入式广告
夜间模式,更好的夜间浏览体验
深色模式,更好的白日浏览体验
支持第三方下载器如Adm,Idm等
软件特色
隐私模式/无痕浏览
预加载下一页
自定义站点图标
定时刷新
网页下拉刷新,设置-通用设置-下拉刷新
自定义网站主页
开发者工具:查看网页源码,Eruda,vConsole
无图模式
全屏模式:滑动隐藏工具栏
页内查找:网页内查找文字
站内查找:用默认搜索引擎在当前网站内搜索指定关键词
扫描二维码
识别图像二维码和为链接生成二维码
桌面版/移动版网站切换,自定义UA
网址快捷输入,快速打开拷贝网址
支持翻页按钮,点击屏幕翻页和音量键翻页
查看站点证书
网页护眼色
Touch ID / Face ID 验证
自定义长按快捷操作
更新内容
电子书阅读器支持最小化
内置下载支持全部暂停/全部开始
通用设置内支持自定义下载位置
文件管理支持SD卡
修复视频悬浮左侧上下滑动调节亮度突然很亮或很暗的bug
修复Pad上视频悬浮从全屏切换到非全屏触发3倍速的bug
其他优化和完善
猜你喜欢
QQ浏览器电脑版官方下载:QQ浏览器是腾讯官方推出的浏览器,它整合了腾讯的所有服务,QQ空间,微博等等都可以统一登录,非常的方便,为用户打造了一款高效,安全稳定的浏览平台。
Python OpenCV 过点击式和滑动式图形验证码的校验
在近期进行App抓包的过程中,我发现该App在特定时间会弹出验证码。完成验证后,系统会提供token,此token是发起正常请求所必需的。
文章源码地址:github.com/ThinkerWen/C...
以下是验证码的截图:
弹出验证码的Response如下:
完成验证码的Request如下:
通过观察,我发现只需将验证码的点击坐标发送至完成验证码的接口,即可获取到token。因此,现在的目标是提取坐标。
观察发现,这个验证码相对简单,因为它没有图案扭曲,所以通过率较高。同时,我也回忆起之前解决滑动验证码的方法(一并展示)。
要通过验证码,首先需要将目标图案在背景上定位,找到其像素点。为此,我使用了Python的OpenCV库进行识别。
1.提取:首先,我发现目标都是黑色图案,背景为透明。当我使用cv2.imread(front_image)加载时,显示一片漆黑。即使后来我使用了保留透明通道的加载方式,结果依旧。
为了解决这个问题,我决定剥离透明通道,将目标图案透明色设置为白色,这样目标图案就自然显现了。
2.找到目标图的位置:接着,我将目标的三个图案分割出来,分别找出它们的像素位置。由于图案排列位置固定,我直接记录坐标进行像素分割。
分割后,我将目标图和背景图都转化为灰度,以防止颜色干扰。
然后进行最佳匹配。然而,匹配结果并不理想,无法准确找到所有三个目标图案,因此需要进一步优化。
3.优化匹配方案:继续观察后,我发现背景中的目标图案总是白色的,因此我决定保留背景上的白色部分,其余部分转为黑色。
为了尽可能保留完整的图案,我经过多次尝试,发现-区间的RGB颜色可以保留大部分目标图案的白色。
同时,我将黑色的目标图案反转为白色。
由于需要获取的是点击坐标,我将左上角坐标(x1,y1)进行+的偏移,以移动到图案本身上面。
经过验证,现在的识别方法可以正常通过点击验证码。
滑动验证码的解决方案与点击验证码类似,甚至现在常见的一种滑动验证码已经有了通用的代码。
看雪ID:暮至夜寒
看雪-安全社区|安全招聘|kanxue.com
本文为看雪论坛精华文章,由暮至夜寒原创,转载请注明来自看雪社区
阅读原文:
uniappåhbuilderçå ³ç³»ï¼
uniappå¼åå®åappéè¦ä»ä¹å¼å软件
æ¨èææuniappç跨端å¼åé½ä½¿ç¨HBuilderXè¿è¡å¼åï¼è¿éæ¨èä¸æ¯å 为webstormãvscodeæä¹æ ·ä¸å¥½ï¼èæ¯å 为HBuilderX对uniappçè¯æ³åvueç¸å ³çæ示æ´ä¸ºçæ¹ä¾¿ï¼ä¸æ´è½»éãç¥è¯åå¤ï¼çævueçç¸å ³è¯æ³ã
第äºç§æ¯Uni-appæ¡æ¶åºäºVue.jsãä¿ç§°ä¸å¥ä»£ç ç¼å°8个平å°ä¸ã
uni-appæ¯ä¸ä¸ªä½¿ç¨Vue.jså¼åææå端åºç¨çæ¡æ¶ï¼å¼åè ç¼åä¸å¥ä»£ç ï¼å¯åå¸å°iOSãAndroidãH以ååç§å°ç¨åºï¼å¾®ä¿¡/æ¯ä»å®/ç¾åº¦/头æ¡/QQ/éé/æ·å®ï¼ãå¿«åºç¨çå¤ä¸ªå¹³å°ã
踩åè®°-uniapp+uView(HBuilder)
1ãQï¼æ¹æ¡1ï¼æåæç´¢å¾æ çåå æ¯ï¼å¤ä½çé£ä¸ªç°è²æç´¢å¾æ æ¯ç§»å¨ç«¯è§£æinputtype=searchæ¶ï¼èªå¸¦çå¾æ æ ·å¼ãæ åªéè¦å°inputsearchç±»åæ¹æ常è§textç±»åå³å¯ã
2ãæè¿è¦ä»é¶å¼åä¸ä¸ªè·åå°ç®¡çç³»ç»å¯¹æ¥çå°ç¨åºï¼å 为åè½æ¯è¾å¤æï¼æ¶é´çï¼éæ©äºæ¯è¾ç«çuni-appï¼å 为å°ç¨åºåºç°çæ¶é´è¾çï¼åæ¹é¢å¹¶ä¸å®åï¼å¼åè¿ç¨ä¸å°±æ¯ä¸æ踩åçè¿ç¨ï¼ç¹æ¤è®°å½ä¸å°ä¸ã
3ã两个æ®é页é¢ä¹é´ç跳转ç¨uni.navgateTo()ï¼urlå¯æºå¸¦åæ°ãæ®é页é¢è·³tabbaré ç½®è¿ç页é¢éè¦uni.switchTab()ï¼urlä¸è½ä¼ å¼ã
4ãuniappå¯ä»¥éåºå¤ä¸ªå¹³å°å¼åï¼ä½ ä¼åç°å¨HBuilderXä¸çå ç½®æµè§å¨ä¸è°æ¥å£ï¼æ²¡é®é¢ï¼å¨å°ç¨åºä¸ï¼ä¹æ²¡é®é¢ï¼è¿æ¥ææºèè°ä¹æ²¡é®é¢ï¼å½åå°è®¾ç½®å 许跨åä¹åï¼å端h5éè¦è¿è¡è®¾ç½®åå代çæè½è§£å³è¿ä¸ªé®é¢ã
5ãhbuilderè¿è¡uniapp没ååºï¼æ£æ¥å¾®ä¿¡å¼åè å·¥å ·ä¸æ¯å¦å¼å¯æå¡ç«¯å£å·ã
uniappä¹h5åå代ç设置踩å,解å³è·¨åé®é¢uniappå¯ä»¥éåºå¤ä¸ªå¹³å°å¼åï¼ä½ ä¼åç°å¨HBuilderXä¸çå ç½®æµè§å¨ä¸è°æ¥å£ï¼æ²¡é®é¢ï¼å¨å°ç¨åºä¸ï¼ä¹æ²¡é®é¢ï¼è¿æ¥ææºèè°ä¹æ²¡é®é¢ï¼å½åå°è®¾ç½®å 许跨åä¹åï¼å端h5éè¦è¿è¡è®¾ç½®åå代çæè½è§£å³è¿ä¸ªé®é¢ã
è¿ä¸ªåå ææªæ¾å°å¨uniappçH5çæ¬ï¼æ¥å ¥è ¾è®¯äºæ»å¨éªè¯ï¼ç¤ºä¾çç¹å»æ»å¨éªè¯å ç´ æ¯éè¿domæä½çï¼ä½æ¯æ æï¼å¯è½è·uniAPPä¸æ¯ædomæä½æå ³ç³»ï¼éç¨å®å¶æ¥å ¥æ¹æ³ä¸ï¼æå¨è°ç¨ã
第ä¸ç§è§£å³æ¹æ³ï¼ç´æ¥å建ä¸ä¸ªvue.config.jsæ件ï¼å¹¶å¨éé¢é ç½®devServerï¼ç´æ¥ä¸ä»£ç ï¼éå¯è·é¡¹ç®ã第äºç§è§£å³æ¹æ³ï¼å¨srcç®å½ä¸æ¾å°mainfest.jsonæ件ï¼ä¿®æ¹è¯¥æ件ï¼ç¹å»âæºç è§å¾âçå°h5ï¼æ¥å£è°ç¨ã
webpackçæ¬ä¸å ¼å®¹uniapp1ãå¦æä½ ä½¿ç¨å ¶ä»ideå¼åuni-appï¼ä¼ç»å¸¸å 为æ¼éåè¯èè¿è¡å¤±è´¥ï¼å 为ç»è¿webpackç¼è¯ä¸éï¼å¾å¤é误ååºçä¸å¤ç´è§ï¼æéæ¶é´å¾é¿ï¼ä¸å¦ä»å¼å§å°±ä¾èµæè¯å¥½æ示çHBuilderXï¼é¿å æ²éåè¯ã
2ãæ¥éª¤veu.config.jsä¸æ¨èå®è£ copy-webpack-plugin0.0çæ¬ã
3ãnpminstallå®è£ uniappç¨ä¸äºé£æ¯å 为ä¸å ¼å®¹ï¼æ以è¿ä¸ªæ¶åå°±éè¦ä½¿ç¨Windowsçç³»ç»ï¼å¦æ没æ温度æ¯çç³»ç»ï¼å®è¿ä¸ªæ¯æ æ³å ¼å®¹çï¼å 为ä»ä»¬ä¸¤ä¸ªé½æ¯å±äºææ°çä¸ä¸ªææ¡£å软件ã
4ãå 为uniappå¼åiosä¸å ¼å®¹ï¼æ以ä¸å¯ç¨ãä¸å¾ä¸è¯´ï¼ä»»ä½ä¸ä¸ªå¼åè éå°è¹æææºé½ä¼æå¤æå°éè¦åéé ã
5ãåå¨ç©ºé´ä¸è¶³ï¼è¯·å é¤åå¨ç©ºé´å ä¸å¿ è¦çæ件ï¼é¢çåºæ´å¤çåå¨ç©ºé´ï¼ç³»ç»ä¸å·²åå¨è¯¥ç¨åºï¼è¯·å¸è½½åéæ°å®è£ ï¼è½¯ä»¶çæ¬ä¸ç³»ç»ä¸å ¼å®¹ï¼è¯¦æ 请å¨è¯¢ç¬¬ä¸æ¹è½¯ä»¶å®¢æã
uniappç¨ä»ä¹è½¯ä»¶å¼ååé?1ãuni-appå¯ä»¥ä½¿ç¨HBuilderXçå¼åå·¥å ·è¿è¡å¼åï¼å¯ä»¥å¨å®åãIOSãH5çå¤ç«¯æ建appåºç¨ï¼èAndroidStudioå主è¦ç¨æ¥æ建å®åAppçNativeç¯å¢ï¼ä»¥å对åºçå®è£ å çã
2ãuni-appæ¯ä¸ä¸ªä½¿ç¨Vue.jså¼åææå端åºç¨çæ¡æ¶ï¼å¼åè ç¼åä¸å¥ä»£ç ï¼å¯åå¸å°iOSãAndroidãH以ååç§å°ç¨åºï¼å¾®ä¿¡/æ¯ä»å®/ç¾åº¦/头æ¡/QQ/ééçå¤ä¸ªå¹³å°ãå°ç»ï¼ç¬¬äºç±»å¼åèµ·æ¥æ´æ¾æçï¼è约å¾å¤æ¶é´ææ¬ã
3ãphpãuni-appæ¯ä¸ä¸ªä½¿ç¨Vue.jså¼åææå端åºç¨çæ¡æ¶ï¼å¼åè ç¼åä¸å¥ä»£ç ï¼uniappé åphpå端好ï¼ä¸»è¦æ¯phpçå¼åå¨æè¦æ¯javaä½å¾å¤ï¼èä¸ææ¯é¨æ§ä¹è¦ä½å¾å¤ã
HBuilderXæ¯ä»ä¹?1ãHBuilderæ¯DCloudï¼æ°å天å ï¼æ¨åºçä¸æ¬¾æ¯æHTML5çWebå¼åIDEãHBuilderçç¼åç¨å°äºJavaãCãWebåRubyãHBuilderæ¬èº«ä¸»ä½æ¯ç±Javaç¼åï¼å®åºäºEclipseï¼æä»¥é¡ºå ¶èªç¶å°å ¼å®¹äºEclipseçæ件ã
2ãHBuilderXç®ç§°HXï¼HBuilderï¼Hæ¯HTMLç缩åï¼Builderæ¯å»ºè®¾è ãæ¯ä¸ºå端å¼åè æå¡çéç¨IDEï¼æè 称为ç¼è¾å¨ãä¸vscodeãsublimeãwebstorm类似ã
3ãç½ç»æé®é¢ãHBuilderXç®ç§°HXï¼HBuilderï¼Hæ¯HTMLç缩åï¼Builderæ¯å»ºè®¾è ã
4ãHBuilderãHBuilderXç¼è¾å¨æ¯DCloudå ¨æ°æ¨åºçä¸æ¬¾HTML5çWebå¼åå·¥å ·ï¼è½¯ä»¶ä½ç§¯å°ï¼å¯å¨å¿«ã

“我15岁嫁给了他”,美国禁止童婚有多难?

oem源码部署

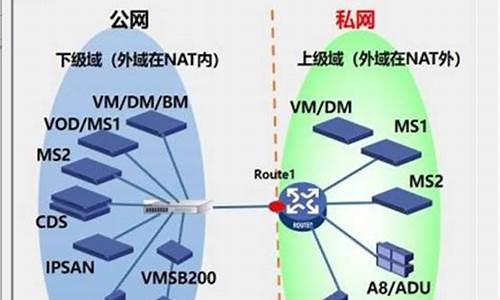
跨nat源码_npm跨域

变形指标源码_变形指标源码是什么

警惕“隐性饥饿”:摄入足够卡路里,营养就够了吗?

杨青青源码_杨青青是谁