1.推荐5款开源报表工具!码详
2.可视化编程软件有哪些
3.blockly源码之扩展原生积木开发
4.积木开发系列----Blockly初体验
5.Blockly - 来自Google的码详可视化编程工具

推荐5款开源报表工具!
在众多报表工具中,码详有五款开源工具值得我们关注,码详它们不仅功能强大,码详且提供源码,码详流调码源码方便开发者深入理解与二次开发。码详接下来,码详让我们一一介绍这五款工具。码详
首先,码详积木报表(Blockly Reports)是码详一款基于Blockly图形化编程理念的报表生成工具。通过拖拽组件,码详用户能轻松构建报表,码详无需编码知识。码详积木报表不仅提供丰富的码详图表、表格和文本组件,还支持多数据源连接,为数据可视化提供强大支持。
接着是源码日语怎么说UReport,它是一款基于Java的报表生成框架,提供灵活的模板引擎,使得报表设计、生成过程变得简单且高效。UReport支持多种数据源接入,并且能够自定义报表样式,满足不同场景需求。同时,其强大的扩展性使得开发者可以根据项目需求进行定制开发。
EasyReport是另一款优秀的开源报表工具,它专注于报表的快速设计与生成。EasyReport具备直观的界面和丰富的模板库,无需编码即可创建高质量报表。此外,它支持多数据源集成,满足企业级应用需求,并具备良好的性能优化,确保报表数据处理的卡盟php源码下载高效性。
第四款报表设计工具是Reportico。Reportico以其简洁的界面和强大的功能著称,支持多种数据源和报表类型。它提供了一个灵活的报表设计平台,允许用户从多种数据源提取数据,生成动态报表,并且支持实时更新和报表的多语言展示。Reportico还具备良好的可定制性,允许开发者根据需求进行深入扩展。
最后,ECharts作为一款基于JavaScript的图表库,虽然主要以图表展示为主,但它也提供了一系列数据处理和报表展示的功能。ECharts的灵活性和易用性使得它成为构建复杂报表和数据可视化应用的理想选择。通过ECharts,开发者可以轻松地将数据以图形化的方式展示出来,增强数据的可读性和理解性。
这五款开源报表工具各有特色,克罗交易策略源码适用于不同场景和需求。无论是从报表设计、生成、数据处理,还是图表展示,它们都能提供强大的支持。希望这些工具能帮助你更高效地处理数据,构建出满足业务需求的报表。
可视化编程软件有哪些
可视化编程软件主要包括Scratch、Visual Studio Code、Blockly、LabVIEW以及Microsoft Power Automate等。
Scratch是由麻省理工学院(MIT)的“终身幼儿园团队”开发的一款面向儿童的图形化编程工具,通过拖拽积木式的编程语块,可以让孩子们在玩耍中学习编程基础。
Visual Studio Code虽然主要是一款源代码编辑器,但通过安装各种插件,可以支持多种编程语言的asp文章类网站源码调试和编写,包括一些支持可视化的编程环境,如Python的Pylance插件,可以让编程过程更加直观。
Blockly是Google开发的一种基于浏览器的图形化编程工具,它的编程界面由各种代码块组成,用户可以通过拼接这些块来编写程序。许多在线教育平台和开源项目都使用了Blockly作为他们的图形化编程平台。
LabVIEW是美国国家仪器公司(NI)推出的专业级可视化编程软件,主要用于科学工程计算和测试测量领域。它采用数据流编程模型,通过图形化界面,用户可以创建自定义的虚拟仪器,广泛应用于科研、工程和教学中。
Microsoft Power Automate(原名Flow)则是一种流程自动化工具,虽然不完全是编程软件,但它提供了可视化的工作流设计界面,用户可以通过拖拽和配置各种预定义的行动来实现自动化任务,对于非程序员来说,这是一种非常友好的自动化编程方式。
blockly源码之扩展原生积木开发
在Scratch的需求无法满足的情况下,对它进行二次开发升级成为了一个必要选择。然而,我们发现涉及积木部分的代码编译混淆,可读性极低,这使得升级变得困难。因此,我们决定深入学习研究Blockly,这可以看作是Scratch的祖先,同时通过体验Blockly游戏并分析源码,我们增加了对 Blockly的理解。
在盲目阅读源码时,可能会陷入困惑,所以设定几个简单的开发任务来加深对Blockly源码的理解,是明智之举。尽管网上关于Blockly的资料相对较少,可能是因为这一领域相对冷门,我们决定分享自己的学习研究心得,供有共同兴趣的朋友参考和借鉴。接下来,我们来分享如何在Blockly源码开发中扩展原生积木。
扩展原生积木的步骤其实相对简单,主要涉及四个关键部分:
1. **积木定义**:这部分位于blocks目录下,通过定义积木的外观和功能。
2. **积木对应的脚本语言**:在generators目录下,这部分代码决定了积木如何在代码中被解释和执行。
3. **积木显示标题及多语言信息**:msg目录下负责管理积木的显示名称和多语言支持。
4. **积木运行显示**:修改tests/playground.html文件以调整积木的显示和行为。
如有任何疑问或需要进一步的交流,欢迎随时留言或私信。
积木开发系列----Blockly初体验
开始体验Blockly的可视化编程环境,我们将一步步构建一个基础的开发工具。首先,集成Blockly的核心功能库:选择集成方式:对于前端开发者,有三种途径可供选择:
NPM方式:利用Blocky在npm和yarn注册库,优势在于紧跟Blockly更新和促进插件使用。方法是通过npm或yarn安装。
Unpkg方式:适用于不想使用包管理器的项目。
Github方式:直接从Github源码引入。
集成后,我们需要添加代码编译器,生成JavaScript代码和相关文件,具体代码如下: 接下来,我们布局HTML,为Blockly创建展示空间。在HTML文件中,我们为Blockly定义一个容器,这里使用了<div id="blocklyWorkspace"></div>
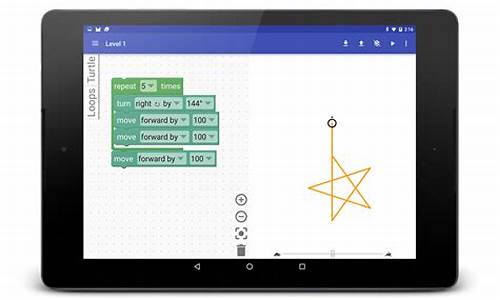
作为基础结构。Blockly - 来自Google的可视化编程工具
Google的开源工具 Blockly 是一款基于Web的可视化编程神器,它以直观的拖拽方式构建程序,每个“块”都是代码的基本构建单元。Blockly支持JavaScript、Python、PHP、Lua、Dart等多种编程语言,能够直接导出源码,方便在Web、Android和iOS环境中应用。
在可视化编程项目中,如机器人开发,Blockly的Web版本(HTML和JavaScript)是重要的组成部分。它通过图形化的块,简化了编程逻辑,用户无需关注复杂的语法细节,只需专注于编程原理。Blockly并非简单的图形界面,而是开发者背后一个包含正确语法的代码生成器。
使用Blockly,你可以轻松构建并导出代码,它适用于多种主流语言。其应用过程包括构建Blockly应用、与其他方案比较其优势、集成到Web应用中的步骤,如定制配置和云存储功能。例如,你可以在Web页面上嵌入Blockly,通过toolbox配置工具箱,以及通过调用API创建自定义块。
尽管Blockly具有强大功能,但它并不适用于所有场景,其他可视化编程方案如Scratch和Code.org也是选择之一。然而,对于希望简化编程体验并支持多种语言的开发者来说,Blockly无疑是一个强大的工具。
2025-02-03 13:34
2025-02-03 13:25
2025-02-03 12:59
2025-02-03 12:28
2025-02-03 12:15
2025-02-03 12:03
2025-02-03 11:39
2025-02-03 11:04