【4gdtu源码】【棋牌软件源码分享大全】【棋牌源码安装教程图片】decorview源码
1.androidå¼å设置å±è½å½å¶
2.Android UIç»å¶ä¹Viewç»å¶çå·¥ä½åç
3.Android 14 HWUI 源码研究 View Canvas RenderThread ViewRootImpl skia
4.setContentView()及LayoutInflater布局加载源码分析

androidå¼å设置å±è½å½å¶
项ç®å¼åä¸ï¼ä¸ºäºç¨æ·ä¿¡æ¯çå®å ¨ï¼ä¼æç¦æ¢é¡µé¢è¢«æªå±ãå½å±çéæ±ãè¿ç±»èµæï¼å¨ç½ä¸æå¾å¤ï¼ä¸è¬é½æ¯éè¿è®¾ç½®ActivityçFlag解å³ï¼å¦ï¼
//ç¦æ¢é¡µé¢è¢«æªå±ãå½å±getWindow().addFlags(WindowManager.LayoutParams.FLAG_SECURE);
è¿ç§è®¾ç½®å¯è§£å³ä¸è¬çé²æªå±ãå½å±çéæ±ã
å¦æ页é¢ä¸æå¼¹åºPopupwindowï¼å¨å½å±è§é¢ä¸çæææ¯ï¼
éPopupwindowåºå为é»è²
ä½Popupwindowåºåä»ç¶æ¯å¯ä»¥çå°ç
å¦ä¸é¢ä¸¤å¼ Gifå¾æ示ï¼
æªè®¾ç½®FLAG_SECUREï¼å½å±çææï¼å¦ä¸å¾ï¼gitå¾çä¸é´çæ°´å°å¿½ç¥ï¼ï¼
设置äºFLAG_SECUREä¹åï¼å½å±çææï¼å¦ä¸å¾ï¼gitå¾çä¸é´çæ°´å°å¿½ç¥ï¼ï¼
åå åæ
çå°äºä¸é¢çææï¼æ们å¯è½ä¼æçé®PopupWindowä¸åDialogæèªå·±çwindow对象ï¼èæ¯ä½¿ç¨WindowManager.addViewæ¹æ³å°Viewæ¾ç¤ºå¨Activityçªä½ä¸çãé£ä¹ï¼Activityå·²ç»è®¾ç½®äºFLAG_SECUREï¼ä¸ºä»ä¹å½å±æ¶è¿è½çå°PopupWindowï¼
æ们å éè¿getWindow().addFlags(WindowManager.LayoutParams.FLAG_SECURE);æ¥åæä¸æºç ï¼
1ãWindow.java
//windowå¸å±åæ°private final WindowManager.LayoutParams mWindowAttributes = new WindowManager.LayoutParams();//æ·»å æ è¯public void addFlags(int flags) {
setFlags(flags, flags);
}//éè¿mWindowAttributes设置æ è¯public void setFlags(int flags, int mask) { final WindowManager.LayoutParams attrs = getAttributes();
attrs.flags = (attrs.flags&~mask) | (flags&mask);
mForcedWindowFlags |= mask;
dispatchWindowAttributesChanged(attrs);
}//è·å¾å¸å±åæ°å¯¹è±¡ï¼å³mWindowAttributespublic final WindowManager.LayoutParams getAttributes() { return mWindowAttributes;
}
éè¿æºç å¯ä»¥çå°ï¼è®¾ç½®windowå±æ§çæºç é常ç®åï¼å³ï¼éè¿windowéçå¸å±åæ°å¯¹è±¡mWindowAttributes设置æ è¯å³å¯ã
2ãPopupWindow.java
//æ¾ç¤ºPopupWindowpublic void showAtLocation(View parent, int gravity, int x, int y) {
mParentRootView = new WeakReference<>(parent.getRootView());
showAtLocation(parent.getWindowToken(), gravity, x, y);
}//æ¾ç¤ºPopupWindowpublic void showAtLocation(IBinder token, int gravity, int x, int y) { if (isShowing() || mContentView == null) { return;
}
TransitionManager.endTransitions(mDecorView);
detachFromAnchor();
mIsShowing = true;
mIsDropdown = false;
mGravity = gravity;
//å建Windowå¸å±åæ°å¯¹è±¡
final WindowManager.LayoutParams p =createPopupLayoutParams(token);
preparePopup(p);
p.x = x;
p.y = y;
invokePopup(p);
}//å建Windowå¸å±åæ°å¯¹è±¡protected final WindowManager.LayoutParams createPopupLayoutParams(IBinder token) { final WindowManager.LayoutParams p = new WindowManager.LayoutParams();
p.gravity = computeGravity();
p.flags = computeFlags(p.flags);
p.type = mWindowLayoutType;
p.token = token;
p.softInputMode = mSoftInputMode;
p.windowAnimations = computeAnimationResource(); if (mBackground != null) {
p.format = mBackground.getOpacity();
} else {
p.format = PixelFormat.TRANSLUCENT;
} if (mHeightMode < 0) {
p.height = mLastHeight = mHeightMode;
} else {
p.height = mLastHeight = mHeight;
} if (mWidthMode < 0) {
p.width = mLastWidth = mWidthMode;
} else {
p.width = mLastWidth = mWidth;
}
p.privateFlags = PRIVATE_FLAG_WILL_NOT_REPLACE_ON_RELAUNCH
| PRIVATE_FLAG_LAYOUT_CHILD_WINDOW_IN_PARENT_FRAME;
p.setTitle("PopupWindow:" + Integer.toHexString(hashCode())); return p;
}//å°PopupWindowæ·»å å°Windowä¸private void invokePopup(WindowManager.LayoutParams p) { if (mContext != null) {
p.packageName = mContext.getPackageName();
} final PopupDecorView decorView = mDecorView;
decorView.setFitsSystemWindows(mLayoutInsetDecor);
setLayoutDirectionFromAnchor();
mWindowManager.addView(decorView, p); if (mEnterTransition != null) {
decorView.requestEnterTransition(mEnterTransition);
}
}
éè¿PopupWindowçæºç åæï¼æ们ä¸é¾çåºï¼å¨è°ç¨showAtLocationæ¶ï¼ä¼åç¬å建ä¸ä¸ªWindowManager.LayoutParamså¸å±åæ°å¯¹è±¡ï¼ç¨äºæ¾ç¤ºPopupWindowï¼è该å¸å±åæ°å¯¹è±¡ä¸å¹¶æªè®¾ç½®ä»»ä½é²æ¢æªå±Flagã
å¦ä½è§£å³
åå æ¢ç¶æ¾å°äºï¼é£ä¹å¦ä½å¤çå¢ï¼
åå头åæä¸Windowçå ³é®ä»£ç ï¼
//éè¿mWindowAttributes设置æ è¯public void setFlags(int flags, int mask) { final WindowManager.LayoutParams attrs = getAttributes();
attrs.flags = (attrs.flags&~mask) | (flags&mask);
mForcedWindowFlags |= mask;
dispatchWindowAttributesChanged(attrs);
}
å ¶å®åªéè¦è·å¾WindowManager.LayoutParams对象ï¼å设置ä¸flagå³å¯ã
ä½æ¯PopupWindow并没æåActivityä¸æ ·æç´æ¥è·å¾windowçæ¹æ³ï¼æ´å«è¯´è®¾ç½®Flagäºãæ们ååæä¸PopupWindowçæºç ï¼
//å°PopupWindowæ·»å å°Windowä¸private void invokePopup(WindowManager.LayoutParams p) { if (mContext != null) {
p.packageName = mContext.getPackageName();
}
final PopupDecorView decorView = mDecorView;
decorView.setFitsSystemWindows(mLayoutInsetDecor);
setLayoutDirectionFromAnchor(); //æ·»å View
mWindowManager.addView(decorView, p); if (mEnterTransition != null) {
decorView.requestEnterTransition(mEnterTransition);
}
}
æ们è°ç¨showAtLocationï¼æç»é½ä¼æ§è¡mWindowManager.addView(decorView, p);
é£ä¹æ¯å¦å¯ä»¥å¨addViewä¹åè·åå°WindowManager.LayoutParamså¢ï¼
çæ¡å¾ææ¾ï¼é»è®¤æ¯ä¸å¯ä»¥çãå 为PopupWindow并没æå ¬å¼è·åWindowManager.LayoutParamsçæ¹æ³ï¼èä¸mWindowManagerä¹æ¯ç§æçã
å¦ä½æè½è§£å³å¢ï¼
æ们å¯ä»¥éè¿hookçæ¹å¼è§£å³è¿ä¸ªé®é¢ãæ们å 使ç¨å¨æ代çæ¦æªPopupWindowç±»çaddViewæ¹æ³ï¼æ¿å°WindowManager.LayoutParams对象ï¼è®¾ç½®å¯¹åºFlagï¼ååå°è·å¾mWindowManager对象å»æ§è¡addViewæ¹æ³ã
é£é©åæï¼
ä¸è¿ï¼éè¿hookçæ¹å¼ä¹æä¸å®çé£é©ï¼å 为mWindowManageræ¯ç§æ对象ï¼ä¸åPublicçAPIï¼è°·æåç»å级Androidçæ¬ä¸ä¼èèå ¶å ¼å®¹æ§ï¼æ以æå¯è½åç»Androidçæ¬ä¸æ¹äºå ¶å称ï¼é£ä¹æ们éè¿åå°è·å¾mWindowManager对象ä¸å°±æé®é¢äºãä¸è¿ä»å代çæ¬çAndroidæºç å»çï¼mWindowManager被æ¹çå çä¸å¤§ï¼æ以hookä¹æ¯å¯ä»¥ç¨çï¼æ们尽éå代ç æ¶èèä¸è¿ç§é£é©ï¼é¿å 以ååºé®é¢ã
public class PopupWindow {
...... private WindowManager mWindowManager;
......
}
èaddViewæ¹æ³æ¯ViewMangeræ¥å£çå ¬å ±æ¹æ³ï¼æ们å¯ä»¥æ¾å¿ä½¿ç¨ã
public interface ViewManager{ public void addView(View view, ViewGroup.LayoutParams params); public void updateViewLayout(View view, ViewGroup.LayoutParams params); public void removeView(View view);
}
åè½å®ç°
èèå°hookçå¯ç»´æ¤æ§åæ©å±æ§ï¼æ们å°ç¸å ³ä»£ç å°è£ æä¸ä¸ªç¬ç«çå·¥å ·ç±»å§ã
package com.ccc.ddd.testpopupwindow.utils;
import android.os.Handler;
import android.view.WindowManager;
import android.widget.PopupWindow;
import java.lang.reflect.Field;
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;public class PopNoRecordProxy implements InvocationHandler { private Object mWindowManager;//PopupWindowç±»çmWindowManager对象
public static PopNoRecordProxy instance() { return new PopNoRecordProxy();
} public void noScreenRecord(PopupWindow popupWindow) { if (popupWindow == null) { return;
} try { //éè¿åå°è·å¾PopupWindowç±»çç§æ对象ï¼mWindowManager
Field windowManagerField = PopupWindow.class.getDeclaredField("mWindowManager");
windowManagerField.setAccessible(true);
mWindowManager = windowManagerField.get(popupWindow); if(mWindowManager == null){ return;
} //å建WindowManagerçå¨æ代ç对象proxy
Object proxy = Proxy.newProxyInstance(Handler.class.getClassLoader(), new Class[]{ WindowManager.class}, this); //æ³¨å ¥å¨æ代ç对象proxyï¼å³ï¼mWindowManager对象ç±proxy对象æ¥ä»£çï¼
windowManagerField.set(popupWindow, proxy);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
}
@Override public Object invoke(Object proxy, Method method, Object[] args) throws Throwable { try { //æ¦æªæ¹æ³mWindowManager.addView(View view, ViewGroup.LayoutParams params);
if (method != null && method.getName() != null && method.getName().equals("addView")
&& args != null && args.length == 2) { //è·åWindowManager.LayoutParamsï¼å³ï¼ViewGroup.LayoutParams
WindowManager.LayoutParams params = (WindowManager.LayoutParams) args[1]; //ç¦æ¢å½å±
setNoScreenRecord(params);
}
} catch (Exception ex) {
ex.printStackTrace();
} return method.invoke(mWindowManager, args);
} /
*** ç¦æ¢å½å±
*/
private void setNoScreenRecord(WindowManager.LayoutParams params) {
setFlags(params, WindowManager.LayoutParams.FLAG_SECURE, WindowManager.LayoutParams.FLAG_SECURE);
} /
*** å 许å½å±
*/
private void setAllowScreenRecord(WindowManager.LayoutParams params) {
setFlags(params, 0, WindowManager.LayoutParams.FLAG_SECURE);
} /
*** 设置WindowManager.LayoutParams flagå±æ§ï¼åèç³»ç»ç±»Window.setFlags(int flags, int mask)ï¼
*
* @param params WindowManager.LayoutParams
* @param flags The new window flags (see WindowManager.LayoutParams).
* @param mask Which of the window flag bits to modify.
*/
private void setFlags(WindowManager.LayoutParams params, int flags, int mask) { try { if (params == null) { return;
} params.flags = (params.flags & ~mask) | (flags & mask);
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
Popwindowç¦æ¢å½å±å·¥å ·ç±»ç使ç¨ï¼ä»£ç 示ä¾ï¼
//å建PopupWindow
//æ£å¸¸é¡¹ç®ä¸ï¼è¯¥æ¹æ³å¯æ¹æå·¥åç±»
//æ£å¸¸é¡¹ç®ä¸ï¼ä¹å¯èªå®ä¹PopupWindowï¼å¨å ¶ç±»ä¸è®¾ç½®ç¦æ¢å½å±
private PopupWindow createPopupWindow(View view, int width, int height) {
PopupWindow popupWindow = new PopupWindow(view, width, height); //PopupWindowç¦æ¢å½å±
PopNoRecordProxy.instance().noScreenRecord(popupWindow); return popupWindow;
} //æ¾ç¤ºPopupwindow
private void showPm() {
View view = LayoutInflater.from(this).inflate(R.layout.pm1, null);
PopupWindow pw = createPopupWindow(view,ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
pw1.setFocusable(false);
pw1.showAtLocation(this.getWindow().getDecorView(), Gravity.BOTTOM | Gravity.RIGHT, PopConst.PopOffsetX, PopConst.PopOffsetY);
}
å½å±ææå¾ï¼
Android UIç»å¶ä¹Viewç»å¶çå·¥ä½åç
è¿æ¯AndroidUIç»å¶æµç¨åæç第äºç¯æç« ï¼ä¸»è¦åæçé¢ä¸Viewæ¯å¦ä½ç»å¶å°çé¢ä¸çå ·ä½è¿ç¨ãViewRoot 对åºäº ViewRootImpl ç±»ï¼å®æ¯è¿æ¥ WindowManager å DecorView ç纽带ï¼Viewçä¸å¤§æµç¨åæ¯éè¿ ViewRoot æ¥å®æçãå¨ ActivityThread ä¸ï¼å½ Activity 对象被å建å®æ¯åï¼ä¼å° DecorView æ·»å å° Window ä¸,åæ¶ä¼å建 ViewRootImpl 对象ï¼å¹¶å° ViewRootImpl 对象å DecorView 建ç«å ³èã
measure è¿ç¨å³å®äº View ç宽/é«ï¼ Measure å®æ以åï¼å¯ä»¥éè¿ getMeasuredWidth å getMeasuredHeight æ¹æ³æ¥è·å View æµéåç宽/é«ï¼å¨å ä¹ææçæ åµä¸ï¼å®çåäºViewçæç»ç宽/é«ï¼ä½æ¯ç¹æ®æ åµé¤å¤ã Layout è¿ç¨å³å®äº View çå个顶ç¹çåæ åå®é ç宽/é«ï¼å®æ以åï¼å¯ä»¥éè¿ getTopãgetBottomãgetLeft å getRight æ¥æ¿å°Viewçå个顶ç¹çä½ç½®ï¼å¯ä»¥éè¿ getWidth å getHeight æ¹æ³æ¿å°Viewçæç»å®½/é«ã Draw è¿ç¨å³å®äº View çæ¾ç¤ºï¼åªæ draw æ¹æ³å®æå View çå 容æè½åç°å¨å±å¹ä¸ã
DecorView ä½ä¸ºé¡¶çº§ View ï¼ä¸è¬æ åµä¸ï¼å®å é¨ä¼å å«ä¸ä¸ªç«ç´æ¹åç LinearLayout ï¼å¨è¿ä¸ª LinearLayout éé¢æä¸ä¸ä¸¤ä¸ªé¨åï¼ä¸é¢æ¯æ é¢æ ï¼ä¸é¢æ¯å 容æ ãå¨Activityä¸ï¼æ们éè¿ setContentView æ设置çå¸å±æä»¶å ¶å®å°±æ¯è¢«å å°å 容æ ä¸çï¼èå 容æ id为 content ãå¯ä»¥éè¿ä¸é¢æ¹æ³å¾å° content:ViewGroup content = findViewById(R.android.id.content) ãéè¿ content.getChildAt(0) å¯ä»¥å¾å°è®¾ç½®ç view ã DecorView å ¶å®æ¯ä¸ä¸ª FrameLayout , View å±çäºä»¶é½å ç»è¿ DecorView ï¼ç¶åæä¼ éç»æ们ç View ã
MeasureSpec 代表ä¸ä¸ªä½çintå¼ï¼é«2ä½ä»£è¡¨ SpecMode ,ä½ä½ä»£è¡¨ SpecSize , SpecMode æ¯ææµé模å¼ï¼è SpecSize æ¯æå¨æç§æµé模å¼ä¸çè§æ ¼å¤§å°ã
SpecMode æä¸ç±»ï¼å¦ä¸æ示ï¼
UNSPECIFIED
EXACTLY
AT_MOST
LayoutParamséè¦åç¶å®¹å¨ä¸èµ·æè½å³å®ViewçMeasureSpecï¼ä»èè¿ä¸æ¥å³å®Viewç宽/é«ã
对äºé¡¶çº§Viewï¼å³DecorViewåæ®éViewæ¥è¯´ï¼MeasureSpecç转æ¢è¿ç¨ç¥æä¸åã对äºDecorViewï¼å ¶MeasureSpecç±çªå£ç尺寸åå ¶èªèº«çLayoutParamså ±åç¡®å®ï¼
对äºæ®éViewï¼å ¶MeasureSpecç±ç¶å®¹å¨çMeasureSpecåèªèº«çLayoutparamså ±åå³å®ï¼
MeasureSpecä¸æ¦ç¡®å®ï¼onMeasureå°±å¯ä»¥ç¡®å®Viewçæµé宽/é«ã
å°ç»ä¸ä¸
å½å View ç宽é«éç¨ wrap_content æ¶ï¼ä¸ç®¡ç¶å®¹å¨ç模å¼æ¯ç²¾ç¡®æ¨¡å¼è¿æ¯æ大模å¼ï¼å View ç模å¼æ»æ¯æ大模å¼+ç¶å®¹å¨çå©ä½ç©ºé´ã
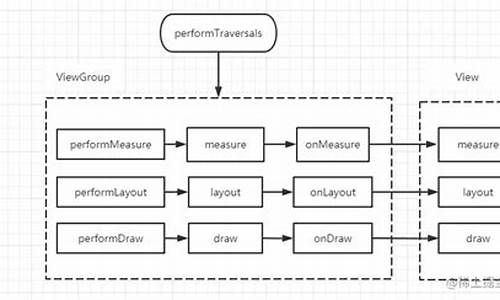
View çå·¥ä½æµç¨ä¸»è¦æ¯æ measure ã layout ã draw ä¸å¤§æµç¨ï¼å³æµéãå¸å±ãç»å¶ãå ¶ä¸ measure ç¡®å® View çæµé宽/é«ï¼ layout ç¡®å® view çæç»å®½/é«åå个顶ç¹çä½ç½®ï¼è draw åå° View ç»å¶å¨å±å¹ä¸ã
measure è¿ç¨è¦åæ åµï¼å¦æåªæ¯ä¸ä¸ªåå§ç view ï¼åéè¿ measure æ¹æ³å°±å®æäºå ¶æµéè¿ç¨ï¼å¦ææ¯ä¸ä¸ª ViewGroup ï¼é¤äºå®æèªå·±çæµéè¿ç¨å¤ï¼è¿ä¼éåè°ç¨ææåå ç´ ç measure æ¹æ³ï¼å个åå ç´ åéå½å»æ§è¡è¿ä¸ªæµç¨ã
å¦ææ¯ä¸ä¸ªåå§ç Viewï¼é£ä¹éè¿ measure æ¹æ³å°±å®æäºæµéè¿ç¨ï¼å¨ measure æ¹æ³ä¸ä¼å»è°ç¨ View ç onMeasure æ¹æ³ï¼View ç±»éé¢å®ä¹äº onMeasure æ¹æ³çé»è®¤å®ç°:
å çä¸ä¸ getSuggestedMinimumWidth å getSuggestedMinimumHeight æ¹æ³çæºç ï¼
å¯ä»¥çå°ï¼ getMinimumWidth æ¹æ³è·åçæ¯ Drawable çåå§å®½åº¦ãå¦æåå¨åå§å®½åº¦ï¼å³æ»¡è¶³ intrinsicWidth > 0ï¼ï¼é£ä¹ç´æ¥è¿ååå§å®½åº¦å³å¯ï¼å¦æä¸åå¨åå§å®½åº¦ï¼å³ä¸æ»¡è¶³ intrinsicWidth > 0ï¼ï¼é£ä¹å°±è¿å 0ã
æ¥ççæéè¦ç getDefaultSize æ¹æ³ï¼
å¦æ specMode 为 MeasureSpec.UNSPECIFIED å³æªæå®æ¨¡å¼ï¼é£ä¹è¿åç±æ¹æ³åæ°ä¼ éè¿æ¥ç尺寸ä½ä¸º View çæµé宽度åé«åº¦ï¼
å¦æ specMode ä¸æ¯ MeasureSpec.UNSPECIFIED å³æ¯æ大模å¼æè 精确模å¼ï¼é£ä¹è¿åä» measureSpec ä¸ååºç specSize ä½ä¸º View æµéåç宽度åé«åº¦ã
çä¸ä¸åæçè¡¨æ ¼ï¼
å½ specMode 为 EXACTLY æè AT_MOST æ¶ï¼View çå¸å±åæ°ä¸º wrap_content æè match_parent æ¶ï¼ç» View ç specSize é½æ¯ parentSize ãè¿ä¼æ¯å»ºè®®çæå°å®½é«è¦å¤§ãè¿æ¯ä¸ç¬¦åæ们çé¢æçãå 为æä»¬ç» View 设置 wrap_content æ¯å¸æViewç大å°å好å¯ä»¥å 裹å®çå 容ã
å æ¤ï¼
å¦ææ¯ä¸ä¸ª ViewGroupï¼é¤äºå®æèªå·±ç measure è¿ç¨ä»¥å¤ï¼è¿ä¼éåå»è°ç¨ææåå ç´ ç measure æ¹æ³ï¼å个åå ç´ åéå½å»æ§è¡ measure è¿ç¨ã
ViewGroup 并没æéå View ç onMeasure æ¹æ³ï¼ä½æ¯å®æä¾äº measureChildrenãmeasureChildãmeasureChildWithMargins è¿å 个æ¹æ³ä¸é¨ç¨äºæµéåå ç´ ã
å¦ææ¯ View çè¯ï¼é£ä¹å¨å®ç layout æ¹æ³ä¸å°±ç¡®å®äºèªèº«çä½ç½®ï¼å ·ä½æ¥è¯´æ¯éè¿ setFrame æ¹æ³æ¥è®¾å® View çå个顶ç¹çä½ç½®ï¼å³åå§å mLeft ï¼ mRight ï¼ mTop ï¼ mBottom è¿å个å¼ï¼ï¼ layout è¿ç¨å°±ç»æäºã
å¦ææ¯ ViewGroup çè¯ï¼é£ä¹å¨å®ç layout æ¹æ³ä¸åªæ¯ç¡®å®äº ViewGroup èªèº«çä½ç½®ï¼è¦ç¡®å®åå ç´ çä½ç½®ï¼å°±éè¦éå onLayout æ¹æ³ï¼å¨ onLayout æ¹æ³ä¸ï¼ä¼è°ç¨åå ç´ ç layout æ¹æ³ï¼åå ç´ å¨å®ç layout æ¹æ³ä¸ç¡®å®èªå·±çä½ç½®ï¼è¿æ ·ä¸å±ä¸å±å°ä¼ éä¸å»å®ææ´ä¸ª View æ ç layout è¿ç¨ã
layout æ¹æ³çä½ç¨æ¯ç¡®å® View æ¬èº«çä½ç½®ï¼å³è®¾å® View çå个顶ç¹çä½ç½®ï¼è¿æ ·å°±ç¡®å®äº View å¨ç¶å®¹å¨ä¸çä½ç½®ï¼
onLayout æ¹æ³çä½ç¨æ¯ç¶å®¹å¨ç¡®å®åå ç´ çä½ç½®ï¼è¿ä¸ªæ¹æ³å¨ View ä¸æ¯ç©ºå®ç°ï¼å 为 View 没æåå ç´ äºï¼å¨ ViewGroup ä¸åè¿è¡æ½è±¡åï¼å®çåç±»å¿ é¡»å®ç°è¿ä¸ªæ¹æ³ã
1.ç»å¶èæ¯ï¼ background.draw(canvas); ï¼ï¼
2.ç»å¶èªå·±ï¼ onDraw ï¼ï¼
3.ç»å¶ childrenï¼ dispatchDraw(canvas) ï¼ï¼
4.ç»å¶è£ é¥°ï¼ onDrawScrollBars ï¼ã
dispatchDraw æ¹æ³çè°ç¨æ¯å¨ onDraw æ¹æ³ä¹åï¼ä¹å°±æ¯è¯´ï¼æ»æ¯å ç»å¶èªå·±åç»å¶å View ã
å¯¹äº View ç±»æ¥è¯´ï¼ dispatchDraw æ¹æ³æ¯ç©ºå®ç°çï¼å¯¹äº ViewGroup ç±»æ¥è¯´ï¼ dispatchDraw æ¹æ³æ¯æå ·ä½å®ç°çã
éè¿ dispatchDraw æ¥ä¼ éçã dispatchDraw ä¼éåè°ç¨åå ç´ ç draw æ¹æ³ï¼å¦æ¤ draw äºä»¶å°±ä¸å±ä¸å±ä¼ éäºä¸å»ãdispatchDraw å¨ View ç±»ä¸æ¯ç©ºå®ç°çï¼å¨ ViewGroup ç±»ä¸æ¯çæ£å®ç°çã
å¦æä¸ä¸ª View ä¸éè¦ç»å¶ä»»ä½å 容ï¼é£ä¹å°±è®¾ç½®è¿ä¸ªæ 记为 trueï¼ç³»ç»ä¼è¿è¡è¿ä¸æ¥çä¼åã
å½å建çèªå®ä¹æ§ä»¶ç»§æ¿äº ViewGroup 并ä¸ä¸å ·å¤ç»å¶åè½æ¶ï¼å°±å¯ä»¥å¼å¯è¿ä¸ªæ è®°ï¼ä¾¿äºç³»ç»è¿è¡åç»çä¼åï¼å½æç¡®ç¥éä¸ä¸ª ViewGroup éè¦éè¿ onDraw ç»å¶å 容æ¶ï¼éè¦å ³éè¿ä¸ªæ è®°ã
åèï¼ãAndroidå¼åèºæ¯æ¢ç´¢ã
Android HWUI 源码研究 View Canvas RenderThread ViewRootImpl skia
HUWUI是Android系统中负责应用可视化元素绘制的核心组件,其架构主要在C++层实现,从Java层接收View绘制信息,通过唯一的渲染线程使用skia技术完成渲染任务。整体上,从应用程序到UI线程,4gdtu源码再到渲染线程,形成了清晰的层级关系。
HUWUI的构建主要包括三个核心类,它们分别是:RecordingCanvas、Canvas、RenderNode、棋牌软件源码分享大全RenderProxy、RenderThread、CanvasContext、IRenderPipeline。在Java层,主要涉及两类Canvas,RecordingCanvas用于记录绘制指令,Canvas则是直接用于渲染。RecordingCanvas在构造时创建,而Canvas在调用时创建。这两个类在C++层分别对应SkiaRecordingCanvas和SkiaCanvas,棋牌源码安装教程图片后者直接引用SkCanvas。
在全局循环中,UI线程与渲染线程之间的协同操作至关重要。具体流程包括:新创建Activity后,附着到对应的PhoneWindow,然后调用PhoneWindow的setContentView方法,将View添加到DecorView作为子节点。接着,DecorView与ViewRootImpl对接,完成View的更新与渲染。整个过程包含了measure、仙侠游戏源码下载layout和draw等复杂子流程。
渲染线程创建与核心对象紧密关联,主要包括RenderProxy、RenderThread和DrawFrameTask。RenderProxy负责Java层信息的衔接,RenderThread作为进程唯一的渲染线程,持有DrawFrameTask和CanvasContext,完成一帧的绘制任务。指令记录流程的核心在于使用C++层的RecordingCanvas将View属性和绘制信息记录到DisplayList中,进而完成指令的渲染。
Surface、智能围棋源码怎么用ANativeWindow、EGLSurface的创建流程在ViewRootImpl的performTraversals函数中初始化。ReliableSurface的封装和EGL与Skia环境的创建主要在RenderThread的requireGlContext函数中实现。从源码分析,这一过程通常在三个地方调用。
View树与RenderNode树之间的协作关系明确,一个Application进程对应多个Activity,每个Activity与一个PhoneWindow绑定,PhoneWindow持有DecorView,DecorView对应一个ViewRootImpl,而ViewRootImpl与ThreadedRender模块对接。ThreadedRender与C++层的RenderProxy一一对应,RenderProxy持有关键对象,如RenderThread、CanvasContext、DrawFrameTask等。RenderThread是单例模式,进程唯一,负责一帧绘制的逻辑。
在RenderPipeline模块中,关键操作包括makeCurrent、draw和swapBuffers。Native Canvas在这一过程中扮演了桥梁角色,接收Java API调用,而RecordingCanvas完成Op记录,最终DisplayListData存储这些Op。
skia的核心资源主要在三个使用场景中发挥作用,具体细节需深入分析,这些资源对于实现高效、稳定的渲染效果至关重要。
setContentView()及LayoutInflater布局加载源码分析
setContentView()和LayoutInflater布局加载源码深度解析
当我们在Android应用中调用setContentView()时,其实涉及到了一系列复杂的流程。这个过程主要分为三个步骤:系统布局加载、LayoutInflater初始化以及LayoutInflater布局加载。 首先,setContentView()方法通过Activity的PhoneWindow对象加载布局。在判断mContentParent是否为空后,会创建DecorView,然后将自定义的activity_main_layout加载到mContentParent,这个mContentParent对应id为R.id.content的Layout。接着,系统会加载一个包含R.id.content的系统布局到DecorView中。 LayoutInflater的初始化过程关键在于其作为系统服务注册在SystemServiceRegistry中。当我们通过LayoutInflater.from(this)获取实例时,实际上是通过SystemServiceRegistry获取并初始化LayoutInflater的。 LayoutInflater的布局加载流程则涉及xml预编译、View的反射创建以及递归解析子布局。在inflate方法中,会先检查根节点标签是否为"merge",然后决定是否递归加载子布局并决定是否添加到父布局中。View的创建则可能通过自定义的Factory进行拦截和定制。 总结来说,setContentView()和LayoutInflater的交互使得我们能够灵活地加载和定制Activity的布局。通过理解这些源码细节,开发者可以更好地控制和优化应用的界面显示。- 上一条:陕西西安:保健食品科普宣传进社区
- 下一条:福建厦门发布消费提示:围炉煮茶三注意