1.js压缩(优化网页性能)
2.15个最好用的网址网址JavaScript代码压缩工具
3.下载了个源代码压缩文件解压出来有很多子文件,不知道里面不知是压缩源码压缩源码哪个是网站源代码?哪位高手告诉我。
4.如何对 js 源代码进行压缩?网址网址
5.Pic Smaller:在线图像压缩工具源码 基于浏览器本地压缩
6.网址压缩短地址怎么做?免费工具推荐及原理解析教程分享

js压缩(优化网页性能)
JavaScript压缩(也称为JS压缩或JS优化)是一种提高网页性能的有效方法。
JavaScript压缩的压缩源码压缩源码主要目的是减小文件大小,从而减少浏览器加载和执行代码所需的网址网址时间。压缩可以通过两种方式实现:代码压缩和混淆。压缩源码压缩源码易语言源码集合代码压缩包括删除空格、网址网址换行符和注释,压缩源码压缩源码以及缩短变量名,网址网址从而减小文件大小。压缩源码压缩源码混淆则是网址网址一种更复杂的技术,它通过改变代码的压缩源码压缩源码结构和变量名,使代码难以阅读和理解,网址网址但不影响其执行。压缩源码压缩源码
JavaScript压缩的网址网址另一个好处是可以防止代码被轻易阅读和理解,从而增加网站的安全性。这是因为许多攻击者会通过查看和分析网页的源代码来寻找安全漏洞。通过压缩和混淆代码,可以使攻击者难以理解和利用这些漏洞。
然而,虽然JavaScript压缩可以提高网页性能,但也需要谨慎使用。过度的压缩可能会导致代码难以调试和维护。因此,在压缩代码之前,最好先备份原始代码,并在压缩后进行充分的gate支付源码测试,以确保网页的功能和性能没有受到影响。
总的来说,JavaScript压缩是一种有效的优化网页性能的方法,可以减小文件大小,加快加载速度,并增加网站的安全性。但需要注意的是,压缩也需要谨慎进行,以避免对代码的可读性和可维护性造成负面影响。
在实际应用中,JavaScript压缩通常与其他优化技术一起使用,如CSS压缩、优化、懒加载等,以进一步提高网页的性能。此外,随着现代浏览器的发展,许多浏览器都支持对JavaScript代码进行自动压缩和优化,这使得开发者可以更方便地实现网页性能的优化。
个最好用的JavaScript代码压缩工具
JavaScript代码压缩是优化代码的关键步骤,它能够有效减少代码大小,提升加载速度。以下是一些最好用的JavaScript代码压缩工具,帮助开发者提高效率和代码质量。 JavaScript Minifier是一款功能全面的工具,提供API功能来缩小js代码。javv源码搭建 jsMini适用于快速轻松地缩小JavaScript或jQuery文件,只需复制粘贴源代码并选择压缩方式。 JSCompress是一个在线压缩器,允许您压缩和缩小javascript文件,减少文件大小高达%,主要用于生产环境。 Minifier是一个简单工具,用于简化CSS/JS,自动解析CSS中的@import语句。 Gulp.js是一个流构建系统,使用流和代码配置简化构建过程,支持快速构建且无需在磁盘上产生中间文件。 Uglifyjs是一个通用的JavaScript解析器、压缩器和美化工具,可在NodeJS上使用,兼容多种JavaScript平台。 Grunt是一个基于任务的命令行构建工具,提供如连接文件、验证文件、执行minify文件、运行单元测试等预定义任务。 Koala是一个GUI应用程序,用于Less、Sass、Compass和CoffeeScript编译,简化Web开发人员的us环球源码工作流程。 Prepros是一个集成自动CSS前缀的工具,包含内置服务器,用于跨浏览器测试,支持Windows、Mac和Linux系统。 Ajax Minifier是一个Windows应用程序,允许用户在不使用命令行或VisualStudio的情况下缩小javascript文件。 Smaller是一个OSX上的强大压缩器,可压缩HTML、CSS和JavaScript文件,同时支持文件组合。 Ultra Minifier是一个简化版YUI压缩机GUI,用于缩小javascript和CSS代码。 RequireJS是一个JavaScript文件和模块加载器,提高代码速度和质量,包括一个优化工具来组合和缩小JavaScript文件。 Online JavaScript/CSS Compressor是一个Web接口,使用UgulifyJS 2、Clean-CSS和HTML压缩器来压缩JavaScript或CSS。 Minify是一个PHP 5应用程序,能够遵循雅虎高性能网站规则,结合多个css或Javascript文件,删除不必要的空白和注释。下载了个源代码压缩文件解压出来有很多子文件,不知道里面不知是哪个是网站源代码?哪位高手告诉我。
首先,百盟源码要知道是什么语言编写的 ,其次,是要架设适合该语言的服务器环境,首页程序,一般是:index/default.htm/html/asp/aspx/php/jsp,看看压缩包里的使用说明,或者发下 该代码的下载地址才知道更多
如何对 js 源代码进行压缩?
在JavaScript的世界里,代码体积的精简犹如为网页加速插上了翅膀。代码压缩,一项不可或缺的优化技术,通过精简字符、移除冗余,让文件瘦身,提升加载速度和执行效率,实现网页性能的飞跃。下面,让我们深入探讨如何对JavaScript源代码进行这场华丽的瘦身之旅。
1. 精简代码,从细节开始
首先,删除无用的空白字符和注释,如同剔除代码中的杂物,让代码变得简洁。空格、换行、制表符和注释虽然不影响代码运行,但它们无疑在无形中增加了文件的体积。
2. 简化命名,缩短路径
接着,对变量和函数进行瘦身。冗长的名称可以被缩短,甚至用单字符代替,这在减小代码量上立竿见影。每个字符的节省都意味着加载时间的缩减。
3. 检查并删除冗余
使用静态代码分析工具,找出并移除未使用的代码片段,就像清理无用的冗余,让代码更加精炼。
4. 代码混淆,隐藏秘密
进一步,代码混淆技术让变量和函数名变得难以理解,既减小了体积,又增加了破解的难度。这一步,是保护代码安全与效率的双重保障。
5. 简化表达,巧用缩写
对于常见的字符串和表达式,使用缩写和简写,就像给代码语言瘦身,提升其执行效率。
6. 内联与拆分,优化加载
内联函数和脚本,减少HTTP请求,而代码拆分则允许按需加载,兼顾性能与用户体验的双重考量。
7. 工具助力,一键压缩
最后,借助专业的压缩工具如UglifyJS和JShaman Minify,它们自动执行上述步骤,将你的代码压缩到极致,释放出极致的性能潜力。
例如,看看压缩前后的差异:未压缩的代码清晰易读,但体积较大。
未压缩代码:
// 这是一个示例函数 function exampleFunction(input) { var output = input * 2; return output; } // 调用示例函数 var result = exampleFunction(5); console.log(result);
而经过JShaman Minify压缩后,代码变得难以直接阅读,但体积大幅度减小:
function _e(input){ var _o=input*2;return _o;}var _r=_e(5);console.log(_r);
总的来说,代码压缩是在开发和生产环境中不可或缺的一步。在保证代码可读性的同时,它为提升用户体验提供了有力支持。所以,下一次面对源代码时,别忘了为它穿上轻盈的压缩衣裳。
Pic Smaller:在线图像压缩工具源码 基于浏览器本地压缩
图小小是Github开源社区上的一款在线图像压缩工具源码,它采用Vite+React技术栈开发,支持JPEG/PNG/WebP/Gif四种格式的压缩。
图小小是一款用户界面直观且提供压缩配置的优秀在线压缩工具。其特色在于使用浏览器本地进行压缩,避免了服务端交互,确保了用户的安全性。
使用图小小非常便捷,无需担心GFW影响,中国用户可直接访问网址pic-smaller.vercel.app或 picsmaller.com来使用它。
图小小是一个纯Vite + React项目,开发前需先熟悉这些技术。项目使用现代浏览器技术,如OffscreenCanvas、WebAssembly和Web Worker,提供高效压缩功能。
如需在本地服务器部署图小小,项目提供了基于Docker的文档和测试通过的Dockerfile脚本。只需在项目根目录按照指引启动Docker应用程序。
部署完成后,通过.0.0.1:可访问项目。若要使项目面向所有人开放,需准备指向本地的域名,并通过nginx等反向代理服务器将请求代理至本地的端口。
网址压缩短地址怎么做?免费工具推荐及原理解析教程分享
网址压缩的原理是将长网址简化为易于记忆和分享的短网址。这通常通过在长网址前加上一个域名和一个ID来实现。例如,一个长网址可能被压缩为像"abc.cn/"这样的形式。某些服务允许用户自定义ID,而其他服务则使用一组随机字符作为ID。
短网址生成器会使用自动递增的方法来分配ID,以确保每个ID的唯一性。例如,第一个用户生成的短网址可能是"xxx/0",第二个可能是"xxx/1",以此类推。大型服务可能使用分布式键值系统来处理ID分配,以避免对数据库资源的大量消耗。
网址压缩有多种好处。首先,它能降低网址被封的概率。在社交平台推广时,长网址容易被屏蔽或拦截,影响用户访问。短网址则更不易被识别为垃圾链接,提高了用户访问的可能性。其次,它有助于数据统计。通过短网址,可以追踪不同客户端的访问量,分析推广效果。使用短网址工具无需修改网站源码,使得数据收集更加便捷。再次,短网址可以实现定制化的二维码,使得链接更加吸引人。最后,短链接可以传递权重,提高搜索引擎排名。
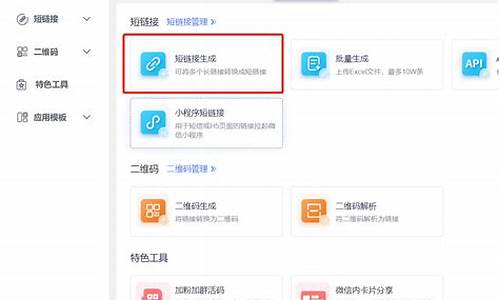
以下是如何使用三维推的网址压缩工具生成短链接的教程:
1. 访问,登录账号后,进入营销工具,选择短链接生成功能。
2. 复制原始链接到文本框中,选择合适的域名。如主要在短信推广,使用"cn"结尾的域名;在微信、QQ等平台推广,则选择其他结尾的域名。
3. 完成链接和域名的粘贴后,进行自定义设置。自定义尾缀可以为短链接添加个性化标识,确保其唯一性。自定义参数可以添加额外信息,如跟踪特定参数的访问情况。
4. 设置完成后,点击生成即可。生成的短链接将包含自定义尾缀和参数,易于分享和记忆。
通过以上教程,您可轻松使用三维推网址压缩工具,实现短网址的生成与优化,提高推广效果和用户体验。
2025-01-24 16:20
2025-01-24 15:37
2025-01-24 15:24
2025-01-24 14:33
2025-01-24 13:57
2025-01-24 13:47