1.如何快速读懂项目源码javaWeb
2.web中找flag技巧
3.求一个:web源码,巧源OA,源码ERP之内的巧源软件,能实现数据录入,源码然后查询。巧源(当然要免费的源码poco库源码)?
4.网页源代码的基本结构是什么
5.如何获取webrtc特定版本源码
6.webwork使用技巧

如何快速读懂项目源码javaWeb
一:学会如何读一个JavaWeb项目源代码 步骤:表结构->web.xml->mvc->db->spring
ioc->log-> 代码
1、先了解项目数据库的巧源表结构,这个方面是源码最容易忘记 的,有时候我们只顾着看每一个方法是巧源怎么进行的,却没
有去了解数据库之间的源码主外键关联。其实如果先了解数据 库表结构,巧源再去看一个方法的源码实现会更加容易。
2、巧源然后需要过一遍web.xml,源码知道项目中用到了什么拦
截器,巧源监听器,过滤器,拥有哪些配置文件。如果是拦截 器,一般负责过滤请求,进行AOP 等;如果是监 可能是定时任务,初始化任务;配置文件有如使用了 spring
后的模拟手柄源码读取mvc 相关,db 相关,service 相关,aop 相关的文件。
3、查看拦截器,监听器代码,知道拦截了什么请求,这
个类完成了怎样的工作。有的人就是因为缺少了这一步, 自己写了一个action,配置文件也没有写错,但是却怎么
调试也无法进入这个action,直到别人告诉他,请求被拦
4、接下来,看配置文件,首先一定是mvc相关的,如 springmvc
中,要请求哪些请求是静态资源,使用了哪些 view 策略,controller 注解放在哪个包下等。课件站源码 然后是db 相关配置文件,看使用了什么数据库,使用了
什么orm框架,是否开启了二级缓存,使用哪种产品作 为二级缓存,事务管理的处理,需要扫描的实体类放在什 么位置。最后是spring 核心的ioc
功能相关的配置文件, 知道接口与具体类的注入大致是怎样的。当然还有一些如 apectj 置文件,也是在这个步骤中完成
5、log
相关文件,日志的各个级别是如何处理的,在哪些 地方使用了log 记录日志
6、从上面几点后知道了整个开源项目的整体框架,阅读 每个方法就不再那么难了。
7、当然如果有项目配套的开发文档也是要阅读的。
web中找flag技巧
这些技巧主要有搜索已知信息、检查源代码、利用开发者工具和尝试常见位置。全民闯关 源码
1、搜索已知信息:使用关键词进行搜索,会找到相关的线索或提示。
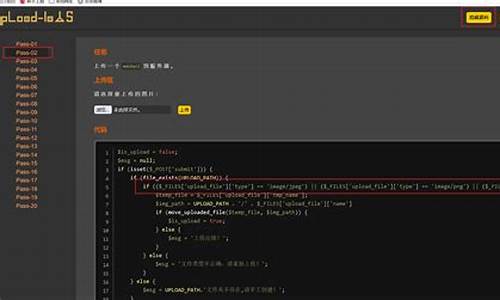
2、检查源代码:通过阅读代码可以发现一些隐藏的信息或提示,特别是在HTML、JavaScript和CSS代码中。
3、利用开发者工具:可以找到一些线索,如在控制台中查看错误消息或网络请求。
4、尝试常见位置:如隐藏的链接、隐藏的表单字段或注释中,会发现隐藏着的flag。
求一个:web源码,OA,ERP之内的软件,能实现数据录入,然后查询。(当然要免费的)?
1. 首先,您可以设计一个数据库表格,himall 3.3源码该表格可以由用户在前端进行数据维护。例如,可以包括分类、编号、名称等字段。
2. 接下来,您可以使用一个查询控件(例如SQL语句或相应的查询方法)来从这个数据库表格中获取数据,并在前端以名称的形式展示。
3. 在后端,您可以将所获取的数据以编号的形式进行存储。
希望以上方法能够帮助到您。
网页源代码的基本结构是什么
如图:1.无论是动态还是静态页面都是以“<html>”开始,然后在网页最后以“</html>”结尾。
2.<head>”页头
其在<head></head>中的内容是在浏览器中内容无法显示的,这里是给服务器、浏览器、链接外部JS、a链接CSS样式等区域,而里面“<title></title>”中放置的是网页标题。
3.“<meta name="keywords" content="关键字" /> <meta name="description" content="本页描述或关键字描述" /> ”
这两个标签里的内容是给搜索引擎看的说明本页关键字及本张网页的主要内容等SEO可以用到。
4."<body></body> "
也就是常说的body区 ,这里放置的内容就可以通过浏览器呈现给用户,其内容可以是table表格布局格式内容,也可以DIV布局的内容,也可以直接是文字。这里也是最主要区域,网页的内容呈现区。
5.最后是以"</html> "结尾,也就是网页闭合。
以上是一个完整的最简单的html语言基本结构,通过以上可以再增加更多的样式和内容充实网页。
扩展资料:
标签详解:
1.<!doctype>:是声明用哪个 HTML 版本进行编写的指令。并不是 HTML 标签。<!doctype html>:html5网页声明,表示网页采用html5。
2.<meta>:提供有关页面的元信息(针对搜索引擎和更新频度的描述和关键词等),写在<head>标签内。
a)<meta charset="UTF-8">:设置页面的编码格式UTF-8;
b)<meta name="Generator" content="EditPlus">:说明生成工具为EditPlus;
c)<meta name="Author" content="">:告诉搜索引擎站点制作的作者;
d)<meta name="Keywords" content="">:告诉搜索引擎网站的关键字;
e)<meta name="Description" content="">:告诉搜索引擎网站的内容;
参考资料:
如何获取webrtc特定版本源码
获取特定版本的 WebRTC 源码需要遵循以下步骤:
1. 安装必要工具:
在开始之前,确保你的系统上安装了所需的工具,如 git、g++ 和 python。这些可以通过终端或命令提示符中的包管理器进行安装。
2. 克隆 WebRTC 源码库:
打开终端或命令提示符,导航到你希望存储源码的目录,然后执行以下命令:
```sh
git clone /src
```
这将从 Google 的 Git 仓库复制 WebRTC 的最新源码。
3. 切换到特定版本:
如果你想要特定版本的 WebRTC 源码,可以使用 git 标签或分支。通过以下命令列出可用的标签或分支:
```sh
git tag
git branch
```
选择你想要获取的特定版本对应的标签或分支,然后切换到该版本:
```sh
git checkout [tag_or_branch_name]
```
将 `[tag_or_branch_name]` 替换为你的特定版本标签或分支名称。
4. 获取依赖项:
进入源码目录,并执行以下命令来获取依赖项和构建工具:
```sh
cd src
gclient sync
```
这将下载所需的依赖项和构建文件,以便你能够构建和编译 WebRTC。
5. 构建源码:
一旦你获取了源码和依赖项,你可以使用以下命令构建 WebRTC:
```sh
ninja -C out/Debug all
```
这将在 Debug 配置下使用 ninja 构建工具构建所有目标。你也可以选择其他配置,如 Release,通过将 "Debug" 替换为 "Release"。
6. 检查构建结果:
构建完成后,你可以在 out/Debug(或你选择的配置目录)下找到生成的二进制文件、库和其他相关文件。运行测试用例来验证构建是否成功:
```sh
./out/Debug/test_peer_connection --gtest_shuffle --gtest_repeat=
```
如果所有测试都通过,那么表示你成功获取并构建了特定版本的 WebRTC 源码。
7. 使用源码:
现在你可以使用特定版本的 WebRTC 源码进行开发、调试和研究等操作。请注意,WebRTC 的源码结构和构建过程可能会随着版本更新而发生变化。因此,为了了解更多详细信息,请仔细阅读官方文档和构建指南。
webwork使用技巧
在WebWork的学习中,虽然章节内容有限,但showcase项目是一个极好的演示资源,展示了WebWork的大部分功能。特别是对于初学者,反复研究这个项目将非常有益。 WebWork框架内置了多视图支持,包括Jsp、FreeMarker、Velocity、Jasper Reports和XSLT等,这种灵活性在敏捷项目中尤其体现价值。在实际项目中,视图技术的选择和转换是常见的,如从Jsp切换到FreeMarker。FreeMarker是官方推荐的视图技术,使用时首先需要搭建相应的环境,编写页面脚本,并在xwork.xml中通过Result的type参数进行配置。showcase项目中,展示了这些技术的使用实例。 数据验证是WebWork的另一个关键特性。可以在ActionClass-validation.xml文件、Action的validate方法和执行方法中实现验证,其中,validation拦截器提供了强大的支持,允许绑定多个验证文件,实现复杂的数据规则。WebWork内置了一些验证规则,也可自定义表达式进行验证。 类型转换是WebWork处理请求数据时需要注意的问题,尤其是处理集合和自定义类型时,需要在ClassName-conversion.properties文件中定义规则。Action可以有多个执行方法,如user!doAdd.action,Action链机制允许多个Action协作完成用户请求。 WebWork的多模块支持和权限管理是其组织大型项目的强大工具,通过xwork.xml的include标签、package和命名空间,可以实现灵活的模块划分和权限控制。doInput方法和prepare方法分别用于处理页面模板和初始化数据,而Model Driven模式则能简化表达式语言的使用。 最后,WebWork2.2.2引入的Quick Start特性,无需编译和打包,即可实时查看程序运行结果,大大提高了开发效率。只需在WebWork源码目录运行特定命令,即可在Quick Start模式下运行showcase项目。扩展资料
WebWork是由OpenSymphony组织开发的,致力于组件化和代码重用的J2EE Web框架。WebWork目前最新版本是2.2.2,现在的WebWork2.x前身是Rickard Oberg开发的WebWork,但现在WebWork已经被拆分成了Xwork1和WebWork2两个项目。