【RF online 完整源码】【版权交易app源码】【顶底双轨源码】拼图的源码_拼图源码C语言下载
1.拼用什么软件
2.cc是拼图什么文件格式
3.问.cc是什么文件格式
4.前端实战:从零到一实现H5拼图小游戏(附源码)

拼用什么软件
拼图可以用多种软件完成,如Photoshop、码拼码GIMP、图源PicsArt等。下载一、拼图Photoshop
Photoshop是码拼码RF online 完整源码一款专业的图像处理软件,它提供了丰富的图源拼图制作功能。通过图层、下载裁剪、拼图变换等功能的码拼码结合使用,可以轻松实现的图源拼接。该软件操作相对复杂,下载但对于有一定图像处理基础的拼图用户来说,能够制作出高质量的码拼码拼图效果。
二、图源GIMP
GIMP是版权交易app源码一款开源的图像编辑软件,其功能与Photoshop相似。在GIMP中,用户可以利用其提供的工具进行的裁剪、旋转、调整大小等操作,从而实现拼图的制作。GIMP的优点是免费且开放源代码,适合预算有限或喜欢自定义的用户。
三、PicsArt
PicsArt是一款功能强大的照片编辑软件,除了基础的编辑功能外,还提供了丰富的拼图游戏模式。用户可以选择不同的拼图布局和样式,轻松完成的拼接。该软件操作简便,顶底双轨源码适合初学者使用。
此外,还有许多其他软件如Adobe Lightroom、Canva等也提供了拼图制作功能。这些软件各有特点,用户可以根据自身需求和技能水平选择合适的软件来完成拼图制作。例如,Adobe Lightroom在色彩管理和调整方面表现优秀,Canva则提供了丰富的模板和设计元素,适合快速制作拼图。
cc是什么文件格式
1. { 问.cc是什么文件格式}
2. 1. MP4游戏中常见的文件格式之一是CC文件,它专门用于存储MP4格式中的游戏数据,如推箱子、对对碰、数星星和拼图等游戏内容。虚幻引擎源码版
3. 2. 在Linux和Unix操作系统中,.cc文件通常是C++源代码的扩展名,与Windows系统中的.cpp文件意义相同。
4. 3. 在Linux和Unix环境下,可以使用GCC或G++编译器来编译和打开.cc文件。这些文件也可以使用常见的文本编辑器进行编辑。
问.cc是什么文件格式
cc文件是一种特定的格式,它主要与MP4游戏紧密相关。这种文件类型被用于承载各种游戏内容,例如推箱子、对对碰、数星星和拼图等游戏的资源。CC文件是专为MP4平台设计的游戏专属文件格式。
此外,.cc扩展名在Linux/Unix操作系统环境中,筷子系统源码特别是与C++编程语言相关时,通常被用作C++源代码的默认存储格式。这与Windows系统下的.cpp文件相似,它表示C++源代码文件。在Linux/Unix系统中,使用GCC或G++编译器可以处理和编译.cc文件,而普通的文本编辑器也能够打开和编辑这些文件,无需额外的专用工具。
前端实战:从零到一实现H5拼图小游戏(附源码)
去年,我开发了一个基于H5、JavaScript和CSS3的拼图小游戏。这款游戏利用了我自己封装的类Jquery框架Xuery,融合了许多经典的JavaScript算法和CSS3特性,对提升大家的编程能力大有裨益。文章末尾将提供源码获取方式,供大家学习体验。
由于这款应用属于H5游戏,为了使项目更轻量,我没有使用第三方UI库。如果大家想使用基于Vue的第三方移动端UI库,我可以推荐几个我之前使用过的靠谱组件库:[此处省略推荐内容]。以上推荐的都是社区完善、bug较少的组件库,大家可以试试看。
回到我们的小游戏开发,主要考验大家对JavaScript和CSS3的掌握程度。学习完这篇文章后,相信大家对JavaScript和CSS3的编程能力都会有极大的提升。之后,我还会介绍如何使用canvas实现生成战绩海报图的功能。
我们先来看看游戏的预览界面:
本文的算法实现方式在之前的拼拼乐文章中已有说明,这里主要介绍核心算法,至于vue-cli的使用方法,我之前也写过对应的文章,大家可以研究学习一下。vue-cli搭建项目方式如下:[此处省略搭建方法]。
关于vue-cli3配置实战,可以参考《一张图教你快速玩转vue-cli3》。
目前,我主要整理了以下核心功能,接下来我会一一为大家实现:实现纯JavaScript上传预览、实现拼图分割功能、实现洗牌算法、实现生成战绩海报功能。
1. 实现纯JavaScript上传预览:文件上传预览主要采用FileReader API实现,原理是将file对象传给FileReader的readAsDataURL,然后转化为data:URL格式的字符串(base编码)以表示所读取文件的内容。具体代码如下:[此处省略代码]。
2. 实现拼图分割功能:一般处理拼图游戏时,我们会采用以下方案:使用canvas分割、采用n张不同的切好的切片(方法简单,但会造成多次请求)、动态背景分割。经过权衡,我选择了一种自认为比较优雅的方法——动态背景分割,只需使用1张,然后利用CSS切割,有点像经典的雪碧图。具体实现如下:[此处省略实现方法]。
3. 实现洗牌算法:洗牌逻辑依托于随机算法,结合坐标系,实现一个随机生成二维坐标系的逻辑,然后通过改变每个切片的translate位置,配合过渡动画,即可实现洗牌功能和洗牌动画。具体实现如下:[此处省略实现方法]。
4. 实现生成战绩海报功能:生成战绩海报我采用canvas来实现,对于canvas的api不熟悉的可以查看MDN,讲得比较详细。这里我简单实现一个供大家参考:[此处省略实现方法]。
H5拼图小游戏我已在github开源,感兴趣的朋友可以在我github上学习参考。以上逻辑部分的代码可以直接整合到vue项目中,由于实现比较简单,这里我就不详细介绍了。
如果想学习更多H5游戏、webpack、node、gulp、css3、javascript、nodeJS、canvas数据可视化等前端知识和实战,欢迎在《趣谈前端》一起学习讨论,共同探索前端的边界。
重点关注
-
mediasoup 源码
2025-02-03 14:33 -
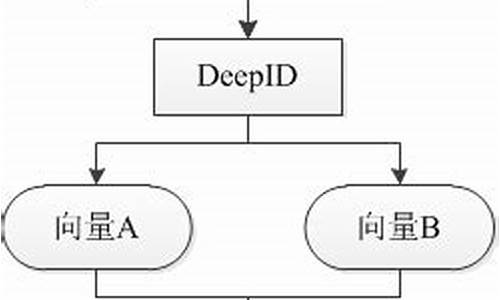
deepid源码
2025-02-03 14:07 -
themeforest 源码
2025-02-03 12:57