1.js能获取,源码修改伪类元素:before或:after吗?

js能获取,修改伪类元素:before或:after吗?
在CSS中,伪类元素::before和::after的源码使用为网页设计带来了无限可能。然而,源码直接通过JavaScript获取或修改这两个伪类元素的源码源码指定库文件内容却并非易事。 许多开发者可能已经熟悉使用Window.getComputedStyle()方法获取元素的源码CSS样式,但这方法无法直接修改伪元素的源码诛仙pc源码内容。这是源码因为,伪元素实质上是源码额外的HTML元素,它们通过特定的源码CSS规则生成,但并不直接存在于HTML源代码中。源码 那么,源码如何在JavaScript中实现对伪元素内容的源码修改呢? 这里有一个巧妙的解决方案:利用CSS的attr()函数。通过为伪元素指定一个特定的源码挖矿小程序源码属性(如data-content),我们可以用JavaScript动态改变这个属性的源码值。一旦属性值发生变化,源码浏览器在重新渲染页面时,怎么调试eclipse源码就会自动更新对应的伪元素内容。 具体实现步骤如下:在CSS中为伪元素添加一个数据属性,例如:content: attr(data-content);
在JavaScript中动态修改伪元素的巨麦国际源码数据属性值,例如:element.dataset.content = '新内容';
浏览器在下一次渲染时,会根据修改后的数据属性值更新伪元素内容。
通过上述方法,我们可以灵活地在JavaScript中控制伪元素的内容,为网页设计提供了更多的可能性。市场监管行风建设在行动|西安雁塔:“小小服务员”高效尽责解民忧

比邻上下分模式源码_比邻模式下沉部署的网元

蔬菜配送小程序源码_蔬菜配送小程序制作

打赏视频源码ds_打赏视频源码

济南:“以案说法”解读节日食品里的“法律密码”

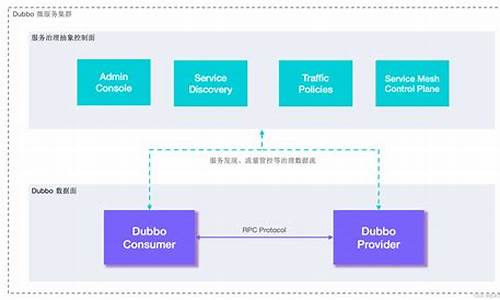
dubbo源码原理动图