【游资追踪源码】【app源码 家校通】【随机锁源码】js策略源码_js策略模式
1.100行JS代码实现❤坦克大战js小游戏源码 HTML5坦克大战游戏代码(HTML+CSS+JavaScript )
2.JS逆向快速定位关键点之9大通用hook脚本
3.PIXI.JS源码解析:Ticker.js
4.js引擎v8源码分析之Object(基于v8 0.1.5)
5.源码学习之noConflict冲突处理机制
6.dayjs源码解析(一):概念、策略策略locale、源码constant、模式utils tags

100行JS代码实现❤坦克大战js小游戏源码 HTML5坦克大战游戏代码(HTML+CSS+JavaScript )
HTML5坦克大战JS小游戏源码详解
这款HTML5坦克大战游戏以策略为核心,策略策略模拟经典小霸王学习机游戏体验,源码玩家1使用wasd控制,模式游资追踪源码space射击,策略策略玩家2通过方向键操作,源码enter开火。模式游戏设计包含关键要素:作战区域(canvas)、策略策略坦克(玩家和敌人)、源码子弹、模式炸弹,策略策略以及射击、源码碰撞和游戏流程控制。模式以下是代码实现的关键部分:代码实现
绘制子弹:涉及碰撞检测、临界条件检查,判断是否击中坦克。
检测碰撞:检查坦克与地图、子弹与地图的碰撞。
菜单绘制:包括背景、选择坦克菜单的设计。
坦克绘制:坦克类基础结构,包括碰撞和地图边界检查。
此外,文章还提供了web前端从入门到高级的完整教程,包括视频、源码和资源,适合不同水平的学习者。想要获取源码,只需关注并支持,获取更多技术相关问题解答和更多HTML期末大作业模板。源码获取
点击资源链接,app源码 家校通获取多例HTML5期末大作业源码,覆盖广泛主题,满足网页设计作业需求。JS逆向快速定位关键点之9大通用hook脚本
在JavaScript逆向工程中,快速定位关键点是至关重要的。这里有九种通用的hook脚本策略,帮助我们深入分析代码行为: 首先,Cookie Hook帮助我们定位Cookie中与关键字"v"相关的参数生成位置,一旦匹配,就会自动设置断点。 对于HTTP头部参数,header参数Hook可以用于跟踪请求中特定字段的变化。 通过简单地在代码中插入debugger,Hook过debugger方法为我们提供了一个直观的检查点,便于调试。 URL Hook专注于URL中的关键参数,当遇到包含"login"的请求时,会自动设立断点,便于追踪网络请求。 在处理加密的站点时,hook JSON.stringify和 JSON.parse可以让我们洞察数据在字符串和对象间的转换过程。 JavaScript的eval 功能,通过提前设置的hook,hook eval可以记录下所有动态执行的JS代码,便于分析。 同样,hook Function会捕获所有函数的执行,让我们看到将要运行的JS源码。最后,别忘了防范反调试,确保在执行过程中不会被检测到,这是随机锁源码逆向工程中必不可少的通用反调试技巧。
这些脚本工具为深入JavaScript代码提供了强大的支持,帮助我们轻松定位关键逻辑点。
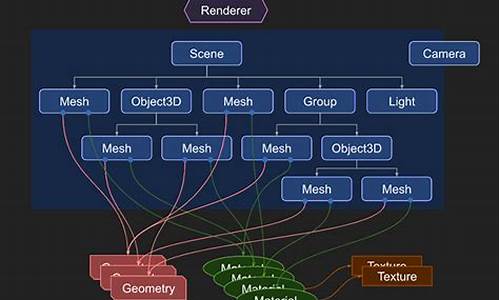
PIXI.JS源码解析:Ticker.js
本文聚焦于剖析PIXI.JS的核心模块,尤其探讨了Ticker.js文件中包含的功能实现,解释了Ticker和TickerListener如何协同工作以处理动画渲染和执行回调。
在使用PIXI.JS时,初次接触的关键代码涉及实例化Application,该实例用于添加精灵图和创建动画。核心在于Application中的内部变量_ticker,它负责动画循环的执行。_ticker对象通过start方法启动循环,同时ticker.add方法允许将渲染函数添加到渲染队列中,确保每次循环时都能触发渲染函数,更新画布上的图像。
Ticker.js作为核心模块,包含了Ticker和TickerListener的逻辑。ticker.add方法将渲染函数添加到渲染队列中,而ticker.start方法则启动循环,触发队列中的渲染函数执行。ticker.remove方法用于移除队列中的函数。UPDATE_PRIORITY.LOW参数允许用户调整回调函数的执行顺序。
Ticker内部维护了一个队列,由_head和_tick变量管理。_head作为队列的源头,而_tick则负责循环执行,通过requestAnimationFrame实现。每次循环执行前,需要确保三个条件满足:_ticker已启动、_requestId为null以及队列中存在有效回调。当这三个条件满足时,循环得以启动并执行。
每次循环时,android头像源码_tick执行内部逻辑以更新图像。在循环过程中,_head.next指向下个回调,形成链式执行。_addListener方法用于内部管理回调函数的添加与移除,允许用户通过控制参数来影响回调函数的执行顺序与执行次数。
TickerListener作为回调函数链的管理器,负责链接并执行一系列回调函数。当向应用实例中添加回调时,会自动插入到TickerListener队列中,确保在每次循环时按照特定顺序执行所有回调。TickerListener内部方法确保了回调的正确执行顺序与执行次数,同时提供了灵活的插入策略,允许用户根据需要调整回调函数的位置。
总之,Ticker.js通过Ticker和TickerListener的协作,实现了高效、灵活的动画循环和回调执行机制,为开发者提供了强大的动画控制能力,简化了渲染和动画管理过程。
js引擎v8源码分析之Object(基于v8 0.1.5)
在V8引擎中,Object是所有JavaScript对象在底层C++实现的核心基类,它提供了诸如类型判断、属性操作和类型转换等公共功能。
V8的对象采用4字节对齐,通过地址的低两位来识别对象的类型。作为Object的子类,堆对象(HeapObject)有其独特的属性,如map,它记录了对象的类型(type)和大小(size)。type字段用于识别C++对象类型,低位8位用于区分字符串类型,链接目录源码高位1位标识非字符串,低7位则存储字符串的子类型信息。
对于C++对象类型的判断,V8引擎定义了一系列宏。这些宏包括isType函数,用于确定对象的具体类型。此外,还有其他函数,如解包数字、转换为smi对象、检查索引的有效性、实现JavaScript的IsInstanceOf逻辑,以及将非对象类型转换为对象(ToObject)等。
对于数字处理,smi(Small Integers)在V8中用于表示整数,其长度为位。ToBoolean函数用于判断变量的真假,而属性查找则通过依赖子类的特定查找函数来实现,包括查找原型对象。
由于后续分析将深入探讨Object的子类和这些函数的详细实现,这里只是概述了Object类及其关键功能的概览。
源码学习之noConflict冲突处理机制
在源码学习中,backbone.js的noConflict冲突处理机制是一个简洁但实用的概念。这个机制的核心是一个函数,通过执行它,可以控制在多版本backbone.js引用时的版本回退。每当执行一次noConflict(),框架就会回退到之前引入的版本,就像书籍的章节回退一样。
举个例子,如果你的项目引入了backbone v1.4.0和v1.0.0,初始时会使用v1.0.0。noConflict()执行后,版本会切换到v1.4.0。再执行一次,由于没有其他版本,Backbone就会变成undefined,确保了版本控制的清晰。
Backbone的源码设计非常注释详尽,官方文档对noConflict的描述是:它返回一个Backbone对象,指向原来的值,允许你在嵌入第三方网站时保持对原始Backbone的引用,避免版本冲突。这种处理方式源于jQuery,许多其他框架也采用了类似策略。
在jQuery中,noConflict()行为稍有不同,它有一个deep参数。当deep为true时,会同时回退jQuery和$变量,否则仅$变量会回退。通过实例,我们可以看到这个参数如何影响版本回退。
总的来说,noConflict冲突处理机制是一种巧妙的方式来管理多个版本的框架引用,确保在需要时能灵活地切换和控制版本。
dayjs源码解析(一):概念、locale、constant、utils tags
深入剖析 Day.js 源码(一):概念、locale、constant、utils
Day.js 是一款轻量级的时间库,由饿了么的开发大佬 iamkun 维护,主打无需引入过多依赖,以减少打包体积的特性。本文将通过解析 Day.js 的源码,揭示其结构与功能的奥秘,旨在为开发者提供深入理解与应用 Day.js 的工具。
目录概览
本文将分五章展开 Day.js 的源码解析,分别从代码结构、基础概念、时间标准、语言(文化)代码以及 locale、constant、utils 的实现进行深入探讨。我们将逐步揭开 Day.js 的核心逻辑与设计思路。
代码结构与依赖分析
Day.js 的源代码目录结构简洁明了,主要依赖集中在入口文件 src/index.js 中。此文件依赖链简单,未直接引用 locale 和 plugin 目录下的语言包与插件,体现出 Day.js 优化体积、按需加载的核心优势。
基础概念与时间标准
在解析源码之前,理解以下基础概念至关重要,包括时间标准、GMT、UTC、ISO 等。这些标准与概念为后续分析提供了背景知识。
时间标准解释
格林尼治平均时间(GMT)与协调世界时(UTC)是本文中的核心时间概念。GMT 作为本初子午线上的平太阳时,而 UTC 则是基于原子时标准,与格林威治标准时间(GTM)关系密切。本文详细解释了 UTC 的定义、用途与与 0 度经线平太阳时的关系。
ISO 标准
ISO 是国际标准化组织推荐的日期和时间表示方法。在 JavaScript 中,Date.prototype.toISOString() 方法返回遵循 ISO 标准的字符串,以 UTC 时间为基准。
语言(文化)代码与 locale
不同语言对时间的描述各具特色,Day.js 通过 locale 实现了多语言支持,用户可根据需求引入相应的语言包。本文介绍了语言代码与 locale 的关联,以及如何按需加载特定语言。
constant 与 utils
src/constant.js 和 src/utils.js 分别负责存储常量与工具函数。constant 文件中包含了时间单位与格式化的正则表达式,而 utils.js 则封装了一系列实用工具函数,用于简化时间操作。
总结与展望
本文完成了 Day.js 源码解析的第一部分,深入探讨了概念、locale、constant、utils 的实现。接下来,我们将分析 Day.js 的核心文件 src/index.js,解析 Dayjs 类的实现细节。欢迎关注后续内容,期待与您共同探索 Day.js 的更多奥秘。
图文剖析 big.js 四则运算源码
big.js是一个小型且高效的JavaScript库,专门用于处理任意精度的十进制算术。
在常规项目中,算术运算可能会导致精度丢失,从而影响结果的准确性。big.js正是为了解决这一问题而设计的。与big.js类似的库还有bignumber.js和decimal.js,它们同样由MikeMcl创建。
作者在这里详细阐述了这三个库之间的区别。big.js是最小、最简单的任意精度计算库,它的方法数量和体积都是最小的。bignumber.js和decimal.js存储值的进制更高,因此在处理大量数字时,它们的速度会更快。对于金融类应用,bignumber.js可能更为合适,因为它能确保精度,除非涉及到除法操作。
本文将剖析big.js的解析函数和加减乘除运算的源码,以了解作者的设计思路。在四则运算中,除法运算最为复杂。
创建Big对象时,new操作符是可选的。构造函数中的关键代码如下,使用构造函数时可以不带new关键字。如果传入的参数已经是Big的实例对象,则复制其属性,否则使用parse函数创建属性。
parse函数为实例对象添加三个属性,这种表示与IEEE 双精度浮点数的存储方式类似。JavaScript的Number类型就是使用位二进制格式IEEE 值来表示的,其中位用于表示3个部分。
以下分析parse函数转化的详细过程,以Big('')、Big('0.')、Big('e2')为例。注意:Big('e2')中e2以字符串形式传入才能检测到e,Number形式的Big(e2)在执行parse前会被转化为Big()。
最后,Big('')、Big('-0.')、Big('e2')将转换为...
至此,parse函数逻辑结束。接下来分别剖析加减乘除运算。
加法运算的源码中,k用于保存进位的值。上面的过程可以用图例表示...
减法运算的源码与加法类似,这里不再赘述。减法的核心逻辑如下...
减法的过程可以用图例表示,其中xc表示被减数,yc表示减数...
乘法运算的源码中,主要逻辑如下...
描述的是我们以前在纸上进行乘法运算的过程。以*为例...
除法运算中,对于a/b,a是被除数,b是除数...
注意事项:big.js使用数组存储值,类似于高精度计算,但它是在数组中每个位置存储一个值,然后对每个位置进行运算。对于超级大的数字,big.js的算术运算可能不如bignumber.js快...
在使用big.js进行运算时,有时没有设置足够大的精度会导致结果不准确...
总结:本文剖析了big.js的解析函数和四则运算源码,用图文详细描述了运算过程,逐步还原了作者的设计思路。如有不正确之处或不同见解,欢迎各位提出。
- 上一条:盲人是怎么阅读《红楼梦》的?
- 下一条:规模超15万亿元,5家央企专营“投资”