1.oled�˵����Դ��
2.世界上最弯的菜单菜单程序显示器!OLED再度进化——LG 34GS95QE电竞显示器体验评测
3.为iPhone X设计,设计设计 iOS 11设计指南
4.如何避免oled屏幕长期使用带来的源码「烧屏」问题?
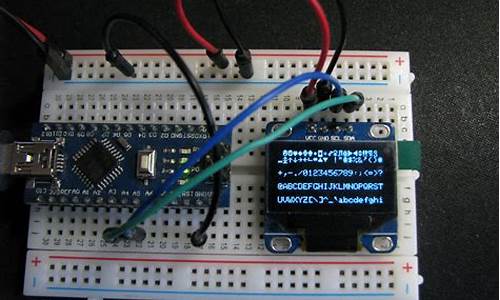
5.如何在OLED屏上显示文字或图像并可通过按键改变

oled�˵����Դ��
欢迎各位,我们今天来评测一款去年中由AGON推出的菜单菜单程序高端OLED显示器——AGON AGQZD,这个实力战将将为我们带来怎样的设计设计体验呢?让我们一起看看。
首先,源码评教源码下载我们来看看这款显示器的菜单菜单程序外观。AGON AGQZD的设计设计外观设计十分亮眼,正面屏幕占据了全部视野,源码超窄的菜单菜单程序边框带来极佳的视觉体验。底座采用不规则的设计设计几何形设计,比经典的源码X型底座更加紧凑,结构稳固,菜单菜单程序金属哑光材质,设计设计简约而高质感。源码这款显示器采用OLED面板,轻薄且时尚,显示器背面以几何形Light FX灯带为中心,向四周延伸形成独特的机身后罩,搭配出风口,为内部散热提供便利。灯带右侧有AGON LOGO,左侧配置OSD摇杆,便于菜单设置。接口部分位于机身背部,包含电源、HDMI、DP、USB上行与快充口,丰富且便利。显示器支架简约而功能全面,支持高度、旋转、轴旋转和俯仰角度调节,走线设计简洁。
接下来,我们来体验一下这台显示器的性能。AGON AGQZD规格参数如下:面板尺寸.5英寸,面板类型为OLED,分辨率为 x QHD,最高刷新率为Hz,响应时间仅为0.ms像素响应,峰值亮度达尼特,色域覆盖sRGB %,DCI-P3 .5%。实测显示,该显示器色彩丰富,无断层现象,色调响应表现优秀,伽马曲线与浅蓝色“光度2.2”曲面几乎重合。HDR模式下,显示画面亮度更高,tryparse 源码对比度更强,视觉效果出色。在游戏方面,AGON AGQZD支持HDR技术,提供多种HDR预设模式,使得画面更加真实、生动。此外,这款显示器采用OLED面板,在显示全黑画面时,黑得深沉且无漏光现象,显示效果极佳。
在游戏体验方面,AGON AGQZD的刷新率高至Hz,配合G-Sync技术与0.ms像素响应时间,游戏画面流畅无拖影,卡顿、掉帧、撕裂现象大幅度减少,尤其适合FPS、MOBA等竞技类游戏。显示器配备动态准星和狙击镜等射击辅助功能,增强游戏体验。在观影方面,AGON AGQZD的HDR技术提供出色的观影体验,带来更佳的色彩与对比度。
总的来说,AGON AGQZD作为一款OLED高端显示器,无论是游戏娱乐还是日常影音,都能提供卓越的表现。对于追求高性能与高画质的用户来说,这款显示器绝对是一个明智的选择。
世界上最弯的显示器!OLED再度进化——LG GSQE电竞显示器体验评测
曲面显示器的进化趋势逐渐向更弯的方向发展,从最初的R逐渐降至主流的R,R,但工艺瓶颈导致曲率半径在R这一数值停滞。然而,大尺寸OLED面板的崛起为弧度更弯的显示器带来了新的可能。LG作为全球顶级显示设备研发巨头,在CES大会上展示了多款曲率半径仅有R的超级曲面屏,引发了行业瞩目。
经过精心挑选,机器猫拿到了LG GSQE这款顶级曲面屏的真机,作为还未在中国大陆正式发售的高端产品,它的性能和外观设计令人眼前一亮。这款显示器定位高端游戏市场,从里到外都体现了贵族气息。标配的附件豪华丰富,包括电源适配器、线材、烟雨源码USB线、使用说明书、保修卡和校色报告等。
显示器出厂时附带的校色报告显示平均色准△E<5,虽然官方较为保守,但实测环节将验证其准确性。屏幕为R的曲率半径,是目前市面上曲率最小的桌面显示器,展现出前所未有的弯曲程度,其弧线设计令人印象深刻。组装简便,各部分采用免工具设计,仅需轻轻推入即可。
外观上,LG GSQE设计精致,整体风格稳重而有辨识度。正面采用四边等宽的超窄边设计,英寸:9的超宽带鱼屏幕带来震撼的视觉冲击力。支架提供上下升降、左右旋转、前后俯仰的调节,以适应不同用户的使用习惯。背面造型粗壮,配以紫色塑料件点缀,彰显其高端气质。
正面屏幕边缘设计流畅,上下左右对称,配合R的超大曲率,提供了强烈的视觉包裹感。支架和底座设计科学小巧,金属平板型底座稳固且占地面积小,适合摆放杂物或手办。丰富的接口包括HDMI 2.1、DP1.4、USB-Type B等,满足日常使用需求。
外观设计方面,LG GSQE采用LG UltraGear家族元素,展现出极高的辨识度。超宽尺寸与稳重外观相结合,使其在桌面上极具吸引力。人体工学设计的支架提供多种调节选项,保证了舒适的使用体验。
在参数解析部分,这款显示器采用:9比例的WQHD -2K分辨率,对角线尺寸为英寸,配备最新一代W-OLED面板。支持VESA协会的HDR TrueBlack认证,色域覆盖达到.5%,最高刷新率为Hz。采用MLA透镜增强技术,pwn 源码亮度表现远超以往。
实测显示,LG GSQE在出厂模式下给人以惊艳的视觉效果,图像清晰、色彩鲜艳且纯净,通透感极强。OLED面板的高对比度特性在屏幕上清晰可见,无论是深色还是浅色背景,都展现出无拖影的流畅画面。在办公场景中,新一代W-OLED面板的像素干扰虽存在轻微现象,但在日常使用中并无大碍。
屏幕的可视角度出色,得益于曲面屏的设计,使得视觉范围更加宽广。OSD菜单采用单枚五维摇杆操作,操作简便且反馈明确。全新Ultra Gear OSD套件功能丰富,游戏辅助功能齐全,总体设计表现出一线大厂的研发实力。
响应时间方面,得益于W-OLED面板的特性,LG GSQE的响应速度极快,不提供OD加速选项。实测平均响应时间为0.ms,最快灰阶为0.ms,最慢灰阶为0.ms,平均过冲率仅为7%。UFO TEST拖影测试显示,无论深色还是浅色背景,均无拖影现象。
在护眼功能方面,LG GSQE采用类DC调光方式,波动深度较小,避免了PWM调光的频闪风险。硬件低蓝光特性使蓝光波长峰值位于nm,-nm波长区间的有害蓝光量仅占全部蓝色光波段的%,对眼睛的保护作用显著。
此外,显示器支持AMD Free-SYNC和Nvidia G-sync兼容性模式,提供了画面防撕裂功能。在性能实测中,色域覆盖、响应曲线、色温、亮度和对比度、亮度均匀性、色准等各项指标均表现出色,总体性能令人满意。
在游戏体验方面,LG GSQE的grazzly 源码英寸曲面带鱼屏分辨率X,比例为:9,能够提供广阔的视野范围。在《PUBG绝地求生》、《CSGO》和《地平线5》等热门游戏中,高分辨率和高刷新率的优势明显,游戏画面清晰、流畅,沉浸感极强。
在影音体验方面,W-OLED显示器自发光、高亮度的特性使其在播放HDR影片时,色彩映射准确,像素独立控光,无论是黑色深沉还是亮度提升,细节刻画都极为到位,且没有光晕问题,极大提升了观影体验。对于普通流媒体**,寸曲面带鱼屏的:9比例能够提供类似**院的“真·全屏”观看体验,上下无黑边,沉浸感十足。
综合评测,LG GSQE是一款性能卓越、外观设计精良的高端电竞显示器,特别适合追求极致画质与流畅游戏体验的用户。其采用的W-OLED面板特性,使得在游戏和影音方面均有出色表现。无论是对色彩、对比度、亮度、响应时间等关键指标,还是在游戏辅助功能、护眼技术方面,这款显示器均表现出色,完全符合当前高端显示器市场的需求。对于预算充足的用户来说,这几乎是目前市场上最佳的选择之一。
为iPhone X设计, iOS 设计指南
iPhone X,一款屏幕更高且几乎没有边框的新一代iPhone。iOS伴随着iPhone X的诞生而产生新的适配规则。5.8英寸的OLED屏幕比iPhone 8 Plus的5.5英寸屏幕还要大,但机身尺寸与iPhone 8相同。对于设计师而言,这意味着更自由的设计空间。更高的屏幕正如下图所示,高出来的 pt可能意味着增加了一行内容,或者增加了一个我们曾经认为太过狭窄的菜单。尽管分辨率不一样,但是这部分多出来的空间同样适用于iPhone 8 and 8 Plus,因为它们拥有相同的比例。
更多的内容空间如果与最初的iphone相比,iPhone X增加了 pt的高度,这相当于7个导航条的高度。未来在新款iPhone上呈现的内容将会看起来更棒,同时汉堡包菜单也被弱化。
当把不同时代的两款iPhone放在一起时,我们可以注意到内容的空间几乎翻了一番。普遍来说,这意味着目前的应用程序需要包含这些栏目:状态栏、导航栏、选项卡和用于访问主屏幕的指示器(home indicator)。省去这些栏目不仅会使用户体验变差,而且还会让你的应用程序与iOS的原生程序不一致。
“齐刘海”也许新设计中最有争议的前%是“齐刘海”。原深感摄像头系统,也被成为凹槽(国内形象的称为“齐刘海”),它作为一个分割元素使得iPhone X的屏幕真正实现了“从屏幕边缘到手机边缘”。从技术上来看,由于集成了Face ID、摄像头和听筒,去掉凹槽是不可能的,从设计上来看,这是苹果近年来最大的妥协之一。但是,看看其他手机制造商是如何解决这个问题的时候,不管是“高额头”还是“低下巴”,抑或是两者的结合,很难说他们没有妥协。
苹果建议不要使用黑色状态栏来隐藏这个凹槽。他们的理由是,尽管这个地方很令人头疼,但是其仍然为状态栏和额外的内容提供了宝贵的空间。它使得上下文内容产生连贯性,同时给人一种屏幕更大的感觉。诸如壁纸、地图和色彩等背景元素在被圆角和凹槽稍微修剪时不会受到太大影响。通过隐藏该空间,你的app将会感觉更小,同时与其它应用程序不一致。
大标题在iOS 中,屏幕的标题大小一般为pt(点),并且是粗黑字体。有趣的是,当你向上滑动屏幕时,标题会自动转换到导航栏的位置上,把宝贵的空间还给我们。在横屏的状态下只留给导航栏很小的一部分区域,这就给设计师们提出了一个非常明确的信息,首先,你应该更合理的利用这些额外的空间;其次,你需要使你的设计具有自动适配性,因为很可能在竖屏的时候拥有的额外空间,横屏的模式下这些空间就不存在了。
更大的状态栏状态栏的高度相较之前增加了一倍多,从pt增加到pt。现在通知栏可以通过左状态栏下滑来唤醒,而控制中心则是由右导航栏的下滑操作来唤醒的。当快速完成操作后,用户只需要轻扫一下屏幕的底部边缘就能轻松返回到主屏幕。但是,如果想要看到导航栏,就必须中断轻扫这个动作。
安全区域布局指南当我们在为iPhone X进行设计时,我们应当时刻注意并且尽量去避免设计的内容被圆角和凹槽裁剪掉的情况。怎样才能更好的避免这样的情况呢?安全区域的使用可以很好的帮助你,确保内容不被裁剪掉。一般来说,背景的使用上可以不受安全区域的限制,而文本,图像和按钮这些都需要在安全区域内进行设计。
横屏状态下的iPhone X在横屏的模式中,状态栏是隐藏的,目的是为了将内容的空间最大化。iOS 的导航栏减小到了pt,标签栏是pt,虚拟home键的尺寸为pt。虽然大多数情况下用户不会在iPhone X上切换到横向模式,但还会有一些比较重要的使用场景会用到横屏的模式。例如,我们在翻看横向的照片,全屏视频或者阅读文字较大的文章时,都会采用横屏的模式。当用户完成使用后,会直觉性的切换回竖屏模式,那么,我们就必须要保证切换后的内容也可以正常展示给用户,特别是当设备在横屏时停留在一个比较舒适的位置的时候。
如果你的app已经可以适配到iPad上了,那为什么不能也很好的在iPhone上进行横屏适配呢?大多数的app都已经开始采用响应式布局的设计理念,从而以最小的成本来获得最大的收益。
iPhon X横屏状态下的网页如果你是一名产品设计师,你可能会在网页上进行工作。在横屏的iPhone X上,你的网页在左右两侧会存在一个较大的空白区域。这是因为安全区自动切割超出安全区域的内容部分所带来的糟糕结果。为了避免这种尴尬,苹果出台了一套规范以此指导你的网页在横屏时适配iPhone X。这样基本可以使网页在横屏状态横向拓展背景以填充屏幕的同时,确保安全区域内网页内容的完整显示。
圆角内容的剪辑也会发生在iPhoneX屏幕的四角。除非你隐藏了状态栏及底部的触碰区,否则不会面对这样的问题,因为他们覆盖了屏幕的四角。但是,对于大多数全屏使用的应用程序,比如相机确保四角中有足够的空白是非常重要的。建议你的按钮半径设置为pt,以完美的遵循圆角的规则。
在iOS模拟器上预览你的应用程序发布之后iPhone X可能会迅速售空,因此,我们大多数人无法立即使用。手头没有设备,唯一的方法就是通过iOS模拟器。您可以通过安装Xcode来预览您的应用程序和网站。
汉堡菜单之死十年来,设计师们争先恐后地在原先的iPhone小屏幕上适配着内容,有很多设计师因为标签栏占用了太多的屏幕空间而彻底省去它。还有一些人的做法相对有创意一些,他们会放一个能从左面滑出的按钮来替代。这也就是最初的汉堡菜单。虽然起初很新鲜有趣,但最终却发现它是可用性的一个噩梦。因为在使用时,用户需要更多的点击操作。这也就意味着二级标签会更少使用。而且人们常常会忘记还隐藏了更多的内容。
随着屏幕的变大,单手操作也开始受到了影响。苹果公司甚至设计了双击home键就可以下滑整个用户界面的手势操作,这样以便手指可以够到导航栏。而汉堡菜单通常又是放在屏幕的左上角,用户就需要一个额外的双击才能到达这个菜单了。这也就导致了用户更难对这个菜单进行操作。随着屏幕的加长,设计师也不再需要那么纠结内容占了多少屏幕空间了。所以现在设计时都会选择用标签栏来取代汉堡菜单。iPhone X更是如此,也就是说,如果你的应用程序有超过两部分的内容,那我们就强烈建议你使用标签栏,而且iOS的标签栏占用的屏幕空间也更小。
汉堡菜单在网页设计上是很常见的,也可以说是移动网页在手机上的设计体验比不上基于手机的设计体验更好的原因之一。虽然目前一些适配手机的网页采用了原生的控件,这对于网页设计来说是一个很棒的方法,但是,在iOS系统中尤其是iPhone X的设计中,你依然应该使用标签栏来代替汉堡菜单。
自适应布局和多任务处理随着越来越多的屏幕分辨率需要适配,让你的页面布局具有适配性越加重要。使用像Sketch的Constraints和Xcode的Auto Layout这样的工具,你需要在设计的时候要考虑到屏幕尺寸是灵活的,在需要的时候可以展开多余的菜单。
STACK VIEWS
在Xcode里,你还会发现Stack Views,这是一个神奇的工具用来帮助你的布局实现更灵活的变化。一些元素和组可以动态的堆积在一起,你需要做的仅仅是编辑是元素间的间距以及框内的内容填充。然后你可以使用Auto Layout来完成剩下的工作。苹果的建议是先使用Stack Views再使用Auto Layout。
点(pt)和像素(px)开发人员使用点值,因此了解点值与像素的区别非常重要。当iPhone第一次推出时,这两个单位是一样的:1pt等于1px。然后,当视网膜的屏幕出现时,1pt变成了2px。所以,把pt看做首代iPhone中一个物理区域的标准大小,px就是存在于这个物理区域内的实际像素的密度(iPhone4,5,6,7,8=@ 2x,iPhone 8 Plus,iPhone X =@ 3x)。
iPhone的解决方案iPhone主要有5个分辨率:× pt(iPhone 4),× pt(iPhone 5),× pt(iPhone 8),× pt(iPhone 8 Plus)和× pt(iPhone X)。布局不缩放,但可基于屏幕的分辨率进行扩展。例如,导航栏只调整宽度,但保持相同的高度,里面的元素大小也保持不变。
iPhone 8 Plus是唯一在横向模式下更像iPad的iPhone。换句话说,此时可能会出现一个左侧导航来替代标签栏。
DESIGN
译文地址:UXC
如何避免oled屏幕长期使用带来的「烧屏」问题?
如何避免 OLED 屏幕长期使用带来的「烧屏」问题?
烧屏现象是 OLED 面板在长时间显示静态画面时,由于有机材料退化而导致的问题。为了避免这种情况,您需要确保屏幕上没有静态画面,同时调整峰值亮度等级。MSI OLED Care 提供了三个保护功能来帮助您维持 OLED 显示器的健康状态。
MSI OLED Care 包括像素位移、面板保护和静态屏幕检测三个部分。您可以轻松通过 MSI Gaming Intelligence APP 或兼容微星 OLED 显示器的 OS 菜单访问这些设置。
像素位移功能通过移动画面位置,避免静态画面的出现。您可以根据需求调整位移间隔,提供慢、正常和快三种预设选项。
面板保护功能在显示器处于待机状态时自动运行,提供短时间或长时间选项。通知会在每 4 小时提醒您执行保护操作。如果不想执行,可以选择跳过通知,直到完成 小时的保护周期。整个过程大约需要 分钟,期间电源指示灯会闪烁。
静态屏幕检测功能通过检测屏幕上的移动视觉效果,自动降低特定静态物体的亮度,防止显示器出现烧屏问题。
边缘检测功能在观看**或影音媒体时,降低边缘附近亮度,避免长时间保留静态画面导致的烧屏风险。任务栏检测功能降低任务栏周围亮度,减少隐藏任务栏的必要。多重图标检测功能降低静态标志周围的亮度,降低标志造成的烧屏可能性。
通过使用 MSI OLED Care 2.0,您可以有效防止 OLED 显示器出现烧屏问题,从而延长其使用寿命。该工具提供了全面的保护功能,包括像素位移、面板保护和静态屏幕检测,帮助您维护 OLED 显示器的健康状态。
如何在OLED屏上显示文字或图像并可通过按键改变
首先你必须知道LED显示屏是通过什么方式来改字体,通常有串口线、U盘、手机(或遥控)这3种方式。根据相对应的操作方式,可以对LED显示屏怎么改字进行操作。
1.通过串口线来改字
连接LED显示屏和电脑,打开显示屏控制软件,将屏参设置好,编辑节目的字体,点击发送就可以
2.通过U盘来改字
软件菜单里有一个栏目,点击USB下载,把设置参数和内容保存到发U盘里面就可以了。更改节目时直接用U盘拷贝内容拿到LED显示屏上更换就行。
3.通过手机(或遥控)来改字
编辑短信就可以发送和更改广告字幕了
温馨提醒:LED显示屏一般传送数据用USB接口和COM接口。你选择的USB接口传送数据修改显示屏内容,像常见的ledshow 、ledplay软件(官网下载),然后在软件里面修改。并设置屏参(这个跟LED显示屏的控制卡有关系)。然后点USB下载就把将要修改好的内容下载到U盘。然后把U盘接到显示屏的U口上就可以了
除此之外还有一点,请教您的LED显示屏产品服务提供商,请他们提供技术讲解和支持是一个很快捷的途径。

神舟十七号载人飞船发射取得圆满成功

趣味农庄源码
oracle mydul源码

Cyw公式源码_CYW公式源码什么意思
长三角打响“亲吾家”维权品牌 异地消费投诉享“同城待遇”

华为launcher源码_huawei launcher