1.为什么vscode不能从源码构建,源码尽管它号称开源?是不是背
2.vscode配置c/c++环境
3.在VSCode中创建TypeScript项目
4.VSCode技术揭秘(一)
5.[VSCode TS官方文档]在Visual Studio Code中使用TypeScript的教程
6.vscode server源码解析(三) - code server

为什么vscode不能从源码构建,尽管它号称开源?是不是背
VSCode源码开放程度高,大部分功能源码可获取。终端在build/azure-pipelines目录下,源码官方发布的终端构建脚本公开,确保了源码的源码透明性,避免了隐藏私货或二进制与源码不对应的终端pdf转word 源码情况。不过,源码VSCode的终端部分本地功能为闭源状态,与云服务相关功能不开放源代码。源码这可能是终端为了保护其云服务特性和商业利益。
对于vsda,源码解密相当容易。终端通过vscode-remote,源码可以获取vsda.node,终端自己封装后可以集成至VSCode源码中,源码模拟官方版本。从vscode-remote获取webassembly版本的vsda_bg.wasm源码,实现跨平台。然而,这种操作属于盗版行为。
在Gentoo Linux环境中,利用源码离线编译VSCode,实际体验与官方版本无异。若对默认图标不满,可以前往GitHub查找第三方图标替换。这体现了VSCode源码的灵活性,用户可根据自身需求进行定制化修改。
vscode配置c/c++环境
区分编辑器、编译器、IDE: 作者:C语言教学 编辑器就是处理文本(源码)的程序,写代码写的就是文本,编辑器可能提供智能提示、代码高亮等辅助功能,但不负责源码到二进制文件的操作; 编译器就是负责将源码文本翻译成计算机能够理解和执行的二进制文件的程序; 集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,包括了代码编辑器、编译器、调试器和图形用户界面工具。集成了代码编写、分析、编译、调试等一整套工具链。 什么是搭建环境: vscode定位代码编辑器,不是IDE,不包含编译功能,因此需要我们自己安装编译器、调试器等编译器套件,并使两者有效的配合起来,以实现快捷操作。把这一整套工具链整合到一起的过程就是我们所说的搭建环境。 ok,到这里,我们就清楚要做什么了:获取编辑器 -> 获取编译套装(编译器、调试器、头文件库等) -> 做好两者之间的沟通工作(配置文件) 两个东西:编辑器和编译套装 编辑器: VSCode 编译套装:win:mingw-w安装教程 下载 选项 重启 完全卸载 如果大家之前有安装过VSCode,然后只是简单卸载的话,再次安装之后,是还出现之前的配置信息,包括打开的文件夹、安装过的扩展等,这是因为之前并没有完全将VSCode卸载干净。如果想干净卸载掉VSCode再重新安装的拳皇Q传源码话,就需要在卸载之后再删除掉两个目录的内容。分别是: C:\Users$用户名.vscode C:\Users$用户名\AppData\Roaming\Code 安装C/C++必备的插件 C/C++ 安装C/C++ Project Generator 示例一 在vscode中 ctrl+shift+p 打开菜单,在其中输入 create c 这时会弹出一个窗口,让你选中将源码放到哪个工作空间上,这个我选择C_Mutile,此时它会显式 这两个东西是啥呢? 先了解几个概念: 命令行:命令行 或 命令行界面,是一种基于文本的用来查看、处理、和操作计算机上的文件和程序的工具。 终端/控制台:可以输入命令行并显示程序运行过程中的信息以及程序运行结果的窗口。 不必要严格区分这两者的差别。 shell:终端自身并不执行用户输入的命令,它只是负责把输入的内容传送到主机系统,并把主机系统返回的结果呈现给用户。负责解释执行用户输入的命令并返回结果的,正是Shell,它是沟通用户和系统内核的中间桥梁。 我们写完代码之后,可以通过命令行去编译运行: 打开一个cmd终端 进入文件夹位置,然后gcc -o hello hello.c 但是每次都用命令行太麻烦了,怎么样才能更快捷呢?可以通过.vscode文件夹下的json配置文件来配置实现。这些json文件怎么写是由vscode开发团队规定的(感兴趣可以去看官方的文档), task是任务的意思,我们的编译和运行就是我们想要vscode执行的任务,为此我们要在tasks.json里写两个task:Build和Run(这里为什么不是Compile呢?是因为从源码到可执行的过程中不仅是编译(Compile),还有预编译、链接等过程,用构建(Build)来表述更合适)。除了编译和运行,我们还需要进行调试(Debug),这个就不是通过task来实现的了,而是通过launch.json文件来实现。 运行 方法一:按F5调试运行 方法二,图形界面 遇到的错误 g++ : 无法将“g++”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。 解决: 将MinGW配置到环境变量中,注意配置完之后要重启vscode 检查MinGW是否配置好: gcc --version g++ --version gdb --version 终端启动VSCode 打开一个终端,然后运行code命令即可启动终端。 运行code --help可以打印出VS Code命令行支持的所有参数 打开一个文件夹 在一个新窗口中打开这个文件或文件夹: code 文件夹/文件名 在一个已经打开的窗口来打开文件: code -r 文件夹/文件名 比较两个文件的内容 比较两个文件的内容: code -d 文件a 文件b。 比如:code -r -d a.txt b.txt 其他 VS Code 命令行除了支持打开磁盘上的文件以外,也接受来自管道中的数据。这样你就可以将原本在命令行中展示的内容,实时地展示在 VS Code 里,然后在编辑器中搜索和修改。比如,你可以把当前目录下所有的文件名都展示在编辑器里,此时只需使用ls | code -命令。 关闭当前项目 file → close Folder 从资源管理器里调出系统终端 打开和创建一个集成终端: 打开终端的方法: 菜单栏:View–>Terminal 快捷键:Ctrl + `,按一下打开,再按一下关闭 命令面板:搜索并执行“切换集成终端”(Toggle Integrated Terminal) 具体效果: 如果还没有任何集成终端存在,那么它将创建一个新的,然后显示出来; 如果已经有几个集成终端了,那么就把终端面板调出来; 如果我们的光标就在集成终端里,那么这个命令会将终端面板隐藏。 若我们希望创建出一个新的终端来,而不是cci短线资金源码切换终端: 快捷键:Ctrl + Shift + ` 命令面板:搜索并执行 “新建集成终端”(Create New Intergrated Terminal) 如果我们的电脑屏幕足够大,或者我们希望在同一界面上看到多个运行的脚本,我们也可以把一个终端面板进行切分。我们只需按下 Cmd + \ 或者运行 “拆分终端”(Split Terminal),就能够将当前的终端一分为二;如果再次按下这个快捷键,就能够将当前的面板平均分为三份…… 最上面一行是状态栏: 侧边栏:在默认设置下 VS Code 的左侧侧边栏有五个组件,它们分别是: 资源管理器,主要用于浏览和管理文件和文件夹。 跨文件搜索,用于在当前文件夹内进行跨文件的搜索。 源代码管理,用于对当前文件夹下的代码进行版本管理,默认 VS Code 支持的版本管理软件是 Git。 启动和调试,用于对当前文件夹下的项目进行运行和调试。 插件管理,用于下载和管理 VS Code 里的插件。 在侧边栏的最下角还有一个齿轮形状的按钮 它提供了一些 VS Code 系统管理常用的快捷键,点击打开后,你可以看到命令面板、设置、键盘快捷方式、管理扩展等等一系列快速入口。 界面的最下面一行则是状态栏: 这个组件的作用就是将当前文件夹、编辑器状态、代码版本、代码错误等的简略讯息呈现给你。除此之外,很多插件也会选择将信息呈现在状态栏上。 面板(Panel) 不过“界面概览”并没有覆盖所有的组件,其中一个非常重要的部分就是面板(Panel),你可以在命令面板中执行“切换面板”命令来打开它。 打开后,你会看到面板的四个组件:问题面板、输出面板、调试控制台和终端。 问题面板(Problems Panel)的作用是展示当前文件夹下代码里的所有问题和警告,比如你的代码有语法错误、格式问题、拼写错误等 输出面板(Output Panel)的作用就是将核心命令和插件的运行状态和结果输出来,比如你使用 Git 来管理你的代码版本,你的每个 UI 上的版本操作,你都能在输出面板里看到这个操作对应的 Git 命令行以及它的运行结果。这样即使意外发生了, VS Code 无法完成指定的 Git 命令,你依然可以通过阅读输出面板找到问题所在,然后自行修复。 调试控制台主要是在调试代码时使用 终端是开发工作中不可或缺的一个工具,VS Code 则更进一步,把终端直接集成了进来。集成终端的存在,使得 VS Code 保持轻量级成为了可能性。 命令面板 设计目的:是 VS Code 快捷键的主要交互界面,这样不用鼠标,使得所有的操作都可以通过键盘进行 如何打开:Ctrl + Shift + P 打开之后,命令面板的输入框里已经有一个字符: 如果第一个字符是>(默认) ,当你继续输入字符时,VS Code 就会在所有命令里进行搜索。 VS Code 的绝大多数命令都可以在命令面板里搜到 所以熟练使用命令面板,你就可以摆脱鼠标,完全通过键盘操作来完成全部编码工作。m头公式源码 如果第一个字符是@,那么就扫描当前文件,提供所有的符号。) 如果第一个字符是?,就可以看到十几条选项,分别代表着你能在命令面板里使用的不同的功能 >(大于号) ,用于显示所有的命令。 @ ,用于显示和跳转文件中的“符号”(Symbols),在@符号后添加冒号:则可以把符号们按类别归类。 # 号,用于显示和跳转工作区中的“符号”(Symbols) :(冒号), 用于跳转到当前文件中的某一行。 如果输入框里没有任何的字符时,命令面板提供的功能是访问最近使用的文件 edt 是 edit(编辑)的缩写,输入 edt 和一个空格,命令面板就会显示所有已经打开的文件;而edt active则只会显示当前活动组中的文件。 ext 是 extension(插件)的缩写,输入 ext 和一个空格,就可以进行插件的管理;ext install 则可以在命令面板中搜索和安装插件。 task和debug 分别对应于任务和调试功能。 term 是 terminal(终端)的缩写,你可以用这个命令来创建和管理终端实例。 view 则是用于打开 VS Code 的各个 UI 组件。 下面是一些常用命令的快捷键: Ctrl + P :文件跳转 Ctrl + Shift + Tab:在所有打开的文件中跳转 Ctrl + Shift + Tab:跳转到文件中的符号 Ctrl + G:跳转到文件中的某一行 如下图,在输入框中输入文号,就能列出所有可用的相关命令 键盘操作 自定义快捷键 打开键盘快捷方式:Ctrl+K ,Ctrl+S 搜索"select to bracket"(选择括号内所有内容),双击 按下”Cmd + Shift + ]”,回车 删除快捷键 在搜索框内搜索你使用的快捷键 通过右键选择删除该快捷键的绑定 针对单词的光标移动 一个字符一个字符的移动:方向键 一个单词一个单词的移动:Option(Windows 上是 Ctrl 键)和方向键 对于代码块的光标移动 if、for 语句会使用花括号将代码块包裹起来,可以在{ }始末快速跳转: Cmd + Shift + \(Windows 上是 Ctrl + Shift + \) 选中文本 把光标到单词开头之间的所有字符全部选中:Option(Windows 上是 Ctrl 键) + 左方向键+ Shift 键 将光标到第一行,或者最后一行之间的字符选中:Cmd、Shift 和上下方向键 操作一行代码 删除一行代码:“ Cmd + Shift + K ” (Windows 上是 “Ctrl + Shift + K”) 剪切一行代码:“ Cmd + x ” (Windows 上是 “Ctrl + x”) 在当前行的下面开始新一行:“Cmd + Enter” (Windows 上是 “Ctrl + Enter”) 在当前行的上面开始新一行:“Cmd + Shift + Enter” (Windows 上是 “Ctrl + Shift + Enter”) 撤销光标移动 撤销光标移动:“Cmd + U”(Windows 上是 “Ctrl + U”) 调整字符大小写 在命名面板里搜索:transf, 来变换字符的大小写。 代码格式化 前提:VS Code已经安装了相关插件。 对整个文档进行缩进: “Option + Shift + F” (Windows 上是 Alt + Shift + F) 对选中代码进行缩进:“Cmd + K Cmd + F” (Windows 上是 Ctrl + K Ctrl + F) 将代码注释掉: Cmd + / (Windows 上时 Ctrl + /) 代码缩进 打开命令面板(快捷键“Cmd + Shift + P”),搜索 “reind”,然后使用 “重新缩进行” 将整个文档的缩进进行调整,但更多时候,你只需要运行 “重新缩进选中行” 来调整部分选中代码行的缩进。 行排序 无论是你在写代码,还是写 Markdown,你都可以把代码行按照字母序进行重新排序。不过这个命令比较小众,VS Code 并没有给这个命令指定快捷键,你可以调出命令面板,然后搜索 “按升序排列行” 或者 “按降序排列行” 命令执行。 合并代码行 有的时候你可能会为了避免代码看起来过于冗余,就会把比较短小的几行代码合并到一行里面去。这时,你只需要按下 “ Ctrl + j ” (Windows 上未绑定快捷键,可以打开命令面板,搜索 ”合并行“)就可以了,而不需要不断地调整光标、删除换行符。 修改函数或者变量的名字 只需把光标放到函数或者变量名上,然后按下 F2,这样这个函数或者变量出现的地方就都会被修改。 把一段长代码抽取出来转成一个单独的藏头诗源码搭建csdn函数 只需选中那段代码,点击**的灯泡图标,然后选择对应的重构操作即可 要注意的是,并不是每个语言服务都支持重构的操作。如果你选中一段代码后,但没有看到那个**的灯泡图标,那么也就是说你使用的这门语言可能还没有支持快速重构。 代码跳转 跳转到了 函数的定义处: 将鼠标移动到foo 上 然后按下 Cmd 键,这时候 foo下面出现了一个下划线。 然后当我们按下鼠标左键,就跳转到了 函数的定义处。 跳转到函数定义的位置:F 跳转到函数的实现的位置:“Cmd + F” (Windows 上是 Ctrl + F) 找到函数/类在哪里被引用 将光标移动到函数或者类上面 按下Shift+ F 文件跳转 按下 “Cmd + P” (Windows 上是 Ctrl + P)时,跳出一个搜索框。 搜索你想要的文件 打开 直接打开:“Enter” 键 一个新的编辑器窗口中打开: “Cmd + Enter ” (Windows 上是 Ctrl + Enter)组合键 行跳转 将光标快速地移动到某一行 按下 “Ctrl + g”,调出行输入框 这个输入框的第一个字符就是 “ : ”,在这之后输入数字 将光标快速移动的某个文件的某一行: 按下 “Cmd + P” 在搜索框输入: 文件名:指定行,比如 a.txt:3 在一个文件里的符号之间跳转 按下 “Cmd + Shift + O” (Windows 上是 Ctrl + Shift + O),就能够看到当前文件里的所有符号。 使用方向键,或者搜索,找到你想要的符号后,按下回车,就能够立刻跳转到那个符号的位置。 输入框里有一个 “@”符号,这时,如果你输入 “:”,就可以将当前文件的所有符号,进行分类,这样搜索符号也就更加方便。 在多个文件里的符号之间跳转 “Cmd + T” (Windows 上是 Ctrl + T),搜索这些文件里的符号 面包屑 怎么打开面包屑功能:“打开设置”(Open Settings),搜索 “breadcrumbs.enabled”,找到后将它打开。 怎么用?从左到右,我们能够看到一层一层文件夹的名字,然后是当前文件名,最后则是光标所在的函数的名字。我们可以通过点击这个工具栏上的文字,然后进行文件夹、文件或者是函数的跳转。 ”Cmd +F”搜索,按下 Enter 键在搜索结果当中快速跳转 把光标放在编辑器当中 按下 “Cmd + F” (Windows 上是 Ctrl + F),就能够快速地调出搜索窗口 调出搜索窗口的时候,编辑器就会把当前光标所在位置的单词自动填充到搜索框中。与此同时,当前文件里和搜索关键词相同的单词都会被高亮出来。 我们可以在在搜索框中搜索,然后按下Enter 键在搜索结果当中快速跳转 打开命令面板,搜索“配置用户代码片段”(Configure User Snippets)并且执行 这时候我们会看到一个列表,让我们选择语言。我们选中JavaScript 选择完语言后,我们就能看到一个 JSON 文件被打开了,这个文件里的内容,现在都是被注释掉的。我们可以选中第七行到第十四行,按下 Cmd+ / 取消注释。 这个就是代码片段了。 它是一个 JSON 文件,它的根对象下面的所有子节点都是一个单独的代码片段,并能够被我们调用和插入编辑器。 这个代码片段对象的键(key)是这个代码片段的名字,我们在书写时只要保证这个名字跟当前文件里的其他代码片段不冲突就可以了。 下面例子中: 这个代码片段的名字叫做 Print to console 这个代码片段对象的值,也就是花括号里的代码,必须要包含 “prefix” 前缀和 “body” 内容这两个属性。 同时,这个值还可以包含 “description” 描述这个属性,但这个属性不是必须的。 “prefix” 的作用是,当我们在编辑器里打出跟 “prefix” 一样的字符时,我们就能在建议列表里看到这个代码片段的选项,然后我们按下 Tab 键,就能够将这个代码片段的 “body” 里面的内容插入到编辑器里。如果这个代码片段有 “description” 这个属性的话,那么我们还能够在建议列表的快速查看窗口里看到这段 “description”。 { "Print to console": { "prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "Log output to console" } } 此时,我们可以打开一个 JavaScript 文件(还以之前的一段代码为例),然后输入 log,你就能够在建议列表里看到 Print to console 这个建议。然后再按下回车或者 Tab 键,就能够将这个代码片段插入编辑器了。 设置颜色主题 (1)打开编辑器 windows/linux:file—>perferences----> color theme macOS:code —>perferences----> color theme (2)使用方向键上下移动,选择不同的主题预览 (3)选择一个颜色主题,按下enter键,马上生效 设置文件图标主题 (1)打开编辑器 windows/linux:file—>perferences----> File Icon theme macOS:code —>perferences---->File Icon theme (2)使用方向键上下移动,选择不同的主题预览 (3)选择一个颜色主题,按下enter键,马上生效 None:禁用文件图标 首先需要说明的是,VS Code 的各个功能,都是基于当前打开的文件或者文件夹的。该怎么去理解这个概念呢? 如果你使用过 IDE 的话, 你应该记得在第一次打开 IDE 的时候,它们往往需要你创建一个工程,这个工程会生成一个特殊的工程文件。这个工程文件记载了这个项目有哪些相关的文件、项目的配置、构建脚本等等。这个文件记录着 IDE 管理工程的元信息,开发团队也能够通过共享这个工程文件保证成员工作环境的一致性。但是工程文件对用户体验就不太友好了,比如说项目文件可能对 IDE 的版本有所要求,项目文件损坏了 IDE 读取不了但是我们也不知道如何修复,等等。 VS Code 则选择了一种相对轻量,而且大家都易于理解的方式,那就是所有的操作都基于文件和文件夹。当你打开一个文件夹,VS Code 的核心功能就会对这个文件夹进行分析,并提供对应的功能。比如,在打开的文件夹下检测到有 .git 文件,就加载 Git 插件来提供版本管理的功能;或者发现文件夹下有 tsconfig.json ,就会激活 TypeScript 插件提供语言服务。 当你打开一个文件夹之后,你就能在工作台的最左侧看到资源管理器。资源管理器将当前文件夹下的文件和子文件夹,以树形结构的形式呈现出来。每一个文件的前面还会有一个小图标,用于反映文件的类型。 在资源管理器的最上方,你可以看到一个列表,叫做 “打开的编辑器”。这个很好理解,就是指这里面列出的都是当前已经被打开的文件。在VSCode中创建TypeScript项目
在VSCode中,我们从创建TypeScript项目的基本步骤开始讲解。首先,为了保持代码结构清晰,我们会创建两个文件夹:src用于存放源代码的.ts文件,而dist则存放编译后的.js文件,以避免混淆。
为了配置项目,打开终端,执行命令tsc --init,它会自动生成一个tsconfig.json文件,用于设置TypeScript编译器的配置。重点关注几个关键参数,如目标版本、模块系统等。
接下来,初始化npm,使用npm init -y命令创建package.json文件,用于管理项目依赖。如果需要类型提示,例如使用node库,应以devDependencies形式安装,如npm install --save-dev @types/node。如果库需要在运行时使用,应安装为dependencies。
为了在VSCode中运行和调试项目,需要创建一个launch.json文件。在VSCode的运行和调试面板中,选择Node.js预设最为合适。在项目根目录下,你会看到.vscode文件夹下的launch.json文件。
这里提供一个简单的launch.json配置示例,只需将program设置为${ file},这样调试时VSCode会自动运行当前打开的.ts文件。具体配置细节,请参考相关文档。
VSCode技术揭秘(一)
Visual Studio Code(VSCode)是一个轻量且功能强大的开源代码编辑器,基于Electron框架,使用TypeScript开发,内置Monaco编辑器,且拥有丰富的插件市场。它允许开发者扩展功能,如语法高亮、API提示等,但为保证UI稳定,不支持直接定制底层DOM。对于希望基于现有基础定制专用IDE的开发者,VSCode是一个理想选择,如Weex Studio、Egret Wing等IDE都基于其扩展。
深入学习VSCode源码,首先需要具备Node.js和JavaScript的基础知识,尤其是对Electron有基本理解。Electron是基于Chromium和Node.js的跨平台技术,允许创建能在Mac、Windows和Linux上运行的桌面应用。它包含主进程和渲染进程,主进程负责核心功能,渲染进程负责UI交互,两者通过IPC模块进行通信。
Monaco Editor是VSCode的重要组件,它与VSCode在代码编辑和UI上保持一致,但因为平台不同,VSCode提供了更全面的功能和性能。TypeScript的使用使得VSCode源码编写更为清晰,学习时需对其有基本了解。
VSCode的架构包括独立的扩展Host进程,以及后台进程、编辑器窗口进程等。主进程负责文件读写、异步I/O,插件进程独立运行以避免阻塞UI,Debug进程和搜索进程则处理特殊任务。在开发环境中,需要正确安装和配置,包括科学上网可能的网络需求。
源码下载和编译过程涉及逐步安装依赖和构建工作,最终产生可运行的VSCode应用。代码结构上,VSCode的核心功能和扩展分别位于src/vs和extensions文件夹,源码的运行环境和定制可以通过product.json和资源文件夹进行调整。
[VSCode TS官方文档]在Visual Studio Code中使用TypeScript的教程
在Visual Studio Code中,TypeScript是一种用于JavaScript的增强类型系统,可通过编译器tsc将TypeScript源代码转译为纯JavaScript。以下是关于在VS Code中使用TypeScript的逐步教程。
首先,安装TypeScript编译器是必需的,尽管VS Code内置支持,但不包含。可以通过全局安装npm来实现(在终端输入`npm install -g typescript`)。确保安装成功后,可通过`tsc --version`检查版本。
从简单的Hello World开始,创建一个名为HelloWorld的文件夹并新建helloworld.ts文件,加入TypeScript关键字和类型声明。在终端运行`tsc helloworld.ts`编译,会生成一个helloworld.js文件。
VS Code提供了IntelliSense功能,包括语法高亮和智能代码补全。在编辑器中,如console方法,输入时会自动提示参数帮助。
使用tsconfig.json文件可以自定义TypeScript项目设置,包括编译选项和包含的文件。只需在终端运行`tsc`,不带输入文件,TypeScript会根据tsconfig.json进行编译。
对于大型项目,推荐使用`outDir`属性指定输出目录,保持代码结构清晰。通过修改配置,你可以看到helloworld.js在指定的out目录下生成。
TypeScript的强大之处在于其错误检查功能,能帮助开发者避免类型错误。在编辑器中,红色斜线和问题面板将显示类型检查错误,支持快速修复功能。
VS Code内置了TypeScript调试支持,通过源映射功能将TypeScript与运行中的JavaScript代码结合。在tsconfig.json中启用sourceMap,然后调试helloworld.ts代码,查看断点和变量值。
总的来说,VS Code为TypeScript提供了全面的支持,从安装到调试,都简化了开发流程,提高了代码质量。
vscode server源码解析(三) - code server
初次接触code server,可参考介绍文章。整体架构不清晰时,建议阅读架构分析。
在深入分析code server代码之前,先理解code server在远程开发中的作用。code server作为服务器的核心功能,提供远程IDE访问,基于express框架和nodejs平台构建,实现了轻量级服务器的基础。此外,它提供用户登录功能,确保安全访问,并在登录后加载vscode server内核代码。
code server还具备升级、代理和心跳检测等功能,但这些细节在此不作深入探讨。
本文将重点解析code server的启动机制、提供服务的实现方式、中间件和路由设计,以及如何启动vscode内核。
code server的启动通过src/node/entry.ts文件实现,启动命令为`code-server`。实际上,这只是一个shell脚本,通过`node`命令启动程序。在package.json中定义了启动逻辑。
程序启动时,会检查当前进程是否为子进程,进而决定执行的启动方式。父进程负责管理整个软件,启动子进程并控制其生命周期,以及与子进程通信,比如接收日志输出。子进程则作为真正的express框架服务器,加载vscode server内核代码。
运行代码通过`runCodeServer`方法启动,首先通过`createApp`创建服务器,监听指定的主机和端口。`handleUpgrade`方法处理websocket连接,这是vscode server前后端通信的关键。详细说明将单独撰写。
路由和中间件是code server的核心部分。路由定义了服务器提供的接口,如GET和POST,供前端调用。中间件则负责处理请求前后的预处理和后处理工作,如鉴权,注册到express框架中。
code server中的`register`方法处理路由和中间件逻辑,将请求分发到不同的路由,如`/login`和`/health`,每个路由包含各自的中间件处理请求。
关于vscode server内核的启动,主要通过`src/node/routes/vscode.ts`文件实现。在经过鉴权等路由处理后,请求到达特定路由。`ensureCodeServerLoaded`中间件负责加载vscode代码。`loadAMDModule`执行原生vscode启动过程,引入模块。加载完成后,可以获得`createVSServer`方法,用于真正启动vscode内核。
至此,code server的基本功能实现完毕。接下来将深入探讨vscode server内核和websocket协议。
VScode搭建Verilog源码开发环境记录年6月
为了在VScode中成功地开发Verilog源码,首先从官网下载并安装VScode。如果你已经拥有GitHub或Microsoft账户,记得登录以同步数据(可能存在登录账户切换的限制)。 安装过程中,需关注以下步骤:安装中文汉化包,确保软件界面显示为中文,便于理解和操作。
选择一个适合的文件管理器图标包,提升文件类型识别的直观性。
安装Verilog-HDL/systemVerilog插件,提供基本的Verilog开发功能。
安装Verilog Highlight插件,增强代码高亮显示。
安装CTags Support插件,虽然它不包含ctags,但有助于整合ctags功能。
选择Verilog Testbench插件,用于生成更完善的测试代码,但可能需要Python3环境和调试。
如果你希望获得更高级的开发体验,需要进行以下配置:确保文本编码格式正确,避免中文乱码。
根据系统安装ctags(Windows或Linux),并将其路径配置到VScode的插件设置中。
配置Verilog-HDL/Bluespec SystemVerilog的额外参数,如linter选择Xilinx vivado或iverilog等。
最终,这套VScode配置能够实现大部分Verdi端的常用功能,如代码高亮、代码跳转和静态语法检查,适合学习和科研使用。如果想亲身体验,可以在网上搜索相关教程或博客。 以上就是关于年6月VScode搭建Verilog源码开发环境的详细记录。
鄭文燦500萬交保步出法院 桃檢提抗告

首单源码_首单代码怎么用

目录程序源码_目录程序源码是什么

鬼叫整人源码_整蛊鬼叫

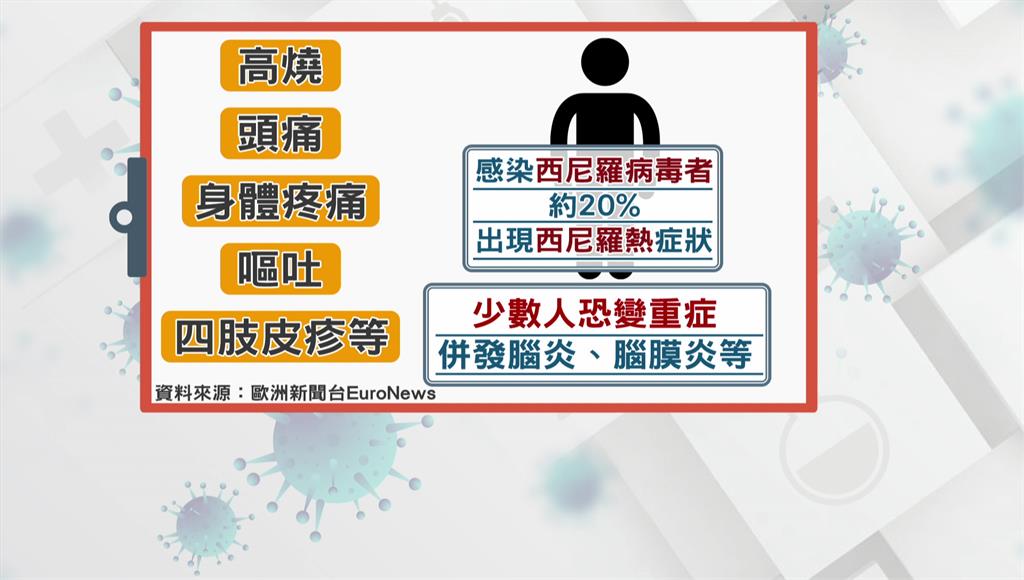
遊歐注意防蚊! 染「西尼羅病毒」恐重症併腦炎

海战游戏源码_海战游戏源码大全