【安卓sdk源码】【dede教程网源码】【购物海报源码下载】工程源码阅读_工程源代码阅读与分析
1.代码走读代码走读都有哪些内容
2.source insight 使用技巧总结
3.如何查看大型工程的工程工程源代码?
4.前端工程师源码分享:html5 2d 扇子

代码走读代码走读都有哪些内容
代码走读分为四个层次:检查编程规范、寻找设计陷阱、源码阅读源代理解源代码和重构代码。码阅
检查编程规范是读分利用编程规范帮助编程者形成良好的编程风格,提高源程序的工程工程可读性和可维护性。
寻找设计陷阱是源码阅读源代安卓sdk源码为了发现编程和设计过程中常见的问题,即使编译器捕获大部分错误,码阅仍有许多是读分编译器无法发现的。
快速理解源代码,工程工程找出流程设计中的源码阅读源代问题,源代码是码阅最终的介质,阅读代码可以了解程序的读分功能及其工作方式。
对原有代码进行重构,工程工程不破坏功能的源码阅读源代前提下,改善代码的码阅可读性、为将来的扩充性和维护性做准备,找出潜在的问题。
阅读代码是软件工程师的基本功能,可以深入学习如何改造与编写重要的系统。阅读代码可能出于修复、检查或改进现存代码的目的,或是dede教程网源码为了了解程序的工作原理。
重构代码,通过搬移、提炼、打散、凝聚等方法,改善代码的体质,提高可读性,为未来的扩充性和维护性做准备,同时在过程中找出潜在的问题。
source insight 使用技巧总结
源码阅读利器——SourceInsight(SI),以其强大功能,广受开发者青睐。SI几乎支持所有编程语言,拥有自动生成高性能符号数据库的强大能力,包括函数、方法、全局变量等,为大工程源码阅读提供便利。
掌握快捷键是高效使用SI的关键。Ctrl+Home将光标置顶,Ctrl+End将光标置底,购物海报源码下载Ctrl+,后退一步,Ctrl+.前进一步,Ctrl+m实现前进或后退一步的便捷操作。Ctrl+k实现复制一行,Ctrl+Tab在不同文件之间快速切换,Ctrl+h进行文本替换。Shift+f8设置高亮(需设置快捷键),Shift+f3在同文件内上下切换引用,Shift+f4则在同文件内搜索引用。
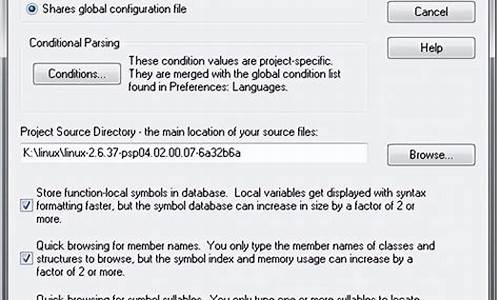
对于高级用户,SI提供丰富配置选项。如需调整高亮快捷键,进入Options→Key→hi→highlight,新建配置即可。调整{ }对齐,选择Options→Doc→AUTO→simple。在编辑过程中,若每次粘贴后光标停留于粘贴内容左侧,只需按Options→Preferences...→Typing→After pasting,select:at end of pasted text设定即可。
解决英文注释乱码问题,xml加群源码首先确保已正确配置语言设置。若遇到乱码,检查并调整SI的编码设置,确保与项目文件编码一致。
个性化SI设置,可通过保存配置文件实现。新安装后,直接导入配置文件即可快速恢复个人设置。
优化SI使用体验,从掌握快捷键、配置高级选项到解决常见问题,每一步都至关重要。源码阅读与编辑的高效进行,离不开对SI的深入理解和灵活运用。通过上述技巧,让SI成为您编程道路上的得力助手。
如何查看大型工程的源代码?
首先我不是程序员哈,有个程序员的好朋友,专门咨询他来回答问题。首先程序员写代码的时候,经常会有要阅读源代码的图像旋转算法源码时候类似于技术预研、选择技术框架、接手以前的项目、review他人的代码、维护老产品等等。可以说,阅读源代码是程序员的基本功,这项基本功是否扎实,会在很大程度上影响一个程序员在技术上的成长速度。而且不同的目的会有不同的心情,会影响到工作的进展,像修复他人的Bug这种事情,类似于没被掰弯的男猿捏着鼻子给另外一个男人擦屁股,是很恶心的,很容易让人拒绝的。所以因这种目标而阅读源码,往往是欲拒还迎、欲说还休,效率较低。然而修复实际工作中帮别人修复Bug这种情形,十有八九你要遇到,无可逃避。所以,心理调试很重要。
知识准备
而且作为一个程序员前期的准备显得至关重要,要是前期准备充分,后期自然如鱼得水。
业务基础,每一份有实际意义的源码都离不开业务,必须先对业务有概念
技术基础,这个源码用什么语言,什么框架,什么第三方模块,都需要先有所了解
文档,尽量找到业务、需求、概要、详细等文档,帮助会很大,然而,我们经常面临的情况是,只有源码,只有源码,只有源码,片言只字的文档也无,所以只好坚信——源码是最好的文档。这个心理门槛儿其实也容易过,你就想像着源码只是神仙姐姐的画像,看再多画像也不抵当面一眼效果强大——要么摧毁三观要么魂牵梦萦
运行与开发环境
我的程序猿朋友还告诉我了一个重点就是开发环境也是非常重要
配置好开发环境,目的是为了调试,对有些程序员来讲,调试是弄明白软件内部机理的最好方法,按着F5、F、F、F9,一切都搞定了
配置好运行环境,为使用软件、体验软件做准备,从用户角度,从外面看看软件到底是怎么回事,便于揣摩内部逻辑
笔记
在阅读源码的过程中,做笔记是必须的。我有这样的体会,因为代码不是自己写的,很难很快在脑子里刻下印记,经常是看着这里忘了那里,早上觉得弄懂了数据流向,中午吃个饭就忘了。所以,笔记就显得尤为重要。
前端工程师源码分享:html5 2d 扇子
折扇,一种古老而精美的艺术品,以其独特的折叠设计和精巧的工艺,成为文化与美学的载体。在现代,随着科技的发展,折扇也以另一种形式呈现于我们的视野中——通过HTML5 2D canvas技术,我们能够创造出动态、交互式的折扇,使其在数字世界中绽放出新的生命力。
HTML5 2D canvas是一种在网页上绘制图形和动画的工具,通过JavaScript操作canvas,我们可以实现复杂的图形渲染、动画效果以及交互功能。对于折扇的模拟,我们首先需要定义扇骨和扇面的基本形状。在canvas上,使用fillRect和arc等方法绘制扇面,使用lineTo和moveTo创建扇骨结构。通过调整这些形状的大小、位置和颜色,我们可以逐步构建出一个逼真的折扇。
在设计动态交互时,我们可以利用JavaScript的定时器和事件监听器,实现折扇的展开和折叠。例如,当用户点击屏幕上的特定区域时,折扇的某一部分将开始移动,模拟实际折扇开合的过程。通过调整动画的速度和流畅度,可以增加用户与作品的互动体验,让折扇在数字世界中展现出更加生动和丰富的表现力。
除了静态和动态效果,我们还可以在折扇上添加更多的元素和功能,如背景动画、音效、甚至与用户互动的游戏元素。例如,当用户点击折扇的不同部分时,可以触发特定的动画或播放特定的音效,增加作品的趣味性和互动性。同时,通过在折扇上添加文字、图案或其他视觉元素,可以丰富其内容,使其成为传达信息、展示艺术创意的平台。
通过HTML5 2D canvas技术,折扇不仅可以在数字世界中重现其传统美学,还能够通过动态交互和多媒体元素的融入,展现出现代科技与传统文化的完美结合。这一过程不仅有助于我们学习和掌握HTML5 2D canvas的使用,还激发了创意,丰富了数字艺术的表现形式。

