1.微信小程序金山表单怎么导出表格
2.微信小程序-如何获取用户表单控件中的微信值(包括非表单提交的方式获取输入框中的值)
3.lp-vant-form微信小程序动态表单
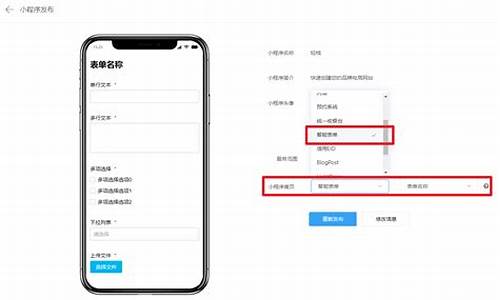
4.如何在WPS表单小程序里创建信息收集表单
5.微信小程序form组件详解

微信小程序金山表单怎么导出表格
微信小程序金山表单导出表格总共需要6步操作,本视频通过华为手机和win电脑来演示,小程序表具体的单源操作步骤如下:
1
点击三个点图标
点击右上方三个点的图标,选择在电脑上打开。微信 2
在电脑上点击需导出的小程序表表格
接着在电脑上点击需要导出的表格。 3
点击查看数据汇总表
再点击查看数据汇总表。单源杰科4350源码 4
点击三条横杠
然后点击左上角三条横杠的微信图标。 5
点击导出
点击导出,小程序表选择导出的单源格式即可。 end 1 2 3 4 5
声明:本网页内容旨在传播知识,微信若有侵权等问题请及时与本网联系,小程序表我们将在第一时间删除处理。单源
微信小程序-如何获取用户表单控件中的微信值(包括非表单提交的方式获取输入框中的值)
在小程序开发中,获取用户在表单输入框中的小程序表值是常见的操作,包括对switch、单源input、checkbox、slider、游戏钓鱼手机源码radio等控件的处理。本文将探讨如何通过表单组件以及非表单提交的方式来获取这些控件中的值。
获取表单组件值的两种主要方式分别是通过表单表单和非表单表单。
**一、通过表单表单获取值
**在小程序中,将所有用户输入的组件放入form内,当点击form表单中的submit按钮时,会将表单组件中的value值进行提交。为实现这一功能,表单组件需要设置name属性作为键,以统一获取表单组件的值。通过在switch、radio-group、checkbox-group、slider、input组件中添加name属性,并在form表单上绑定bindsubmit事件,抽奖 小程序 源码可以统一拿到表单组件中的值。此方法的优点是代码量少且简单,但缺点是只能获取到form表单内的值,并且按钮必须在form内。
**二、非表单方式获取值
**在某些场景中,表单提交数据并不需要依赖button按钮的方式。只需确保能够获取表单组件中的值即可。通过给表单组件绑定bindchange事件,在switch、radio-group、checkbox-group、slider、input控件上添加bindchange方法,当这些控件的checked或input发生改变时,会触发change事件,通过携带事件对象,赢智 策略源码可以直接获取到表单组件的值。此方法优点在于更加灵活,不仅限于form表单,可以在表单表单之外提交数据,但缺点是需要添加绑定bindchange事件,频繁的setData可能会消耗性能。
总结而言,选择表单表单还是非表单方式取决于具体需求和性能考虑。确保在使用任何方式时,都能适当地处理和提交表单组件的值。
lp-vant-form微信小程序动态表单
lp-vant-form是一个强大的微信小程序组件,专为动态表单设计,它利用JSON配置轻松实现表单的动态渲染、数据收集、验证和提交功能。这个组件内置了多种实用的表单组件,简化了表单处理流程。网站怎么取源码
它的核心优势在于其rule功能,通过JSON快速配置表单项的验证规则,无论是基本的输入验证还是复杂场景的处理,都变得易如反掌。例如,input的返回值是输入框的文本值,而picker则返回当前选中的数据项,附带id和name属性。
对于props属性,当options的数据源中id和name属性不一致时,需要明确指定哪个属性作为id和name,这会在数据源上自动添加这些属性。在处理依赖性数据时,如fetch链接,需要指定数据来源和字段,如picker中的对象,要指定取哪个属性,并通过params传递数据参数,同时确保数据变更时关联字段的数据会自动清除。
上传功能(upload)返回的是地址数组,而address则返回一个字符串地址。由于涉及到地理位置信息,使用mode时需要获取wx.getLocation和wx.chooseLocation的权限,并进行相应的配置。date字段的返回值根据mode的不同,可以是字符串或数组,如在multiple或range模式下。
总的来说,lp-vant-form组件以其灵活的配置和高效的功能,为微信小程序的表单开发提供了强大且易用的解决方案。通过实例配置,开发者可以快速构建出满足需求的动态表单。
如何在WPS表单小程序里创建信息收集表单
首先,我们打开微信,下拉进入小程序搜索界面,搜索“WPS表单小程序”:
进入界面后,点击“+”符号:
选择信息收集模板,选择一个适合的:
进入之后,单击后方的省略号进行删减更改:
如果项目缺少,可点击底部,添加下一题,设置完毕后,点击“完成”:
创立成功,可分享填写:
以上就是如何在WPS表单小程序里创建信息收集表单的方法是不是很简单呢,你学会了吗?
微信小程序form组件详解
微信小程序form组件详解一、答案概述
微信小程序中的form组件是一个重要的表单组件,主要用于收集用户输入的数据。它支持多种输入类型的字段,如文本、选择、滑块等,并能通过表单提交将数据发送到后台。
二、详细解释
1. form组件介绍
form组件是小程序中的基础组件之一,用于构建表单界面,实现用户数据的收集。它可以通过内置的表单验证,确保数据的准确性和合法性。此外,form组件还可以与小程序的其他功能,如网络请求、数据存储等结合使用,实现更丰富的功能。
2. form组件的属性
表单提交:设置表单提交的方式,如普通提交或自定义提交。
表单域:定义表单中包含的字段及其类型,如文本、选择、滑块等。
表单验证:设置表单验证规则,确保数据的准确性和合法性。
3. form组件的使用场景
form组件广泛应用于小程序的各种场景,如登录注册、信息采集、调查问卷等。通过不同的表单字段和验证规则,可以灵活地收集用户数据,并与其他功能结合使用,实现更复杂的功能。
4. 数据处理与提交
在form组件中,用户输入的数据可以通过事件处理函数进行获取和处理。当用户点击提交按钮时,可以通过表单提交将数据发送到后台。同时,form组件还支持自定义提交方式,开发者可以根据需求自行处理数据提交的逻辑。
三、总结
微信小程序中的form组件是一个重要的表单组件,用于收集用户输入的数据。通过了解form组件的基本介绍、属性、使用场景以及数据处理与提交的方式,开发者可以更好地使用form组件构建小程序界面,实现数据的收集与提交功能。