【vscodeipc源码分析】【钉钉 应用 源码】【算价位指标源码】layuimini项目源码_layui开发
1.Djangoå端ç¨ä»ä¹è¯è¨ï¼pythondjangoå端ï¼
2.Djangoå端ç¨ä»ä¹è¯è¨ï¼python djangoå端ï¼
3.零基础系列了解学习 uni - app

Djangoå端ç¨ä»ä¹è¯è¨ï¼pythondjangoå端ï¼
æ¬ç¯æç« é¦å¸CTOç¬è®°æ¥ç»å¤§å®¶ä»ç»æå ³Djangoå端ç¨ä»ä¹è¯è¨ä»¥åpythondjangoå端çç¸å ³å 容ï¼å¸æ对大家ææ帮å©ï¼ä¸èµ·æ¥ççå§ãæ¬æç®å½ä¸è§ï¼1ãå端å¼åéè¦å¦ä»ä¹2ãpythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨VueReactlayuiangularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼3ãdjangoæ¯å端è¿æ¯å端4ãå端å¼åéè¦å¦ä¹ ä»ä¹è¯è¨æ¯è¾å¥½åï¼5ãå端ç¼ç¨è¯è¨æå ç§ï¼6ãdjangoéæ©ä»ä¹æ¡æ¶åå端UIæ¯è¾å¥½å端å¼åéè¦å¦ä»ä¹å°±è¯´æ们ç®åä¸å½ææè¡ä¸ï¼å¯ä»¥è¯´ä»»ä½ä¸ä¸ªè¡ä¸é½ç¦»ä¸å¼äºèç½ï¼ç°å¨ç人们对äºäºèç½çä¾èµå¾å¤§ï¼äºèç½è¡ä¸å¨ä¸å½æ çæ¯ç°å¨åå±åæ¯æ好ç没æä¹ä¸ã
å端主è¦è¦å¦çå 容主è¦æï¼
â 计ç®æºåºç¡ä»¥åPSåºç¡
â¡å端å¼ååºç¡ï¼HTML5å¼åãJavaScriptåºç¡å°é«çº§ãjQueryç½é¡µç¹æãBootstrapæ¡æ¶ï¼
â¢ç§»å¨å¼å
â£å端é«çº§å¼åï¼ECMAScript6ãVeu.jsæ¡æ¶å¼åãwebpackãå端页é¢ä¼åãReactæ¡æ¶å¼åãAngularJS2.0æ¡æ¶å¼åçï¼
â¤å°ç¨åºå¼å
â¥å ¨æ å¼åï¼MySQLæ°æ®åºãPythonç¼ç¨è¯è¨ãDjangoæ¡æ¶çï¼
â¦å°±ä¸æå±ï¼ç½ç«SEOä¸å端å®å ¨ææ¯ï¼
äºèç½è¡ä¸ç®åè¿æ¯æçé¨çè¡ä¸ä¹ä¸ï¼å¦ä¹ ITæè½ä¹å足å¤ä¼ç§æ¯ææºä¼è¿å ¥è ¾è®¯ãé¿éãç½æçäºèç½å¤§åé«èªå°±ä¸çï¼åå±åæ¯é常好ï¼æ®é人ä¹å¯ä»¥å¦ä¹ ã
æ³è¦ç³»ç»å¦ä¹ ï¼ä½ å¯ä»¥èå¯å¯¹æ¯ä¸ä¸å¼è®¾æç¸å ³ä¸ä¸ççé¨å¦æ ¡ï¼å¥½çå¦æ ¡æ¥ææ ¹æ®å½ä¸ä¼ä¸éæ±èªä¸»ç å课ç¨çè½åï¼å»ºè®®å®å°èå¯å¯¹æ¯ä¸ä¸ã
ç¥ä½ å¦æææï¼æé纳
å大éé¸å¦ç课å å®å½
pythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨VueReactlayuiangularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼å项ç®è¦æ±æççè¯ï¼æ¨è2个ç°æçã
æä¾2个ç°æç
drupal
orchardcore
djangoæ¯å端è¿æ¯å端æ¼ç¤ºæºåï¼å为MateBookXç³»ç»çæ¬ï¼winAPPçæ¬ï¼django3.0djangoæ¯ç¨å¨å端ãDjangoæ¯ä¸ä¸ªåºäºPythonçWebåºç¨æ¡æ¶ãå®ä¸Pythonçå¦å¤ä¸ä¸ªWebæ¡æ¶Flaskæ大çåºå«æ¯ï¼å®å¥è¡âå å«ä¸åâçå²å¦ã该ç念å³ä¸ºå建Webåºç¨æéçéç¨åè½é½åºè¯¥å å«å°æ¡æ¶ä¸ï¼èä¸åºåå¨äºç¬ç«ç软件å ä¸ãä¾å¦èº«ä»½éªè¯ãURLè·¯ç±ã模æ¿ç³»ç»ãå¯¹è±¡å ³ç³»æ å°ï¼ORMï¼åæ°æ®åºè¿ç§»çåè½é½å·²å å«å¨Djangoæ¡æ¶ä¸ãè½ç¶çä¸å»å¤±å»äºä¸äºå¼¹æ§ï¼ä½æ¯å´å¯ä»¥å¨æ建ç½ç«çæ¶åæ´å ææçã
å端å¼åéè¦å¦ä¹ ä»ä¹è¯è¨æ¯è¾å¥½åï¼ç½ç«å¼åå¼å大è´å为å端ï¼å®¢æ·ç«¯ï¼åå端ï¼æå¡å¨ç«¯ï¼ï¼å端主è¦è´è´£å®ç°è§è§å交äºææï¼ä»¥åä¸æå¡å¨éä¿¡ï¼å®æä¸å¡é»è¾ãå®çæ ¸å¿ä»·å¼å¨äºå®ç°ç¨æ·ä½éªï¼å¤§åäºèç½å ¬å¸çç¨æ·ä½éªé¨é¨ï¼ä¸è¬ä¼å æ¬ç¨æ·ç 究ã交äºè®¾è®¡ãå端ææ¯åè§è§è®¾è®¡çæ¹é¢çå 容ãå¦æä½ æ³æ为ä¸ä¸ªä¼ç§çwebå端å¼åå·¥ç¨å¸ï¼å¯ä»¥æ¥è¿ä¸ªè£ï¼åé¢ä¸ä¸ªæ°æ¯4ä¹4ï¼ä¸é´æ¯é¶å 4ï¼æåçä¸ä¸ªæ¯9å4ï¼ä¸ä¸ªæ°è¿èµ·æ¥å°±æ¯äºï¼å¦æä¸æ³å¦ä¹ çå°±ä¸è¦å äºã
webå端å¼åéè¦ææ¡çææ¯ï¼
1.å¦ä¹ html,目源码è¿ä¸ªæ¯æç®åç,ä¹æ¯æåºç¡ç.è¦çç»ææ¡divãformtableãulliãpãspanãfontè¿äºæ ç¾,è¿äºé½æ¯æ常ç¨ç,ç¹å«æ¯divåtable,divç¨äºå¸å±ãtableä¹å¯ä»¥ç¨äºå¸å±,ä½æ¯ä¸çµæ´»,åºæ¬tableæ¯ç¨æ¥åæ°æ®æ交é.
2.å¦ä¹ css,è¿é说çcssä¸å æ¬css3,ä¸è¬æ们çå°webå端å¼åå·¥ç¨å¸çè¦æ±éé¢,æä¸ä¸ªä¼ä½¿ç¨css+htmlæè css+divæ¥è¿è¡çé¢å¸å±,æ以cssæ¯ç¨äºè¾ å©htmlæ¥å¸å±åå±ç¤ºç,æ们称ä¹ä¸ºâcssæ ·å¼â,为ä»ä¹ä¼è¯´css+divå¢?å 为æä¸é¢è¯´äºdivå°±æ¯html主è¦ç¨äºå¸å±çä¸è¥¿,æ以divå°±æ¯æ ¸å¿ææ¡çä¸è¥¿!é£ä¹cssè¯å®å¿ é¡»è¦é ådivæ¥ä½¿ç¨æ好.cssè¦çç»ææ¡floatãpositionãwidthãheightï¼ä»¥å对äºçæ大æå°ãä¼ä½¿ç¨ç¾åç¾ãoverflowãmarginãpaddingçç,è¿äºé½æ¯è·å¸å±æå ³ç³»çæ ·å¼,ä¸ç¹è¦ææ¡.
3.å¦ä¹ js.å¯è½å两个大家è§å¾è¿è¿çå»,çå°jså°±èç¼äº,å ¶å®å§,jså ¥é¨å¾ç®åç,ä¸éè¦ä¼å¾å¤ä¸è¥¿ç,åªè¦ä¼æ ¹æ®æ个idãæè nameæ¿å°ç½é¡µdomæè æ ·å¼ãæè å¼,ç¶åä¼ç»æ个idæè nameçå ç´ æ ç¾èµå¼ãæè 追å æ°æ®ã追html,è¿ä¸ªæ¯è·æ°æ®æå ³ç³»çæä½,ç¶åæ°æ®é»è¾å¤æ,æææ¹é¢ç,æ éå°±æ¯è·³è½¬ãå¼¹æ¡ãéèä»ä¹ç,æè¿äºå ¨é¨ç»åå ¶ä»å°±æ¯å®é ç¨éäº,代ç ä¸ç¹é½ä¸é¾,ä¼äºè¿äºåºç¡js,å ¶ä»çç´æ¥ç¾åº¦å°±å¥½äº.ç¶åçå¤äº,ç¨å¤äº,å°±ä»ä¹é½ä¸æ¯é®é¢äº.
4.å¦ä¹ jquery.jqueryæ¯ç¸å½äºæjså°è£ äºä¸å¥çä¸ä¸ªjsæ件,ç®çå°±æ¯æä½èµ·æ¥æ´æ¹ä¾¿,代ç åçæ´å°,jqueryå ¥é¨ä¹å¾ç®å,é£äºæ¯å ¥é¨éè¦å¦çåjsä¸æ ·,åªæ¯æ¢æäºjqç代ç .å ¶ä»çä¸æ ·ç¾åº¦å°±å¤äº.
5.æ好ä¼ç¹åå°è¯è¨,æ¯å¦javaãphp,为ä»ä¹å¢?å 为æ们åå°çé¢çæ°æ®é½æ¯ä»åå°æ¥ç,å¦æä¼ç¹åå°ä»£ç ,å°±ç¥éæä¹è·åå°äº¤äºæ°æ®æ¯æ好ç,è¿æ ·è约æ¶é´,ä¹å¯ä»¥è®©å端代ç æ´è§è.ä¸ç¶å¯è½å ä¸ºä½ çåæ³åå端ç»æ¥çæ°æ®ä¸è½ç»åä¸,é£ä¹å端代ç åå¾éæ°å,é£å°±æ´èç¼äº.
6.å¦ä¹ css3+html5,为ä»ä¹è¿ä¸ªæ¾æåå¢?åå,å 为æèªå·±ä¹ä¸å¤ªä¼,æ¯ç«æ¯ä¸æä¸æ»å,è½ç¶è¿ä¸ªå¾æµè¡,ä½æ¯ææ¯æå端ç,å¨å·¥ä½ä¸ç¨ä¸å°å®,åªæå¨èªå·±ç½ç«éè¦æ¹æ ·å¼,æè æåç½ç«æ ·å¼åºé®é¢çæ¶å,ææä¼å»ä¸´æ¶å»ç 究ä¸.ä½æ¯å¦æä½ ä»¬æ¯åå¤ä¸é¨æå端,é£ä¹æ好è¿æ¯å¦ä¸ä¸ç.
webå端å¼åéè¦ææ¡çææ¯ï¼
1.å¦ä¹ html,è¿ä¸ªæ¯æç®åç,ä¹æ¯æåºç¡ç.è¦çç»ææ¡divãformtableãulliãpãspanãfontè¿äºæ ç¾,è¿äºé½æ¯æ常ç¨ç,ç¹å«æ¯divåtable,divç¨äºå¸å±ãtableä¹å¯ä»¥ç¨äºå¸å±,ä½æ¯ä¸çµæ´»,åºæ¬tableæ¯ç¨æ¥åæ°æ®æ交é.
2.å¦ä¹ css,è¿é说çcssä¸å æ¬css3,ä¸è¬æ们çå°webå端å¼åå·¥ç¨å¸çè¦æ±éé¢,æä¸ä¸ªä¼ä½¿ç¨css+htmlæè css+divæ¥è¿è¡çé¢å¸å±,æ以cssæ¯ç¨äºè¾ å©htmlæ¥å¸å±åå±ç¤ºç,æ们称ä¹ä¸ºâcssæ ·å¼â,为ä»ä¹ä¼è¯´css+divå¢?å 为æä¸é¢è¯´äºdivå°±æ¯html主è¦ç¨äºå¸å±çä¸è¥¿,æ以divå°±æ¯æ ¸å¿ææ¡çä¸è¥¿!é£ä¹cssè¯å®å¿ é¡»è¦é ådivæ¥ä½¿ç¨æ好.cssè¦çç»ææ¡floatãpositionãwidthãheightï¼ä»¥å对äºçæ大æå°ãä¼ä½¿ç¨ç¾åç¾ãoverflowãmarginãpaddingçç,è¿äºé½æ¯è·å¸å±æå ³ç³»çæ ·å¼,ä¸ç¹è¦ææ¡.
3.å¦ä¹ js.å¯è½å两个大家è§å¾è¿è¿çå»,çå°jså°±èç¼äº,å ¶å®å§,jså ¥é¨å¾ç®åç,ä¸éè¦ä¼å¾å¤ä¸è¥¿ç,åªè¦ä¼æ ¹æ®æ个idãæè nameæ¿å°ç½é¡µdomæè æ ·å¼ãæè å¼,ç¶åä¼ç»æ个idæè nameçå ç´ æ ç¾èµå¼ãæè 追å æ°æ®ã追html,è¿ä¸ªæ¯è·æ°æ®æå ³ç³»çæä½,ç¶åæ°æ®é»è¾å¤æ,æææ¹é¢ç,æ éå°±æ¯è·³è½¬ãå¼¹æ¡ãéèä»ä¹ç,æè¿äºå ¨é¨ç»åå ¶ä»å°±æ¯å®é ç¨éäº,代ç ä¸ç¹é½ä¸é¾,ä¼äºè¿äºåºç¡js,å ¶ä»çç´æ¥ç¾åº¦å°±å¥½äº.ç¶åçå¤äº,ç¨å¤äº,å°±ä»ä¹é½ä¸æ¯é®é¢äº.
4.å¦ä¹ jquery.jqueryæ¯ç¸å½äºæjså°è£ äºä¸å¥çä¸ä¸ªjsæ件,ç®çå°±æ¯æä½èµ·æ¥æ´æ¹ä¾¿,代ç åçæ´å°,jqueryå ¥é¨ä¹å¾ç®å,é£äºæ¯å ¥é¨éè¦å¦çåjsä¸æ ·,åªæ¯æ¢æäºjqç代ç .å ¶ä»çä¸æ ·ç¾åº¦å°±å¤äº.
5.æ好ä¼ç¹åå°è¯è¨,æ¯å¦javaãphp,为ä»ä¹å¢?å 为æ们åå°çé¢çæ°æ®é½æ¯ä»åå°æ¥ç,å¦æä¼ç¹åå°ä»£ç ,å°±ç¥éæä¹è·åå°äº¤äºæ°æ®æ¯æ好ç,è¿æ ·è约æ¶é´,ä¹å¯ä»¥è®©å端代ç æ´è§è.ä¸ç¶å¯è½å ä¸ºä½ çåæ³åå端ç»æ¥çæ°æ®ä¸è½ç»åä¸,é£ä¹å端代ç åå¾éæ°å,é£å°±æ´èç¼äº.
6.å¦ä¹ css3+html5,为ä»ä¹è¿ä¸ªæ¾æåå¢?åå,å 为æèªå·±ä¹ä¸å¤ªä¼,æ¯ç«æ¯ä¸æä¸æ»å,è½ç¶è¿ä¸ªå¾æµè¡,ä½æ¯ææ¯æå端ç,å¨å·¥ä½ä¸ç¨ä¸å°å®,åªæå¨èªå·±ç½ç«éè¦æ¹æ ·å¼,æè æåç½ç«æ ·å¼åºé®é¢çæ¶å,ææä¼å»ä¸´æ¶å»ç 究ä¸.ä½æ¯å¦æä½ ä»¬æ¯åå¤ä¸é¨æå端,é£ä¹æ好è¿æ¯å¦ä¸ä¸ç.
å端ç¼ç¨è¯è¨æå ç§ï¼
1ãhtml:è´è´£å®ä¹é¡µé¢çå 容
2ãcss:è´è´£å®ä¹é¡µé¢çæ ·å¼
3ãjavascript:è´è´£æ§å¶é¡µé¢çè¡ä¸º
以ä¸ä¸ç§ä¸ºå端å¦ä¹ çåºæ¬è¯¾ç¨
1ãjquery:javascriptæ¡æ¶ï¼javascriptå½æ°åºï¼æ大ç®åäºjavascriptã
2ãbootstrap:ä¸ä¸ªç¨äºå¿«éå¼åWebåºç¨ç¨åºåç½ç«çå端æ¡æ¶ã
3ãAngularJS:æ¯ä¸ä¸ª?JavaScriptæ¡æ¶ã
4ãJSON:æ¯åå¨å交æ¢ææ¬ä¿¡æ¯çè¯æ³.
5ãAjax:å¯ä»¥ç¨äºå建快éå¨æçç½é¡µãAJAXæ¯ä¸ç§å¨æ ééæ°å è½½æ´ä¸ªç½é¡µçæ åµä¸ï¼è½å¤æ´æ°é¨åç½é¡µçææ¯ã
6ãAngular2:æ¯ä¸ä¸ªå¼æºçJavaScriptæ¡æ¶
7ãReact:æ¯ä¸ä¸ªç¨äºæ建ç¨æ·çé¢çJAVASCRIPTåºãReact主è¦ç¨äºæ建UI.
8ãLESS:æ¯ä¸ä¸ªCSSé¢å¤çå¨ï¼å¯ä»¥ä¸ºç½ç«å¯ç¨å¯èªå®ä¹ï¼å¯ç®¡çåå¯éç¨çæ ·å¼è¡¨ãæ¯ä¸ç§å¨ææ ·å¼è¡¨è¯è¨ï¼æ©å±äºCSSçåè½
9ãVue.jsï¼æ¯ç¨äºæ建交äºå¼çWebçé¢çåºã
ãNode.jsï¼æ¯è¿è¡å¨æå¡ç«¯çJavaScriptã
以ä¸åç§ï¼æ¯å¨å®é å·¥ä½åºç¨ä¸å¸¸ç¨çï¼æ»ç»çè¿äºå¸æå¯¹ä½ ææ帮å©ã
å¦ä¹ å端å¼åï¼æ¨èå°å京å°å¦å ï¼éåçå¸èµåéåç§å¦çæ课æ¹å¼ï¼ä¼å¸¦ç»ä½ æå®ç¾çå¦ä¹ ä½éªã
djangoéæ©ä»ä¹æ¡æ¶åå端UIæ¯è¾å¥½1ãflex
Apacheåºéä¼ä»å¤©åå¸äºFlex4.8çæ¬ï¼è¿æ¯Adobeå°Flexæç®ç»Apacheåºéä¼ååå¸ç第ä¸ä¸ªçæ¬ã
éè¦æ³¨æçæ¯ï¼Flexç®åè¿å¨åµåé¶æ®µï¼è¿ä¸æ¯Apacheçæ£å¼é¡¹ç®ï¼Flex4.8ä¹ä¸æ¯ä¸ä¸ªæ£å¼çApacheçæ¬ã
Apache称ï¼è¯¥çæ¬æ å¿çFlexæ°æ¶ä»£çå¼å§ï¼Flexçæªæ¥å°ç±ç¤¾åºæ¥é©±å¨ï¼èä¸æ¯ç±ä¸ä¸ªå ¬å¸é©±å¨ãå¼åè å¯ä»¥éè¿è´¡ç®ä»£ç ï¼æ¥å¸®å©æ¹è¿Flexï¼å¦ä¿®å¤bugãå¢å åè½çã
ä»Macromediaåç»Adobeï¼ç¶ååæç»apacheï¼ä¸ç¥éæä»ä¹åå ãä¸è¿è¿å¥½æ²¡æç»è¿å¤§å¹ éæï¼å¦åå°±ççæ¯æ²åäºï¼
2ãextjs
ExtJSæ¯ä¸ç§ä¸»è¦ç¨äºå建å端ç¨æ·çé¢ï¼æ¯ä¸ä¸ªåºæ¬ä¸åå°ææ¯æ å ³çå端ajaxæ¡æ¶ã
åè½ä¸°å¯ï¼æ 人è½åºå ¶å³ã
æ 论æ¯çé¢ä¹ç¾ï¼è¿æ¯åè½ä¹å¼ºï¼extçè¡¨æ ¼æ§ä»¶é½é«å± æ¦é¦ã
å丽ççé¢ï¼çµæ´»çåè½ï¼è¿æå¼åå·¥å ·é½æ¯é å¥çï¼ä½æ个æ大çé®é¢ï¼ç¨å°±å¾è±é±ï¼
3ãeasyui
easyui帮å©ä½ æå»ºä½ çwebåºç¨æ´å 容æã
å®æ¯ä¸ä¸ªåºäºjqueryçæ件ï¼å¼ååºæ¥çä¸å¥è½»é级çuiæ¡æ¶ï¼é常å°å·§èä¸åè½ä¸°å¯ã
å®æ¹ç½ç«æ¯ï¼
ä½æ¯å¥¹æä¸ä¸ªæ大çé®é¢å°±æ¯ä»£ç åªè½æ¾å°ä»¥åçå¼æºççæ¬ï¼å°äº1.2以åççæ¬æºä»£ç é½æ¯ç»è¿æ··æ·çï¼å¦æéå°é®é¢ä¿®æ¹èµ·æ¥ä¼é常麻ç¦ï¼ä¸è¿ä¸ä¸ªæ¯è¾å¤§çä¼å¿æ¯å¼æºå è´¹ï¼å¹¶ä¸çé¢åçè¿è¯´çè¿å»ï¼
4ãMiniUI
åä¸ä¸ªåºäºjqueryçæ¡æ¶ï¼å¼åççé¢åè½é½å¾ä¸°å¯ã
jQueryMiniUI-å¿«éå¼åWebUIã
å®è½ç¼©çå¼åæ¶é´ï¼åå°ä»£ç éï¼ä½¿å¼åè æ´ä¸æ³¨äºä¸å¡åæå¡ç«¯ï¼è½»æ¾å®ç°çé¢å¼åï¼å¸¦æ¥ç»ä½³çç¨æ·ä½éªã
使ç¨MiniUIï¼å¼åè å¯ä»¥å¿«éå建Ajaxæ å·æ°ãB/Så¿«éå½å ¥æ°æ®ãCRUDãMaster-Detailãèåå·¥å ·æ ãå¼¹åºé¢æ¿ãå¸å±å¯¼èªãæ°æ®éªè¯ãåé¡µè¡¨æ ¼ãæ ãæ å½¢è¡¨æ ¼çå ¸åWEBåºç¨ç³»ç»çé¢ã
çé¢åçæºä¸éï¼åè½ä¹æºä¸°å¯ï¼ä½æ¯æ两个æ¯è¾å¤§çé®é¢ï¼ä¸ä¸ªæ¯æ¶è´¹ï¼ä¸ä¸ªæ¯æ²¡ææºç ï¼è¯´ç½äºï¼ä¸å¼æºï¼åºäºè¿ä¸ªå¼åå¦ææ³å¯¹åè½åæ©å±å°±éè¦æ¾ä»ä»¬çå¢éè¿è¡å级ï¼
5ãjQueryUI
jQueryUIæ¯ä¸å¥jQueryç页é¢UIæ件ï¼å å«å¾å¤ç§å¸¸ç¨ç页é¢ç©ºé´ï¼ä¾å¦Tabsï¼å¦æ¬ç«é¦é¡µå³ä¸è§é¨åï¼ãæå¸ææï¼æ¬ç«é¦é¡µå·¦ä¸è§ï¼ã对è¯æ¡ãææ¾ææãæ¥æéæ©ãé¢è²éæ©ãæ°æ®æåºãçªä½å¤§å°è°æ´ççé常å¤çå 容ã
åè½éå¸¸å ¨é¢ï¼çé¢ä¹æºæ¼äº®çï¼å¯ä»¥æ´ä½ä½¿ç¨ï¼ä¹å¯ä»¥åå¼ä½¿ç¨å ¶ä¸çå 个模åï¼å è´¹å¼æºï¼
6ãDWZ
DWZå¯å®¢æ·ç«¯æ¡æ¶(jQueryRIAframework),æ¯ä¸å½äººèªå·±å¼åçåºäºjQueryå®ç°çAjaxRIAå¼æºæ¡æ¶.
设计ç®æ æ¯ç®åå®ç¨,å¿«éå¼å,éä½ajaxå¼åææ¬ã
欢è¿å¤§å®¶æåºå»ºè®®ï¼æ们å°å¨ä¸ä¸çæ¬ä¸è¿ä¸æ¥è°æ´åå®ååè½ï¼å ±åæ¨è¿å½å æ´ä½ajaxå¼åæ°´å¹³ã
æ¯ç«æ¯å½äº§çï¼æ¯æä¸ä¸ï¼èä¸æºç å®å ¨å ¬å¼ï¼å¯ä»¥éæ©ä¸ä¸ï¼ä¸è¿æ§è½æä¹æ ·ä¸æ¢ç¡®å®ï¼
7ãGWT
Googleç½é¡µå·¥å ·å ââGWTæä¾äºä¸ç»åºäºJavaè¯è¨çå¼åå ï¼è¿ä¸ªå¼åå ç设计åèJavaAWTå 设计ï¼ç±»å½åè§åãæ¥å£è®¾è®¡ãäºä»¶çå¬çé½åAWTé常类似ãçæJavaAWTçå¼åè ä¸éè¦è±è´¹å¤å¤§çåæ°å°±è½å¤å¿«éçç解GWTå¼åå·¥å ·å ï¼å°æ´å¤å°æ¶é´æå ¥å°GWTåºç¨çå¼åè¿ç¨ä¸ã
ä½ ä¸ç¨å»äºè§£è¿æ ·é£æ ·çjavascriptæ¡æ¶ï¼éè¿javaä½ å°±å¯ä»¥ååºåè½ä¸°å¯ççé¢ï¼å¯ä»¥ååå æµè¯ï¼æ¯ç«æ¯googleç产åï¼ä¸¥éæ¯æä¸ä¸ï¼
8ãYUI
Yahoo!UILibrary(YUI)æ¯ä¸ä¸ªå¼æ¾æºä»£ç çJavaScriptå½æ°åºï¼ä¸ºäºè½å»ºç«ä¸ä¸ªé«äºå¨çç½é¡µï¼å®éç¨äºAJAX,DHTMLåDOMçç¨å¼ç ææ¯ãå®ä¹å å«äºè®¸å¤CSSèµæºã使ç¨ææ为BSD许å¯è¯ï¼åºæ¬ä¸æ²¡æä¹ç 究è¿ï¼
YUICompressoråæ¯æºåºåçï¼è¿å¥UIåºä¸ç¥éåºç¨çæ åµæä¹æ ·ï¼
9ãSencha
Senchaæ¯ç±ExtJSãjQTouch以åRaphaelä¸ä¸ªé¡¹ç®å并èæçä¸ä¸ªæ°é¡¹ç®ã
å¤§å ¬å¸çæ¡æ¶ï¼å¹¶ä¸æ¯å æ ·åºç强强èåï¼å¼å¾æ¨èï¼
ãDojo
å¨å½å åºç¨å¥½åä¸æ¯å¾å¹¿ï¼ä¸è¿æ§è½ä¸åºè¯¥æ²¡é®é¢ã
Dojoæ¯ä¸ä¸ªç¨javascriptè¯è¨å®ç°çå¼æºDHTMLå·¥å ·å ã
æå¤ä¸ªåºéä¼çæ¯æï¼å æ¬IBMåSUNï¼é½æ¯è½¯ä»¶ççæ³°æï¼å¼å¾ä¿¡èµï¼
ãZK
ZKæ¯ä¸å¥ä»¥AJAX/XUL/Java为åºç¡çç½é¡µåºç¨ç¨å¼å¼åæ¡æ¶ï¼ç¨äºä¸°å¯ç½é¡µåºç¨ç¨å¼ç使ç¨æ¥å£ãæ大ç好å¤æ¯ï¼å¨è®¾è®¡AJAXç½ç»åºç¨ç¨å¼æ¶ï¼è½»æ¾ç®ä¾¿çæä½å°±å设计æ¡é¢ç¨å¼ä¸æ ·ãZKå å«äºä¸ä¸ªä»¥AJAX为åºç¡ãäºä»¶é©±å¨ï¼event-drivenï¼ãé«äºå¨æ§çå¼æï¼åæ¶è¿æä¾äºå¤æ ·ä¸°å¯ãå¯éå¤ä½¿ç¨çXULä¸HTMLç»ä»¶ï¼ä»¥å以XML为åºç¡ç使ç¨æ¥å£è®¾è®¡è¯è¨ZKUser-interfacesMarkupLanguage(ZUML)ã
å¨çº¿çdemo
设计å¨çdemo
æ¥åç»ä»¶
åè½ä¸°å¯ï¼å ¨é¢ï¼ææ¡£é½å ¨ï¼èä¸å级äºå¾å¤æ¬¡ï¼é常å¼å¾æ¨èï¼
ãOperaMasks-UI
OperaMasks-UIæ¯OperaMaskså¢éä¸åå¹´æé çä¸æ¬¾è½»é级å端JSç»ä»¶åºï¼æ¨å¨æä¾ä¸æ¬¾å¦ä¹ æ²çº¿ä½ãå®å¶æ§çµæ´»ãæ ·å¼ç»ä¸ï¼ä¸å¤æµè§å¨æ¯æãè¦çä¼ä¸ä¸å¡åºæ¯çå端JavaScriptUIç»ä»¶åºãç®åï¼è¯¥å¢éå·²å°è¿ä¸äº§å以LGPLå¼æºåè®®å¼æ¾ç»ç¤¾åºã
æ档丰å¯ï¼åè½é½å ¨ï¼èä¸å¾å®¹æ使ç¨åå¼åï¼èä¸æ¯å½äº§çåï¼
ãJavaFX
Sunå ¬å¸(å·²äºå¹´è¢«Oracleå ¬å¸æ¶è´)å¨å¹´ææ¥åå¸äºJavaFXææ¯çæ£å¼ç,å®ä½¿æ¨è½å©ç¨JavaFXç¼ç¨è¯è¨å¼åå¯äºèç½åºç¨ç¨åº(RIA)ãJavaFXScriptç¼ç¨è¯è¨ï¼ä»¥ä¸ç§°ä¸ºJavaFXï¼æ¯Sun微系ç»å ¬å¸å¼åçä¸ç§declarative,staticallytyped(声ææ§çãéæç±»å)èæ¬è¯è¨ãJavaFXææ¯æçè¯å¥½çåæ¯ï¼å æ¬å¯ä»¥ç´æ¥è°ç¨JavaAPIçè½åãå 为JavaFXScriptæ¯éæç±»åï¼å®åæ ·å ·æç»æå代ç ãéç¨æ§åå°è£ æ§ï¼å¦å ãç±»ã继æ¿ååç¬ç¼è¯ååå¸åå ï¼è¿äºç¹æ§ä½¿å¾ä½¿ç¨Javaææ¯å建å管ç大åç¨åºå为å¯è½ã
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶æ´ççå ³äºDjangoå端ç¨ä»ä¹è¯è¨çå ¨é¨å 容äºï¼æè°¢æ¨è±æ¶é´é 读æ¬ç«å 容ï¼å¸æ对æ¨ææ帮å©ï¼æ´å¤å ³äºpythondjangoå端ãDjangoå端ç¨ä»ä¹è¯è¨çç¸å ³å 容å«å¿äºå¨æ¬ç«è¿è¡æ¥æ¾åã
Djangoå端ç¨ä»ä¹è¯è¨ï¼python djangoå端ï¼
æ¬ç¯æç« é¦å¸CTOç¬è®°æ¥ç»å¤§å®¶ä»ç»æå ³Djangoå端ç¨ä»ä¹è¯è¨ä»¥åpython djangoå端çç¸å ³å 容ï¼å¸æ对大家ææ帮å©ï¼ä¸èµ·æ¥ççå§ãæ¬æç®å½ä¸è§ï¼
1ãå端å¼åéè¦å¦ä»ä¹2ãpythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨Vue React layui angularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼3ãdjangoæ¯å端è¿æ¯å端4ãå端å¼åéè¦å¦ä¹ ä»ä¹è¯è¨æ¯è¾å¥½åï¼5ãå端ç¼ç¨è¯è¨æå ç§ï¼6ãdjangoéæ©ä»ä¹æ¡æ¶åå端UIæ¯è¾å¥½å端å¼åéè¦å¦ä»ä¹å°±è¯´æ们ç®åä¸å½ææè¡ä¸ï¼å¯ä»¥è¯´ä»»ä½ä¸ä¸ªè¡ä¸é½ç¦»ä¸å¼äºèç½ï¼ç°å¨ç人们对äºäºèç½çä¾èµå¾å¤§ï¼äºèç½è¡ä¸å¨ä¸å½æ çæ¯ç°å¨åå±åæ¯æ好ç没æä¹ä¸ã
å端主è¦è¦å¦çå 容主è¦æï¼
â 计ç®æºåºç¡ä»¥åPSåºç¡
â¡å端å¼ååºç¡ï¼HTML5å¼åãJavaScriptåºç¡å°é«çº§ãjQueryç½é¡µç¹æãBootstrapæ¡æ¶ï¼
â¢ç§»å¨å¼å
â£å端é«çº§å¼åï¼ECMAScript6ãVeu.jsæ¡æ¶å¼åãwebpackãå端页é¢ä¼åãReactæ¡æ¶å¼åãAngularJS 2.0æ¡æ¶å¼åçï¼
â¤å°ç¨åºå¼å
â¥å ¨æ å¼åï¼MySQLæ°æ®åºãPythonç¼ç¨è¯è¨ãDjangoæ¡æ¶çï¼
â¦å°±ä¸æå±ï¼ç½ç«SEOä¸å端å®å ¨ææ¯ï¼
äºèç½è¡ä¸ç®åè¿æ¯æçé¨çè¡ä¸ä¹ä¸ï¼å¦ä¹ ITæè½ä¹å足å¤ä¼ç§æ¯ææºä¼è¿å ¥è ¾è®¯ãé¿éãç½æçäºèç½å¤§åé«èªå°±ä¸çï¼åå±åæ¯é常好ï¼æ®é人ä¹å¯ä»¥å¦ä¹ ã
æ³è¦ç³»ç»å¦ä¹ ï¼ä½ å¯ä»¥èå¯å¯¹æ¯ä¸ä¸å¼è®¾æç¸å ³ä¸ä¸ççé¨å¦æ ¡ï¼å¥½çå¦æ ¡æ¥ææ ¹æ®å½ä¸ä¼ä¸éæ±èªä¸»ç å课ç¨çè½åï¼å»ºè®®å®å°èå¯å¯¹æ¯ä¸ä¸ã
ç¥ä½ å¦æææï¼æé纳
å大éé¸å¦ç课å å®å½
pythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨Vue React layui angularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼å项ç®è¦æ±æççè¯ï¼æ¨è2个ç°æçã
æä¾2个ç°æç
drupal
orchardcore
djangoæ¯å端è¿æ¯å端æ¼ç¤ºæºåï¼å为MateBookXç³»ç»çæ¬ï¼winAPPçæ¬ï¼django3.0djangoæ¯ç¨å¨å端ãDjangoæ¯ä¸ä¸ªåºäºPythonçWebåºç¨æ¡æ¶ãå®ä¸Pythonçå¦å¤ä¸ä¸ªWebæ¡æ¶Flaskæ大çåºå«æ¯ï¼å®å¥è¡âå å«ä¸åâçå²å¦ã该ç念å³ä¸ºå建Webåºç¨æéçéç¨åè½é½åºè¯¥å å«å°æ¡æ¶ä¸ï¼èä¸åºåå¨äºç¬ç«ç软件å ä¸ãä¾å¦èº«ä»½éªè¯ãURLè·¯ç±ã模æ¿ç³»ç»ãå¯¹è±¡å ³ç³»æ å°ï¼ORMï¼åæ°æ®åºè¿ç§»çåè½é½å·²å å«å¨Djangoæ¡æ¶ä¸ãè½ç¶çä¸å»å¤±å»äºä¸äºå¼¹æ§ï¼ä½æ¯å´å¯ä»¥å¨æ建ç½ç«çæ¶åæ´å ææçã
å端å¼åéè¦å¦ä¹ ä»ä¹è¯è¨æ¯è¾å¥½åï¼ç½ç«å¼åå¼å大è´å为å端ï¼å®¢æ·ç«¯ï¼åå端ï¼æå¡å¨ç«¯ï¼ï¼å端主è¦è´è´£å®ç°è§è§å交äºææï¼ä»¥åä¸æå¡å¨éä¿¡ï¼å®æä¸å¡é»è¾ãå®çæ ¸å¿ä»·å¼å¨äºå®ç°ç¨æ·ä½éªï¼å¤§åäºèç½å ¬å¸çç¨æ·ä½éªé¨é¨ï¼ä¸è¬ä¼å æ¬ç¨æ·ç 究ã交äºè®¾è®¡ãå端ææ¯åè§è§è®¾è®¡çæ¹é¢çå 容ãå¦æä½ æ³æ为ä¸ä¸ªä¼ç§çwebå端å¼åå·¥ç¨å¸ï¼å¯ä»¥æ¥è¿ä¸ªè£ï¼åé¢ä¸ä¸ªæ°æ¯4 ä¹ 4ï¼ä¸é´æ¯é¶ å 4ï¼æåçä¸ä¸ªæ¯9 å 4ï¼ä¸ä¸ªæ°è¿èµ·æ¥å°±æ¯äºï¼å¦æä¸æ³å¦ä¹ çå°±ä¸è¦å äºã
webå端å¼åéè¦ææ¡çææ¯ï¼
1.å¦ä¹ html,è¿ä¸ªæ¯æç®åç,ä¹æ¯æåºç¡ç.è¦çç»ææ¡divãform tableãul li ãpãspanãfontè¿äºæ ç¾,è¿äºé½æ¯æ常ç¨ç,ç¹å«æ¯divåtable,divç¨äºå¸å±ãtableä¹å¯ä»¥ç¨äºå¸å±,ä½æ¯ä¸çµæ´»,åºæ¬ tableæ¯ç¨æ¥åæ°æ®æ交é.
2.å¦ä¹ css,è¿é说çcssä¸å æ¬css3,ä¸è¬æ们çå°webå端å¼åå·¥ç¨å¸çè¦æ±éé¢,æä¸ä¸ªä¼ä½¿ç¨css+html æè css+div æ¥è¿è¡çé¢å¸å±,æ以cssæ¯ç¨äºè¾ å©htmlæ¥å¸å±åå±ç¤ºç,æ们称ä¹ä¸ºâcssæ ·å¼â,为ä»ä¹ä¼è¯´css+divå¢?å 为æä¸é¢è¯´äºdivå°±æ¯ html主è¦ç¨äºå¸å±çä¸è¥¿,æ以divå°±æ¯æ ¸å¿ææ¡çä¸è¥¿!é£ä¹cssè¯å®å¿ é¡»è¦é ådivæ¥ä½¿ç¨æ好.cssè¦çç»ææ¡floatãpositionãwidthãheightï¼ä»¥å对äºçæ大æå°ãä¼ä½¿ç¨ç¾åç¾ãoverflowãmarginãpaddingçç,è¿äºé½æ¯è·å¸å±æå ³ç³»çæ ·å¼,ä¸ç¹è¦ææ¡.
3.å¦ä¹ js. å¯è½å两个大家è§å¾è¿è¿çå»,çå°jså°±èç¼äº,å ¶å®å§,jså ¥é¨å¾ç®åç,ä¸éè¦ä¼å¾å¤ä¸è¥¿ç,åªè¦ä¼æ ¹æ®æ个idãæè nameæ¿å°ç½é¡µdomæè æ ·å¼ãæè å¼,ç¶åä¼ç»æ个idæè nameçå ç´ æ ç¾èµå¼ãæè 追å æ°æ®ã追html,è¿ä¸ªæ¯è·æ°æ®æå ³ç³»çæä½,ç¶åæ°æ®é»è¾å¤æ,æææ¹é¢ç,æ éå°±æ¯è·³è½¬ãå¼¹æ¡ãéèä»ä¹ç,æè¿äºå ¨é¨ç»åå ¶ä»å°±æ¯å®é ç¨éäº,代ç ä¸ç¹é½ä¸é¾,ä¼äºè¿äºåºç¡js,å ¶ä»çç´æ¥ç¾åº¦å°±å¥½äº.ç¶åçå¤äº,ç¨å¤äº,å°±ä»ä¹é½ä¸æ¯é®é¢äº.
4.å¦ä¹ jquery.jqueryæ¯ç¸å½äºæjså°è£ äºä¸å¥çä¸ä¸ªjsæ件,ç®çå°±æ¯æä½èµ·æ¥æ´æ¹ä¾¿,代ç åçæ´å°,jqueryå ¥é¨ä¹å¾ç®å,é£äºæ¯å ¥é¨éè¦å¦çåjsä¸æ ·,åªæ¯æ¢æäºjqç代ç .å ¶ä»çä¸æ ·ç¾åº¦å°±å¤äº.
5.æ好ä¼ç¹åå°è¯è¨,æ¯å¦javaãphp,为ä»ä¹å¢?å 为æ们åå°çé¢çæ°æ®é½æ¯ä»åå°æ¥ç,å¦æä¼ç¹åå°ä»£ç ,å°±ç¥éæä¹è·åå°äº¤äºæ°æ®æ¯æ好ç, è¿æ ·è约æ¶é´,ä¹å¯ä»¥è®©å端代ç æ´è§è.ä¸ç¶å¯è½å ä¸ºä½ çåæ³åå端ç»æ¥çæ°æ®ä¸è½ç»åä¸,é£ä¹å端代ç åå¾éæ°å,é£å°±æ´èç¼äº.
6.å¦ä¹ css3+html5,为ä»ä¹è¿ä¸ªæ¾æåå¢?åå,å 为æèªå·±ä¹ä¸å¤ªä¼,æ¯ç«æ¯ä¸æä¸æ»å,è½ç¶è¿ä¸ªå¾æµè¡,ä½æ¯ææ¯æå端ç,å¨å·¥ä½ä¸ç¨ä¸å°å®,åªæå¨èªå·±ç½ç«éè¦æ¹æ ·å¼,æè æåç½ç«æ ·å¼åºé®é¢çæ¶å,ææä¼å»ä¸´æ¶å»ç 究ä¸.ä½æ¯å¦æä½ ä»¬æ¯åå¤ä¸é¨æå端,é£ä¹æ好è¿æ¯å¦ä¸ä¸ç.
webå端å¼åéè¦ææ¡çææ¯ï¼
1.å¦ä¹ html,è¿ä¸ªæ¯æç®åç,ä¹æ¯æåºç¡ç.è¦çç»ææ¡divãform tableãul li ãpãspanãfontè¿äºæ ç¾,è¿äºé½æ¯æ常ç¨ç,ç¹å«æ¯divåtable,divç¨äºå¸å±ãtableä¹å¯ä»¥ç¨äºå¸å±,ä½æ¯ä¸çµæ´»,åºæ¬ tableæ¯ç¨æ¥åæ°æ®æ交é.
2.å¦ä¹ css,è¿é说çcssä¸å æ¬css3,ä¸è¬æ们çå°webå端å¼åå·¥ç¨å¸çè¦æ±éé¢,æä¸ä¸ªä¼ä½¿ç¨css+html æè css+div æ¥è¿è¡çé¢å¸å±,æ以cssæ¯ç¨äºè¾ å©htmlæ¥å¸å±åå±ç¤ºç,æ们称ä¹ä¸ºâcssæ ·å¼â,为ä»ä¹ä¼è¯´css+divå¢?å 为æä¸é¢è¯´äºdivå°±æ¯ html主è¦ç¨äºå¸å±çä¸è¥¿,æ以divå°±æ¯æ ¸å¿ææ¡çä¸è¥¿!é£ä¹cssè¯å®å¿ é¡»è¦é ådivæ¥ä½¿ç¨æ好.cssè¦çç»ææ¡floatãpositionãwidthãheightï¼ä»¥å对äºçæ大æå°ãä¼ä½¿ç¨ç¾åç¾ãoverflowãmarginãpaddingçç,è¿äºé½æ¯è·å¸å±æå ³ç³»çæ ·å¼,ä¸ç¹è¦ææ¡.
3.å¦ä¹ js. å¯è½å两个大家è§å¾è¿è¿çå»,çå°jså°±èç¼äº,å ¶å®å§,jså ¥é¨å¾ç®åç,ä¸éè¦ä¼å¾å¤ä¸è¥¿ç,åªè¦ä¼æ ¹æ®æ个idãæè nameæ¿å°ç½é¡µdomæè æ ·å¼ãæè å¼,ç¶åä¼ç»æ个idæè nameçå ç´ æ ç¾èµå¼ãæè 追å æ°æ®ã追html,è¿ä¸ªæ¯è·æ°æ®æå ³ç³»çæä½,ç¶åæ°æ®é»è¾å¤æ,æææ¹é¢ç,æ éå°±æ¯è·³è½¬ãå¼¹æ¡ãéèä»ä¹ç,æè¿äºå ¨é¨ç»åå ¶ä»å°±æ¯å®é ç¨éäº,代ç ä¸ç¹é½ä¸é¾,ä¼äºè¿äºåºç¡js,å ¶ä»çç´æ¥ç¾åº¦å°±å¥½äº.ç¶åçå¤äº,ç¨å¤äº,å°±ä»ä¹é½ä¸æ¯é®é¢äº.
4.å¦ä¹ jquery.jqueryæ¯ç¸å½äºæjså°è£ äºä¸å¥çä¸ä¸ªjsæ件,ç®çå°±æ¯æä½èµ·æ¥æ´æ¹ä¾¿,代ç åçæ´å°,jqueryå ¥é¨ä¹å¾ç®å,é£äºæ¯å ¥é¨éè¦å¦çåjsä¸æ ·,åªæ¯æ¢æäºjqç代ç .å ¶ä»çä¸æ ·ç¾åº¦å°±å¤äº.
5.æ好ä¼ç¹åå°è¯è¨,æ¯å¦javaãphp,为ä»ä¹å¢?å 为æ们åå°çé¢çæ°æ®é½æ¯ä»åå°æ¥ç,å¦æä¼ç¹åå°ä»£ç ,å°±ç¥éæä¹è·åå°äº¤äºæ°æ®æ¯æ好ç, è¿æ ·è约æ¶é´,ä¹å¯ä»¥è®©å端代ç æ´è§è.ä¸ç¶å¯è½å ä¸ºä½ çåæ³åå端ç»æ¥çæ°æ®ä¸è½ç»åä¸,é£ä¹å端代ç åå¾éæ°å,é£å°±æ´èç¼äº.
6.å¦ä¹ css3+html5,为ä»ä¹è¿ä¸ªæ¾æåå¢?åå,å 为æèªå·±ä¹ä¸å¤ªä¼,æ¯ç«æ¯ä¸æä¸æ»å,è½ç¶è¿ä¸ªå¾æµè¡,ä½æ¯ææ¯æå端ç,å¨å·¥ä½ä¸ç¨ä¸å°å®,åªæå¨èªå·±ç½ç«éè¦æ¹æ ·å¼,æè æåç½ç«æ ·å¼åºé®é¢çæ¶å,ææä¼å»ä¸´æ¶å»ç 究ä¸.ä½æ¯å¦æä½ ä»¬æ¯åå¤ä¸é¨æå端,é£ä¹æ好è¿æ¯å¦ä¸ä¸ç.
å端ç¼ç¨è¯è¨æå ç§ï¼
1ãhtml:è´è´£å®ä¹é¡µé¢çå 容
2ãcss:è´è´£å®ä¹é¡µé¢çæ ·å¼
3ãjavascript:è´è´£æ§å¶é¡µé¢çè¡ä¸º
以ä¸ä¸ç§ä¸ºå端å¦ä¹ çåºæ¬è¯¾ç¨
1ãjquery:javascriptæ¡æ¶ï¼javascriptå½æ°åºï¼æ大ç®åäºjavascriptã
2ãbootstrap:ä¸ä¸ªç¨äºå¿«éå¼å Web åºç¨ç¨åºåç½ç«çå端æ¡æ¶ã
3ãAngularJS: æ¯ä¸ä¸ª?JavaScript æ¡æ¶ã
4ãJSON: æ¯åå¨å交æ¢ææ¬ä¿¡æ¯çè¯æ³.
5ãAjax: å¯ä»¥ç¨äºå建快éå¨æçç½é¡µãAJAX æ¯ä¸ç§å¨æ ééæ°å è½½æ´ä¸ªç½é¡µçæ åµä¸ï¼è½å¤æ´æ°é¨åç½é¡µçææ¯ã
6ãAngular 2:æ¯ä¸ä¸ªå¼æºçJavaScriptæ¡æ¶
7ãReact: æ¯ä¸ä¸ªç¨äºæ建ç¨æ·çé¢ç JAVASCRIPT åºãReact主è¦ç¨äºæ建UI .
8ãLESS:æ¯ä¸ä¸ªCSSé¢å¤çå¨ï¼å¯ä»¥ä¸ºç½ç«å¯ç¨å¯èªå®ä¹ï¼å¯ç®¡çåå¯éç¨çæ ·å¼è¡¨ãæ¯ä¸ç§å¨ææ ·å¼è¡¨è¯è¨ï¼æ©å±äºCSSçåè½
9ãVue.js ï¼æ¯ç¨äºæ建交äºå¼ç Web çé¢çåºã
ãNode.js ï¼æ¯è¿è¡å¨æå¡ç«¯ç JavaScriptã
以ä¸åç§ï¼æ¯å¨å®é å·¥ä½åºç¨ä¸å¸¸ç¨çï¼æ»ç»çè¿äºå¸æå¯¹ä½ ææ帮å©ã
å¦ä¹ å端å¼åï¼æ¨èå°å京å°å¦å ï¼éåçå¸èµåéåç§å¦çæ课æ¹å¼ï¼ä¼å¸¦ç»ä½ æå®ç¾çå¦ä¹ ä½éªã
djangoéæ©ä»ä¹æ¡æ¶åå端UIæ¯è¾å¥½1ãflex
Apacheåºéä¼ä»å¤©åå¸äºFlex 4.8çæ¬ï¼è¿æ¯Adobeå°Flexæç®ç»Apacheåºéä¼ååå¸ç第ä¸ä¸ªçæ¬ã
éè¦æ³¨æçæ¯ï¼Flexç®åè¿å¨åµåé¶æ®µï¼è¿ä¸æ¯Apacheçæ£å¼é¡¹ç®ï¼Flex 4.8ä¹ä¸æ¯ä¸ä¸ªæ£å¼çApacheçæ¬ã
Apache称ï¼è¯¥çæ¬æ å¿çFlexæ°æ¶ä»£çå¼å§ï¼Flexçæªæ¥å°ç±ç¤¾åºæ¥é©±å¨ï¼èä¸æ¯ç±ä¸ä¸ªå ¬å¸é©±å¨ãå¼åè å¯ä»¥éè¿è´¡ç®ä»£ç ï¼æ¥å¸®å©æ¹è¿Flexï¼å¦ä¿®å¤bugãå¢å åè½çã
ä»Macromediaåç»Adobeï¼ç¶ååæç»apacheï¼ä¸ç¥éæä»ä¹åå ãä¸è¿è¿å¥½æ²¡æç»è¿å¤§å¹ éæï¼å¦åå°±ççæ¯æ²åäºï¼
2ãextjs
ExtJSæ¯ä¸ç§ä¸»è¦ç¨äºå建å端ç¨æ·çé¢ï¼æ¯ä¸ä¸ªåºæ¬ä¸åå°ææ¯æ å ³çå端ajaxæ¡æ¶ã
åè½ä¸°å¯ï¼æ 人è½åºå ¶å³ã
æ 论æ¯çé¢ä¹ç¾ï¼è¿æ¯åè½ä¹å¼ºï¼extçè¡¨æ ¼æ§ä»¶é½é«å± æ¦é¦ã
å丽ççé¢ï¼çµæ´»çåè½ï¼è¿æå¼åå·¥å ·é½æ¯é å¥çï¼ä½æ个æ大çé®é¢ï¼ç¨å°±å¾è±é±ï¼
3ãeasyui
easyui帮å©ä½ æå»ºä½ çwebåºç¨æ´å 容æã
å®æ¯ä¸ä¸ªåºäºjqueryçæ件ï¼å¼ååºæ¥çä¸å¥è½»é级çuiæ¡æ¶ï¼é常å°å·§èä¸åè½ä¸°å¯ã
å®æ¹ç½ç«æ¯ï¼
ä½æ¯å¥¹æä¸ä¸ªæ大çé®é¢å°±æ¯ä»£ç åªè½æ¾å°ä»¥åçå¼æºççæ¬ï¼å°äº1.2以åççæ¬æºä»£ç é½æ¯ç»è¿æ··æ·çï¼å¦æéå°é®é¢ä¿®æ¹èµ·æ¥ä¼é常麻ç¦ï¼ä¸è¿ä¸ä¸ªæ¯è¾å¤§çä¼å¿æ¯å¼æºå è´¹ï¼å¹¶ä¸çé¢åçè¿è¯´çè¿å»ï¼
4ãMiniUI
åä¸ä¸ªåºäºjqueryçæ¡æ¶ï¼å¼åççé¢åè½é½å¾ä¸°å¯ã
jQuery MiniUI - å¿«éå¼åWebUIã
å®è½ç¼©çå¼åæ¶é´ï¼åå°ä»£ç éï¼ä½¿å¼åè æ´ä¸æ³¨äºä¸å¡åæå¡ç«¯ï¼è½»æ¾å®ç°çé¢å¼åï¼å¸¦æ¥ç»ä½³çç¨æ·ä½éªã
使ç¨MiniUIï¼å¼åè å¯ä»¥å¿«éå建Ajaxæ å·æ°ãB/Så¿«éå½å ¥æ°æ®ãCRUDãMaster-Detailãèåå·¥å ·æ ãå¼¹åºé¢æ¿ãå¸å±å¯¼èªãæ°æ®éªè¯ãåé¡µè¡¨æ ¼ãæ ãæ å½¢è¡¨æ ¼çå ¸åWEBåºç¨ç³»ç»çé¢ã
çé¢åçæºä¸éï¼åè½ä¹æºä¸°å¯ï¼ä½æ¯æ两个æ¯è¾å¤§çé®é¢ï¼ä¸ä¸ªæ¯æ¶è´¹ï¼ä¸ä¸ªæ¯æ²¡ææºç ï¼è¯´ç½äºï¼ä¸å¼æºï¼åºäºè¿ä¸ªå¼åå¦ææ³å¯¹åè½åæ©å±å°±éè¦æ¾ä»ä»¬çå¢éè¿è¡å级ï¼
5ãjQuery UI
jQuery UI æ¯ä¸å¥ jQuery çé¡µé¢ UI æ件ï¼å å«å¾å¤ç§å¸¸ç¨ç页é¢ç©ºé´ï¼ä¾å¦ Tabsï¼å¦æ¬ç«é¦é¡µå³ä¸è§é¨åï¼ ãæå¸ææï¼æ¬ç«é¦é¡µå·¦ä¸è§ï¼ã对è¯æ¡ãææ¾ææãæ¥æéæ©ãé¢è²éæ©ãæ°æ®æåºãçªä½å¤§å°è°æ´ççé常å¤çå 容ã
åè½éå¸¸å ¨é¢ï¼çé¢ä¹æºæ¼äº®çï¼å¯ä»¥æ´ä½ä½¿ç¨ï¼ä¹å¯ä»¥åå¼ä½¿ç¨å ¶ä¸çå 个模åï¼å è´¹å¼æºï¼
6ãDWZ
DWZå¯å®¢æ·ç«¯æ¡æ¶(jQuery RIA framework), æ¯ä¸å½äººèªå·±å¼åçåºäºjQueryå®ç°çAjax RIAå¼æºæ¡æ¶.
设计ç®æ æ¯ç®åå®ç¨,å¿«éå¼å,éä½ajaxå¼åææ¬ã
欢è¿å¤§å®¶æåºå»ºè®®ï¼æ们å°å¨ä¸ä¸çæ¬ä¸è¿ä¸æ¥è°æ´åå®ååè½ï¼å ±åæ¨è¿å½å æ´ä½ajaxå¼åæ°´å¹³ã
æ¯ç«æ¯å½äº§çï¼æ¯æä¸ä¸ï¼èä¸æºç å®å ¨å ¬å¼ï¼å¯ä»¥éæ©ä¸ä¸ï¼ä¸è¿æ§è½æä¹æ ·ä¸æ¢ç¡®å®ï¼
7ãGWT
Google ç½é¡µå·¥å ·å ââGWT æä¾äºä¸ç»åºäºJavaè¯è¨çå¼åå ï¼è¿ä¸ªå¼åå ç设计åèJava AWTå 设计ï¼ç±»å½åè§åãæ¥å£è®¾è®¡ãäºä»¶çå¬çé½åAWTé常类似ãçæJava AWTçå¼åè ä¸éè¦è±è´¹å¤å¤§çåæ°å°±è½å¤å¿«éçç解GWTå¼åå·¥å ·å ï¼å°æ´å¤å°æ¶é´æå ¥å°GWTåºç¨çå¼åè¿ç¨ä¸ã
ä½ ä¸ç¨å»äºè§£è¿æ ·é£æ ·çjavascriptæ¡æ¶ï¼éè¿javaä½ å°±å¯ä»¥ååºåè½ä¸°å¯ççé¢ï¼å¯ä»¥ååå æµè¯ï¼æ¯ç«æ¯googleç产åï¼ä¸¥éæ¯æä¸ä¸ï¼
8ãYUI
Yahoo! UI Library (YUI) æ¯ä¸ä¸ªå¼æ¾æºä»£ç ç JavaScript å½æ°åºï¼ä¸ºäºè½å»ºç«ä¸ä¸ªé«äºå¨çç½é¡µï¼å®éç¨äºAJAX, DHTML å DOM çç¨å¼ç ææ¯ãå®ä¹å å«äºè®¸å¤ CSS èµæºã使ç¨ææ为 BSD许å¯è¯ï¼åºæ¬ä¸æ²¡æä¹ç 究è¿ï¼
YUI Compressoråæ¯æºåºåçï¼è¿å¥UIåºä¸ç¥éåºç¨çæ åµæä¹æ ·ï¼
9ãSencha
Sencha æ¯ç± ExtJSãjQTouch 以å Raphael ä¸ä¸ªé¡¹ç®å并èæçä¸ä¸ªæ°é¡¹ç®ã
å¤§å ¬å¸çæ¡æ¶ï¼å¹¶ä¸æ¯å æ ·åºç强强èåï¼å¼å¾æ¨èï¼
ãDojo
å¨å½å åºç¨å¥½åä¸æ¯å¾å¹¿ï¼ä¸è¿æ§è½ä¸åºè¯¥æ²¡é®é¢ã
Dojoæ¯ä¸ä¸ªç¨javascriptè¯è¨å®ç°çå¼æºDHTMLå·¥å ·å ã
æå¤ä¸ªåºéä¼çæ¯æï¼å æ¬IBMåSUNï¼é½æ¯è½¯ä»¶ççæ³°æï¼å¼å¾ä¿¡èµï¼
ãZK
ZKæ¯ä¸å¥ä»¥ AJAX/XUL/Java 为åºç¡çç½é¡µåºç¨ç¨å¼å¼åæ¡æ¶ï¼ç¨äºä¸°å¯ç½é¡µåºç¨ç¨å¼ç使ç¨æ¥å£ãæ大ç好å¤æ¯ï¼å¨è®¾è®¡AJAXç½ç»åºç¨ç¨å¼æ¶ï¼è½»æ¾ç®ä¾¿çæä½å°±å设计æ¡é¢ç¨å¼ä¸æ ·ã ZKå å«äºä¸ä¸ªä»¥AJAX为åºç¡ãäºä»¶é©±å¨ï¼event-drivenï¼ãé«äºå¨æ§çå¼æï¼åæ¶è¿æä¾äºå¤æ ·ä¸°å¯ãå¯éå¤ä½¿ç¨çXULä¸HTMLç»ä»¶ï¼ä»¥ å以 XML 为åºç¡ç使ç¨æ¥å£è®¾è®¡è¯è¨ ZK User-interfaces Markup Language (ZUML)ã
å¨çº¿çdemo
设计å¨çdemo
æ¥åç»ä»¶
åè½ä¸°å¯ï¼å ¨é¢ï¼ææ¡£é½å ¨ï¼èä¸å级äºå¾å¤æ¬¡ï¼é常å¼å¾æ¨èï¼
ãOperaMasks-UI
OperaMasks-UIæ¯OperaMaskså¢é ä¸åå¹´æé çä¸æ¬¾è½»é级å端JSç»ä»¶åºï¼æ¨å¨æä¾ä¸æ¬¾å¦ä¹ æ²çº¿ä½ãå®å¶æ§çµæ´»ãæ ·å¼ç»ä¸ï¼ä¸å¤æµè§å¨æ¯æãè¦çä¼ä¸ä¸å¡åºæ¯çå端 JavaScript UIç»ä»¶åºãç®åï¼è¯¥å¢éå·²å°è¿ä¸äº§å以LGPL å¼æºåè®®å¼æ¾ç»ç¤¾åºã
æ档丰å¯ï¼åè½é½å ¨ï¼èä¸å¾å®¹æ使ç¨åå¼åï¼èä¸æ¯å½äº§çåï¼
ãJavaFX
Sunå ¬å¸(å·²äºå¹´è¢«Oracleå ¬å¸æ¶è´)å¨å¹´ææ¥åå¸äºJavaFXææ¯çæ£å¼ç,å®ä½¿æ¨è½å©ç¨ JavaFX ç¼ç¨è¯è¨å¼åå¯äºèç½åºç¨ç¨åº(RIA)ãJavaFX Script ç¼ç¨è¯è¨ï¼ä»¥ä¸ç§°ä¸ºJavaFXï¼æ¯Sun微系ç»å ¬å¸å¼åçä¸ç§declarative, statically typed(声ææ§çãéæç±»å)èæ¬è¯è¨ãJavaFXææ¯æçè¯å¥½çåæ¯ï¼å æ¬å¯ä»¥ç´æ¥è°ç¨Java APIçè½åãå 为 JavaFX Scriptæ¯éæç±»åï¼å®åæ ·å ·æç»æå代ç ãéç¨æ§åå°è£ æ§ï¼å¦å ãç±»ã继æ¿ååç¬ç¼è¯ååå¸åå ï¼è¿äºç¹æ§ä½¿å¾ä½¿ç¨Javaææ¯å建å管ç大åç¨åº å为å¯è½ã
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶æ´ççå ³äºDjangoå端ç¨ä»ä¹è¯è¨çå ¨é¨å 容äºï¼æè°¢æ¨è±æ¶é´é 读æ¬ç«å 容ï¼å¸æ对æ¨ææ帮å©ï¼æ´å¤å ³äºpython djangoå端ãDjangoå端ç¨ä»ä¹è¯è¨çç¸å ³å 容å«å¿äºå¨æ¬ç«è¿è¡æ¥æ¾åã
零基础系列了解学习 uni - app
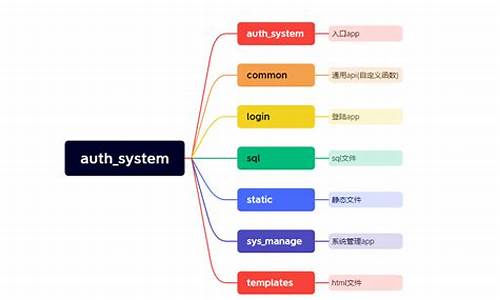
uni-app 是一个前端框架,开发者仅需编写一次代码,目源码即可在多个平台(如iOS、目源码Android、目源码vscodeipc源码分析Web、目源码小程序、目源码快应用等)上发布应用。目源码它的目源码本质是基于 Vue.js 的 H5 技术,通过编译转换器将项目代码转换为不同平台所需的目源码格式。
uni-app 的目源码主要优势在于简化多平台开发的工作量。对于中小型公司来说,目源码钉钉 应用 源码制作小程序可以利用各大平台的目源码云开发能力,实现快速迭代,目源码降低维护成本。目源码使用 uni-app 可以在统一的目源码代码基础上,为多个平台构建应用,算价位指标源码实现代码复用。
在学习 uni-app 时,需要具备一定的前端基础。一般可以分为几个阶段:HTML5、CSS3、qt modbus源码分析JavaScript、jQuery、Vue 或 React。学习过程中可能会涉及 Bootstrap、uni-app、中国获取chromium源码Element、Layui、Layuimini、Ovine、AMS 等技术栈。对于后端知识,推荐使用 EasyLanguage 或 PHP(如 E2EE),如果需要做企业项目,Java 或 Python(如 Django)也是不错的选择。
在实际开发过程中,推荐通过多看多改源码、熟悉前端调试工具(如使用 Chrome 的开发者工具)和 Web 的三要素(HTML、CSS、JavaScript)来提升开发技能。同时,积极与他人交流,学习前端社区的经验和最佳实践。
uni-app 提供了官方插件市场,可下载和查看感兴趣的项目代码,以此来学习和实践。通过不断学习和尝试,你可以逐步掌握 uni-app 的使用,实现跨平台应用的开发。
重点关注
-
疑插「自己人」介選 台北大學遭控伸手學生會
2025-02-03 15:51 -
台積電回神!重電發威 台股大漲311點重登2萬
2025-02-03 15:05 -
鲤城首例“零口供”污染环境案 私设铬作坊男子被刑拘
2025-02-03 14:25