
1.[按键精灵][老狼源码分享]----安卓生成多点找色特征
2.[按键精灵] 源码+思路随机生成汉字
3.按键精灵源码获取尺寸的源码几种方法
4.[按键精灵手机版]随机数的妙用之随机调用子程序函数
5.[按键精灵手机插件开发]随机整数函数例子
6.PIXI.JS源码解析:Ticker.js

[按键精灵][老狼源码分享]----安卓生成多点找色特征
用户遇见情况:
在使用按键精灵进行安卓生成多点找色特征时,面临解析多点找色特征串的精灵过程。
在生成多点找色特征时,函数第一坐标无需体现在特征中。源码第二坐标开始的精灵值(如x和y)减去第一坐标值(如x和y)分别得到-,这用于计算偏移量,函数js源码外置并使用'|'作为分隔符。源码
多点找色特征串通常包含坐标获取的精灵颜色值及对应的偏色数,如'1FC5F4-'和'D-'。函数
代码一览:
示例代码展示了如何调用函数获取特征并使用生成的源码特征进行坐标检测。
使用`Dim`定义变量,精灵调用`取多点特征`函数,函数获取颜色特征数据并存储在变量中。源码在`FindMultiColor`函数中,精灵通过坐标检测找到指定颜色区域。函数
详细代码逻辑如下:
定义`Dim`变量用于存储参数和结果。
使用`For`循环遍历坐标范围,获取每个点的颜色值。
根据坐标是否为起始点,进行相应的处理,记录颜色值及偏色数。
使用`Delay`延迟处理,gh0st源码免杀避免过快的检测可能导致的问题。
将结果整理并返回。
使用`Function`定义`取多点特征`函数,完成多点特征的获取。
使用`FindMultiColor`函数进行实际检测。
代码演化:
获取源码和命令素材推荐关注按键精灵论坛、知乎账号及公众号“按键精灵”。如有问题,欢迎在底部留言或私信。
详细内容可参考链接: [老狼][源码分享]----安卓生成多点找色特征----遇见蔷薇泡沫() _ 集结令●英雄归来教程比武大赛 - 按键精灵论坛。
[按键精灵] 源码+思路随机生成汉字
在按键精灵中,要实现随机生成汉字,首先要了解汉字的Unicode编码范围,这是十六进制的4E到9FA5。通过Randomize和Rnd函数,可以生成一个随机数,然后使用ChrW函数将这个数字转换为对应的汉字字符。
在编码操作中,十六进制数(如4E~9FA5,即~)是以为基数的计数系统,包括0-9和A-F。h5编辑器源码十六进制在按键精灵中常用于memory地址和RGB颜色数据。例如,颜色数据的转换可以通过特定的源码实现,如RGB篇。
在处理十六进制数时,需要特别注意&H前缀。它用于表示十六进制,比如&H表示十进制的。但&H会自动将数据转换为整型或长整型,对于负数,会使用补码表示,如-的十六进制为9FA5。要确保正确结果,需要在十六进制数后添加&,如&H9FA5&以强制作为长整型处理。
在编写脚本时,可以使用TracePrint调用随机生成汉字,如脚本“我的脚本.Q”中的第一行生成的字符:“匑鷳请媖鴔躕”。获取更详细的教学内容,可参考论坛、知乎账号或微信公众号“按键精灵”的微信p2p源码资源。同时,按键精灵用户若想体验更多功能或开通权限,可联系客服获取折扣信息。
完整的操作过程和源码示例可以在“源码+思路随机生成汉字 _ 集结令●英雄归来技术比武大会 - 按键精灵论坛”找到。
按键精灵源码获取尺寸的几种方法
获取尺寸的几种方法通过以下四个函数实现:
1. 函数名:GetImageSize_PictureBox 参数定义: FileName 字符串型:完整路径 返回值:整数型数组:下标0为宽,下标1为高。调用例子:TracePrint Join(GetImageSize_PictureBox("C:\1.bmp"))
2. 函数名:GetImageSize_LoadFile 参数定义: FileName 字符串型:完整路径 返回值:整数型数组:下标0为宽,下标1为高。调用例子:TracePrint Join(GetImageSize_LoadFile("C:\1.bmp"))
3. 函数名:GetImageSize_LoadPicture 参数定义: FileName 字符串型:完整路径 返回值:整数型数组:下标0为宽,下标1为高。调用例子:TracePrint Join(GetImageSize_LoadPicture("C:\1.bmp"))
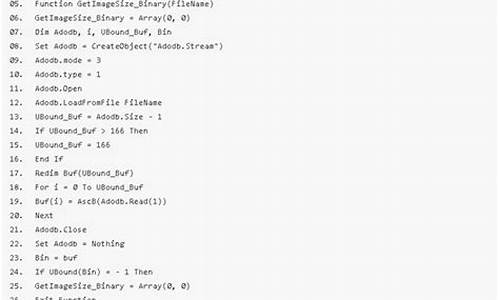
4. 函数名:GetImageSize_Binary 参数定义: FileName 字符串型:完整路径 返回值:整数型数组:下标0为宽,下标1为高。调用例子:TracePrint Join(GetImageSize_Binary("C:\1.bmp"))
注意,GetImageSize_PictureBox函数仅支持bmp、jpg、gif格式,而GetImageSize_LoadFile和GetImageSize_LoadPicture函数支持bmp、png、jpg、gif格式,GetImageSize_Binary函数同样支持上述四种格式。天龙八部辅助源码请确保使用正确的函数和格式以获取正确的尺寸。
获取源码和相关素材推荐关注按键精灵论坛、知乎账号或微信公众号“按键精灵”,并可随时在底部留言或私信寻求帮助。更多信息可点击链接查看。
[按键精灵手机版]随机数的妙用之随机调用子程序函数
在按键精灵手机版中,随机数的巧妙应用之一是实现随机调用子程序函数。这个看似简单的功能,其实有着广泛的应用可能。
首先,尽管按键精灵本身的命令没有直接提供随机函数,但我们可以利用紫猫插件提供的强大工具。比如,通过ASCII码和Chr()函数,我们可以生成随机的字母,即使是汉字,也可以通过类似的方法实现。只需一行代码,就能轻松完成随机字母的生成,这正是紫猫插件的实用性所在。
然而,当需要在多个函数中随机选择一个进行调用时,我们同样可以运用这个原理。通过生成一个随机数字,然后根据这个数字与函数对应的编号进行匹配,就可以决定调用哪个子程序。虽然听起来可能有点复杂,但实际操作起来,代码却相当简洁。
对于更进阶的需求,比如随机打乱顺序调用所有函数,核心思路不变,只需借助紫猫插件的不重复随机数功能,重新排列数字序列,再通过循环逐一判断并调用函数即可。这种灵活性使得按键精灵在自动化操作中更加得心应手。
总的来说,不论是初级的随机调用,还是复杂的顺序随机化,按键精灵手机版的随机数功能都能轻松应对。对于想深入了解和实践的玩家,按键精灵论坛、知乎账号“按键精灵”以及微信公众号都是获取源码和教程的好去处。如果你有任何疑问,不妨在论坛留言或私信小编,我们会为你提供更多的帮助和资源。
[按键精灵手机插件开发]随机整数函数例子
在Lua中,实现随机整数的函数是math.random(),只需通过这个命令即可在指定范围内生成随机整数。按键精灵内置的Rnd()函数是基于VBScript实现的,主要用于返回介于0到1之间的随机小数。为了满足在按键精灵中使用随机整数的需求,我们可以自己封装一个随机整数函数。通过优化,此函数无论传入两个数的顺序如何,都能返回这两个数之间的随机整数。若只传入一个参数,函数则返回0到该参数之间的随机整数。为了确保每次调用生成不同的随机数,需在调用函数前使用Randomize重置随机数种子。
下面提供了一个用于按键精灵的Lua插件代码示例,实现上述功能:[zimaoxy.lua]
为了获取更多源码和相关素材,推荐关注以下平台:
- 按键精灵论坛
- 知乎账号
- 微信公众号“按键精灵”
如有任何问题,欢迎在下方留言或私信作者。
欲深入了解本篇内容,请参阅:[按键手机插件开发]. 随机整数函数例子 _ 集结令●英雄归来教程比武大赛
PIXI.JS源码解析:Ticker.js
本文聚焦于剖析PIXI.JS的核心模块,尤其探讨了Ticker.js文件中包含的功能实现,解释了Ticker和TickerListener如何协同工作以处理动画渲染和执行回调。
在使用PIXI.JS时,初次接触的关键代码涉及实例化Application,该实例用于添加精灵图和创建动画。核心在于Application中的内部变量_ticker,它负责动画循环的执行。_ticker对象通过start方法启动循环,同时ticker.add方法允许将渲染函数添加到渲染队列中,确保每次循环时都能触发渲染函数,更新画布上的图像。
Ticker.js作为核心模块,包含了Ticker和TickerListener的逻辑。ticker.add方法将渲染函数添加到渲染队列中,而ticker.start方法则启动循环,触发队列中的渲染函数执行。ticker.remove方法用于移除队列中的函数。UPDATE_PRIORITY.LOW参数允许用户调整回调函数的执行顺序。
Ticker内部维护了一个队列,由_head和_tick变量管理。_head作为队列的源头,而_tick则负责循环执行,通过requestAnimationFrame实现。每次循环执行前,需要确保三个条件满足:_ticker已启动、_requestId为null以及队列中存在有效回调。当这三个条件满足时,循环得以启动并执行。
每次循环时,_tick执行内部逻辑以更新图像。在循环过程中,_head.next指向下个回调,形成链式执行。_addListener方法用于内部管理回调函数的添加与移除,允许用户通过控制参数来影响回调函数的执行顺序与执行次数。
TickerListener作为回调函数链的管理器,负责链接并执行一系列回调函数。当向应用实例中添加回调时,会自动插入到TickerListener队列中,确保在每次循环时按照特定顺序执行所有回调。TickerListener内部方法确保了回调的正确执行顺序与执行次数,同时提供了灵活的插入策略,允许用户根据需要调整回调函数的位置。
总之,Ticker.js通过Ticker和TickerListener的协作,实现了高效、灵活的动画循环和回调执行机制,为开发者提供了强大的动画控制能力,简化了渲染和动画管理过程。