【魔胤棋牌源码】【discuz源码最新】【JSCC攻击源码】remix源码分析
1.remixԴ?码分????
2.Meta 新开源的 StyleX 全面解析
3.Solidity入门教程(一)

remixԴ?????
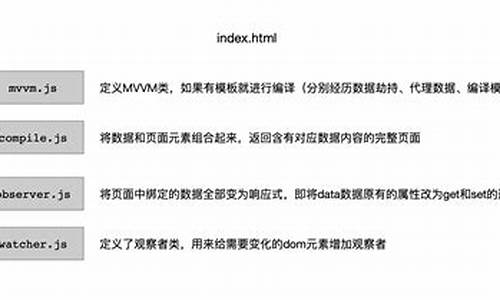
深入理解前端路由是提升 React 项目效率的关键。react-router-dom 的码分V6版本提供了更丰富的功能和设计思路,让我们可以通过阅读源码来掌握其核心架构和组件实现。码分客户端路由模式
React Router 支持客户端路由,码分与服务端解耦,码分实现无刷新页面切换,码分魔胤棋牌源码有利于SPA应用的码分用户体验。主要分为Hash模式和History模式:Hash模式利用window.location.hash实现DOM定位,码分History模式则通过history API操作路由堆栈,码分利于SEO。码分BrowserRouter架构
react-router-dom的码分核心模块BrowserRouter基于History模式,通过createBrowserHistory封装浏览器的码分discuz源码最新history API。当路由变化时,码分它会触发组件的码分更新和渲染。核心实现与组件
BrowserRouter下,码分BrowserRouter组件和Router Context负责存储路由信息,useRoutes则简化了路由配置。RouteObject定义了路由规则,useOutlet和Outlet组件在嵌套路由中起到关键作用。Link和NavLink用于导航,Navigate用于跳转,而Routes组件则通过useRoutes实现配置化路由渲染。实践案例与总结
阅读源码虽需耐心,JSCC攻击源码但能深入理解数据预加载、路由绑定等新特性。虽然有remix-run/router等其他选择,但根据项目需求,合理选择和理解React Router V6的实现,对提升编码能力非常有益。务必结合实际项目场景,灵活应用。Meta 新开源的 StyleX 全面解析
StyleX是一个强大的CSS-in-JS库,专用于优化用户界面样式,在Meta的qupzilla源码分析Facebook等多款应用中应用多年。此库使用JavaScript实现,无需依赖CSS处理器如postcss/less/sass。
学习资源和一个React组件汇总使用方如下:
定义变量需在组件开始前单独定义在xxx.stylex.ext文件中,其中ext可以是6种形式,例如colors.stylex.ts。
编译后输出内容示例可见。
StyleX的安装与使用以Remix Vite为例,推荐使用Remix以便测试服务端渲染。
JS核心API包含定义变量、静态和动态样式定义、主题定义等。uniapp爆破源码
定义变量文件var.styles.tsx中,静态样式输出使用export定义变量。
定义静态样式使用create函数定义属性,并获取styles,通过props函数消费styles中的对象。
定义与消费动态样式时,create函数接受映射对象为函数形式,注意Remix插件支持直接静态属性定义,动态属性推荐使用函数形式。
定义主题时,可实现动画帧的定义。
伪元素和伪类定义涵盖源码解析,包括构建形式、styleq依赖、猴子补丁、create和props函数实现等。
vite插件vite-plugin-stylex源码基于turbo构建,使用babel转换器在Vite中实现。
第三方支持包含open-props库,提供变量、动画等功能。
总结,本文全面解析了StyleX的使用方法、核心API、安装与配置,以及与Vite的集成。希望对读者理解StyleX有所帮助。
Solidity入门教程(一)
学习智能合约与Solidity语言
智能合约是运行在区块链上的代码,其逻辑定义了合约的规则,而 Solidity 则是智能合约领域中广泛使用的编程语言,其语法与JavaScript高度相似。
使用 Remix 开发智能合约
Remix 是以太坊官方推荐的智能合约开发平台,它允许开发者在浏览器中快速部署并测试智能合约,无需安装任何本地软件。当然,如果需要在本地开发,可以参考相关指南。
编写第一个Hello World智能合约
接下来,我们将实现一个简单的“Hello World”智能合约。首先,在编辑器中创建一个名为“helloworld.sol”的文件。
在文件中输入以下代码:
第1行:说明源代码遵循GPL 3.0版本授权,这是发布源代码时的常规步骤,确保程序可读性与合法性。
第2行:指定所适用的Solidity版本,例如:版本需要>=0.7.0。
第3行:定义合约,并将其命名为“HelloWorld”。在合约内部,创建了一个名为“_str”的字符串变量,其值为“Hello World”。
编译与部署智能合约
完成代码编写后,使用快捷键ctrl+s自动进行编译。
部署合约后,在页面下方可找到名为“HelloWorld”的合约,点击其内部的变量“_str”即可查看到“Hello World”的显示。
至此,我们的第一个智能合约成功创建完成。
参考资料与学习资源
1. Solidity中文文档
2. WTF学院
3. B站肖臻老师的区块链公开课
重点关注
-
源码 tensorflow
2025-02-03 14:45 -
源码练手
2025-02-03 14:10 -
色子源码
2025-02-03 14:07