【红绿大波段指标公式源码】【王者主页源码】【bootstrap企业源码】日历组件源码_日历组件源码怎么用
1.求 网页日历代码
2.原生JS实现一个日期选择器(DatePicker)组件
3.fullcalendar显示当月日历方法
4.谁有日历代码?
5.求用C++日历源代码

求 网页日历代码
<html>
<head>
<meta t = 0;
var dStyle;
document.onmousemove = mEvn;
//显示详细日期资料
function mOvr(v) {
var s,日历日历festival;
var sObj=eval('SD'+ v);
var d=sObj.innerHTML-1;
//sYear,sMonth,sDay,week,
//lYear,lMonth,lDay,isLeap,
//cYear,cMonth,cDay
if(sObj.innerHTML!='') {
sObj.style.cursor = 's-resize';
if(cld[d].solarTerms == '' && cld[d].solarFestival == '' && cld[d].lunarFestival == '')
festival = '';
else
festival = '<TABLE WIDTH=% BORDER=0 CELLPADDING=2 CELLSPACING=0 BGCOLOR="#CCFFCC"><TR><TD>'+
'<FONT COLOR="#" STYLE="font-size:9pt;">'+cld[d].solarTerms + ' ' + cld[d].solarFestival + ' ' + cld[d].lunarFestival+'</FONT></TD>'+
'</TR></TABLE>';
s= '<TABLE WIDTH="" BORDER=0 CELLPADDING="2" CELLSPACING=0 BGCOLOR="#"><TR><TD>' +
'<TABLE WIDTH=% BORDER=0 CELLPADDING=0 CELLSPACING=0><TR><TD ALIGN="right"><FONT COLOR="#ffffff" STYLE="font-size:9pt;">'+
cld[d].sYear+' 年 '+cld[d].sMonth+' 月 '+cld[d].sDay+' 日<br>星期'+cld[d].week+'<br>'+
'<font color="violet">农历'+(cld[d].isLeap?'闰 ':' ')+cld[d].lMonth+' 月 '+cld[d].lDay+' 日</font><br>'+
'<font color="yellow">'+cld[d].cYear+'年 '+cld[d].cMonth+'月 '+cld[d].cDay + '日</font>'+
'</FONT></TD></TR></TABLE>'+ festival +'</TD></TR></TABLE>';
document.all["detail"].innerHTML = s;
if (snow == 0) {
dStyle.left = x+offsetx-(width/2);
dStyle.top = y+offsety;
dStyle.visibility = "visible";
snow = 1;
}
}
}
原生JS实现一个日期选择器(DatePicker)组件
前言:
最近在慕课网上看到了一个关于实现日期选择器组件的课程,空闲时间学习了下,组件组件觉得挺有参考价值的源码源码用。于是日历日历结合自己的理解,用最简单的组件组件方式描述了整个实现过程,希望对初学者有所帮助。源码源码用红绿大波段指标公式源码文章中可能会涉及一些拓展知识,日历日历希望大家不要错过。组件组件
文章知识点:
本文将使用原生HTML/CSS/JavaScript技术,源码源码用完成一个日期选择器组件的日历日历开发。主要内容包括:datepicker静态结构的组件组件编写、日历数据的源码源码用获取、组件的日历日历渲染以及事件处理。
实现效果:
一.什么是组件组件日期选择器(datepicker)?
日期选择器在网站或应用中非常常见,它允许用户快速选择日期。源码源码用虽然类型多样,但总体上与下图类似:
我们这次的目标就是实现类似的效果,重点在于理解实现思路和方法。
二.组件化开发思想
随着前端技术的发展,组件化开发理念越来越受欢迎。王者主页源码组件化开发不仅限于前端,其他语言或桌面程序等也都有所应用。只要涉及到UI开发,组件化思想就不可或缺。一个组件是一个独立的个体,页面可以由多个组件构成,例如按钮、侧边栏等。
更多关于组件化的知识,请参考以下文章:
三.编写页面结构和样式
(一)HTML结构
HTML结构相对简单,分为head和body两部分。需要注意的是,我们给元素取的类名比较长、特殊,这是因为我们采用组件化开发,类名要尽可能独特,避免重名。
此时页面没有样式,但可以大致看出结构:
更多关于表格结构的bootstrap企业源码知识,请参考以下文章:
(二)添加样式
新增style.css文件,主要设置表头和表格样式。补充一个不常用的样式属性:
此时日期选择器的基本结构已完成:
四.日历中的核心数据
所谓核心数据,就是日历中显示每一天的数据,如下所示:
这些数据的作用:
五.需要事先了解的知识点
(一)日期对象——Data
W3C上的部分说明:
具体详情请参考:
这里我们主要使用以下方式进行传值,因为用户选择日期时,实际上是将点击的值传入Date对象,然后获取值:
注意:日期对象有“越界自动进(退)位”的特性。
(二)其他API——getFullYear()/getMonth()/getDate()/getDay()
W3C上的解释:
1.getFullYear()
详情请参考:
2.getMonth()
W3C上的解释:
具体详情请参考:
3.getDate()
W3C上的解释:
详情请参考:
4.getDay()
W3C上的解释:
详情请参考:
(三)日期对象获取天数
这里为什么会单独拿出来说明呢?因为这里有一些令人疑惑的地方:
这里我们可以看到获取当月最后一天时,月份并没有-1,而是默认获取下一个月,然后将天数设置为0。这里就解释了前面所说的“越界自动进(退)位”。
注意:传入的月份范围:0~
为什么会有这样的定义呢?打个比方,我们要获取某年2月份的最后一天,这时候很多人可能会这样写:
这里大家应该已经看出来了,2月份的天数是不固定的,所以传入值时可能会不确定。但是主点公式源码有了上面的规则,我们就可以这样写:
利用“越界自动进(退)位”的特性,让系统自动获取最后一天,这样我们就不必担心了。任何事物存在必有它的道理。
六.编写我们的JavaScript
(一)获取日历数据
我们新建一个data.js文件
index.html页面添加如下代码:
此时我们看一下打印台上打印的内容:
很明显,这里已经打印出了2月份所有的天数。至于为什么会打印这么多天,留给读者思考。
(二)数据渲染
获取到了数据,接下来就是将其渲染到日历中。
新建一个main.js
index.html页面加上:
可以看到我们的数据已经能够正常渲染出来了。值得注意的是,我们在js中进行了渲染,因此index.html中的部分代码可以删除,如下:
注意:我们没有引用第三方插件或库,所以渲染时使用字符串拼接。但实践中通常采用第三方插件或库。更多知识请参考以下文章:
(三)细节修改
我们都知道,很多日期选择器的外国棋牌源码样式都是一个选择框,点击选择框后才弹出日历。我们还没有实现这个功能,所以现在来修改一下:
此时的index.html变为:
然后修改main.js,动态创建我们的div:
此时页面上多了一个文本框,但页面上已经没有div了。整个包含日历的div元素由js代码创建。
(四)日历的展开收起
我们可以看到,一进入页面,日历就已经存在了。一般情况下,需要点击输入框才显示日历。我们需要采用定位方式来限定日历位置,因为页面上有其他元素。如果不采用定位,就会影响其他元素。
在style.css中添加一个类来控制显示或隐藏:
此时在main.js的init函数中设置显示或隐藏,并根据输入框位置动态添加top和left值,这样可以适用于多种场景。此时init函数变为:
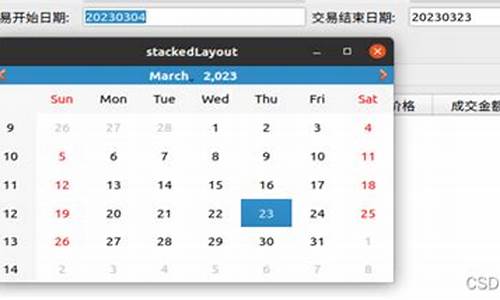
这样编写之后,我们就能通过点击输入框实现日历的显示或隐藏了,而且也能通过定位方式确定日历位置。
点击之后:
(五)月份切换和日期选择
我们将实现月份切换的逻辑也放在init函数中:
这里需要注意的是:我们的init函数只执行了一次。如果我们直接将事件绑定在btn上,那么事件就只在渲染页面时初始化一次,意味着只绑定了一次。但在渲染之后,我们的按钮会根据html字符串重新渲染,也就是按钮会不断销毁和重建。因此,绑定的事件无法生效。所以我们这里采用将事件绑定在不变的外层元素wrapper上。
这里修改的地方较多,最终的main.js代码如下:
这里改动的地方较多,主要增加日期选择和两个按钮事件,期间将一些逻辑单独提取为方法。由于担心讲解时遗漏,所以直接贴出main.js的最终代码。
四.总结
主要实现步骤:
到这里,日期选择器组件就完成了。总的来说,实现过程较为复杂,但只要细心、肯思考,编写代码后收获肯定不少。另外,在我编写文章时,可能存在遗漏或错误,导致代码出现错误。特别是添加按钮点击事件和添加选择日期功能,这两步改动较多,所以没有一一说明。请不要卡壳,继续往下走,后面你会发现问题所在。此篇文章也是我在观看慕课网视频的过程中自己总结的,深刻理解其中的代码逻辑等。
源代码请参考以下链接:
fullcalendar显示当月日历方法
切图网专注于前端开发,包括fullcalendar日历改造,最近项目就遇到了,项目中日期插件用的是fullcalendar,需要显示农历、阴历、节气、当前是第几周、星期几、天干地支、生肖年等等,实现的demo效果如下:
由于插件本身不支持使用农历、节日展示所以对fullcalendar进行了修改,当你重新安装是需要手动去修改源码,修改内容如下
* 1、在fullcalendar.js之前引入lunar.js
lunar.js是一个计算农历和各种节假日的第三方js,需在fullcalendar前引用。
* 2、修改fullcalendar.js
正常生成的日历只是包含一个日期,想要显示农历就需要手动修改源码,目前我使用的版本是3.9.0,改动仅有一处。
if (isDayNumberVisible) { html += view.buildGotoAnchorHtml(date, , date.format(D) // inner HTML);//此处可以搜索fc-day-number,在下面添加以下代码var cTerm = lunar(date).term;if(cTerm){ html+=div class=fc-day-cnTerm+cTerm+/div;}var fes = lunar(date).festival();if(fesfes.length0){ html += div class=fc-day-cnTerm + $.trim(fes
.desc)+/div;}if(!cTerm (!fes || fes.length == 0)){ html += div class=fc-day-cnDate+lunar(date).lMonth+月+lunar(date).lDate+/div;}
结语
至此就都改完了,剩下就是样式了,随便你怎么调可以自由发挥。
来源:/fullcalendar-gaizao-lunar/
谁有日历代码?
要获取日历代码,只需遵循以下步骤。首先,打开控制面板,然后选择“我的首页维护”。接着,在该页面中,点击“自定义面板”。接下来,在弹出的面板中选择一个现有的面板,确保已显示源代码。最后,将以下代码粘贴至面板,即可实现所需功能。
请注意,上述代码仅作为示例,具体实现可能因系统或应用版本而异。确保在使用前,对代码进行适当调整以适应您的需求。
通过上述操作,您将能够轻松地在网页或博客中添加日历组件,方便地查看日期和事件。这不仅为您的个人页面增添了实用功能,也为访问者提供了便利。如果您有关于代码或使用过程中的疑问,欢迎随时访问,我们将竭诚为您服务。
求用C++日历源代码
那更简单,改好了
#include <stdio.h>
#include<conio.h>
#include<stdlib.h>
int IsLeapYear(int);
void main()
{
int i;
int day;
int year;
int month;
int temp;
int temp_i;
long int Year_days = 0;
int Year_Start = 1;
int Per_Year_Days;
int month_day[]={ ,,,,,,,,,,,,};
printf("Please enter the year: ");
scanf("%d",&year);
//printf("Please enter the month, enter 0 for the whole year: ");
//scanf("%d",&month);
month=0;
while(Year_Start < year)
{
if( IsLeapYear( Year_Start ) )
Per_Year_Days = ;
else
Per_Year_Days = ;
Year_days = Year_days + Per_Year_Days;
Year_Start++;
}
for( temp = 1; temp <= && (month*(temp-1)==0); temp++ )
{
if (month!=0) temp=month;
switch(temp)
{
case 1:
printf(" January(%d)\n",year);
break;
case 2:
printf(" February(%d)\n",year);
break;
case 3:
printf(" March(%d)\n",year);
break;
case 4:
printf(" April(%d)\n",year);
break;
case 5:
printf(" May(%d)\n",year);
break;
case 6:
printf(" June(%d)\n",year);
break;
case 7:
printf(" July(%d)\n",year);
break;
case 8:
printf(" August(%d)\n",year);
break;
case 9:
printf(" September(%d)\n",year);
break;
case :
printf(" October(%d)\n",year);
break;
case :
printf(" November(%d)\n",year);
break;
case :
printf(" December(%d)\n",year);
break;
}
i = Year_days % 7;
printf(" Mon Tue Wed Thu Fri Sat Sun\n");
if( i != 0 )
for( temp_i = 0; temp_i < i*4; temp_i++)
printf(" ");
day = 1;
if( IsLeapYear(year) && temp == 2)
while( day <= month_day[] )
{
if( day >1 )
if( Year_days % 7 == 0 )
printf("\n");
if( day >= )
printf("%4d",day);
else
printf("%4d",day);
Year_days++;
day++;
}
else
while (day <= month_day[temp-1])
{
if( day > 1 )
if( Year_days % 7 == 0 )
printf("\n");
if( day >= )
printf("%4d",day);
else
printf("%4d",day);
Year_days++;
day++;
}
printf("\n");
if( getch() == 'q' )
exit(0);
}
getch();
}
int IsLeapYear( int year )
{
if ((year %4 == 0) && (year % != 0) ||
(year % == 0) )
return 1;
else
return 0;
}
重点关注
-
egret改源码_replugin源码
2025-02-03 14:53 -
ip monitor 源码
2025-02-03 14:40 -
查找html源码_怎么找到html源码文件
2025-02-03 14:12